たくさんあるコードエディターの中からWeb制作におすすめのエディターを紹介。
コードエディターって無料から有料のものまでたくさんあってどれがいいのか迷いますよね。
これまで数々のエディターを使ってきたエディターソムリエの私があなたにおすすめのエディタを紹介します。
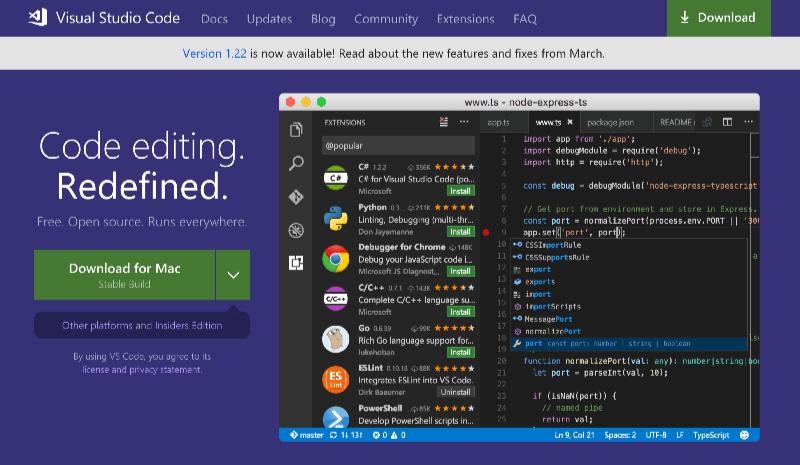
Visual Studio Code
最近Web開発者やWebデザイナーの間で人気なのがこのVSCode。Googleのカンファレンスや海外の動画を見てもみんなこれ使ってる感じです。
様々な機能を追加できる拡張機能や変更可能なショートカット、スニペットの登録などなど基本的なところを抑えつつ軽量な動作を実現。
細かいところまでしっかり詰めてくる辺りは流石Microsoftといったところ。
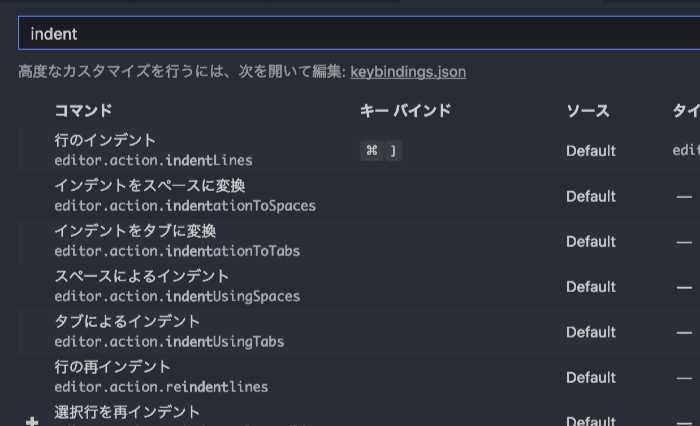
VSCodeの便利機能

VSCodeの使いやすさは何といっても左メニューアイコン。ここから基本的なツールを1クリックで呼び出し可能。
他にも便利な機能がたくさんあるのではじめて使う方はチェックしておきましょう。
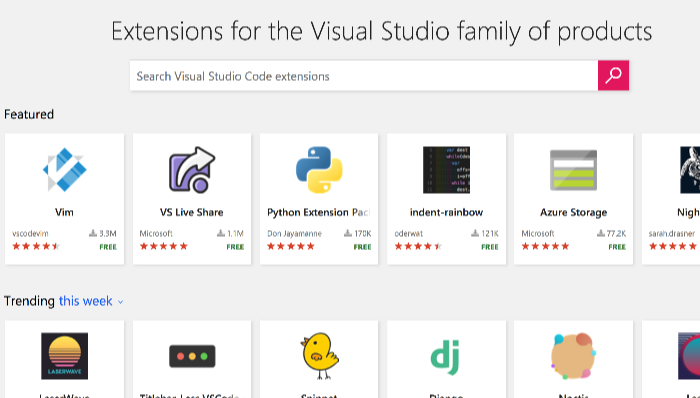
VSCodeのおすすめ拡張機能

7000以上ある拡張機能の中からとくにおすすめなものを集めてみました。
Devtools

2つめはChromeブラウザのDevtools。
Chromeは単なるブラウザではなく、レスポンシブモードやSEOチェックなどWeb制作には欠かせないツールが揃ってます。
基本的な使い方と便利な機能まとめ

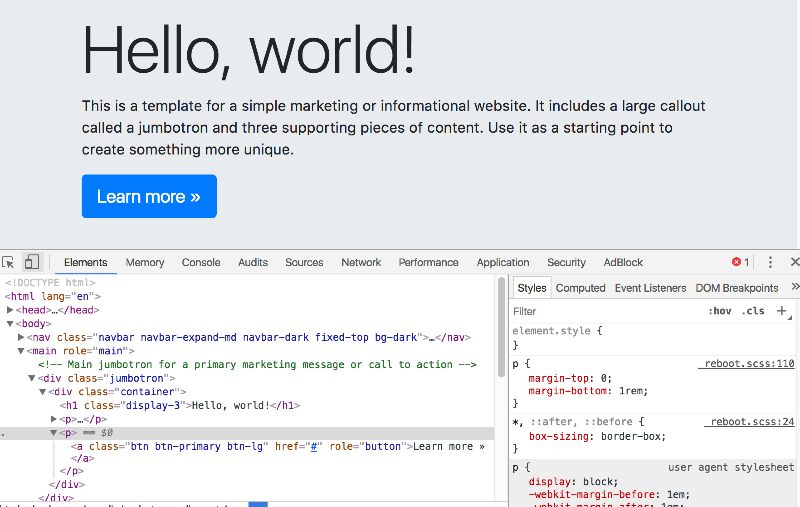
Devtoolsでつかえる機能は主に次のようなものがあります。
- HTMLコードとCSSスタイルの編集
- レスポンシブデザインのチェックに使えるスマホモード
- SEOチェッカーでページのSEOチェック
他にも細かいツールがぎっしり詰まってるので、別記事でまとめてみたのがこちら。
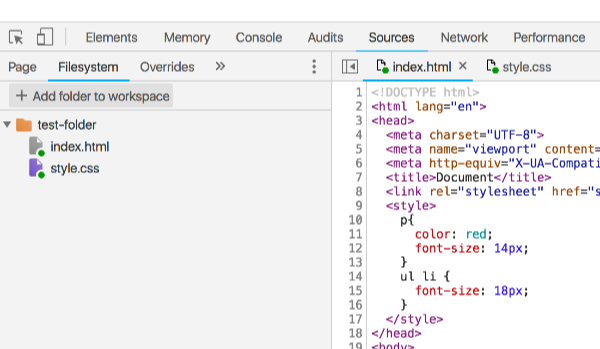
Devtoolsで編集したファイルを保存する方法

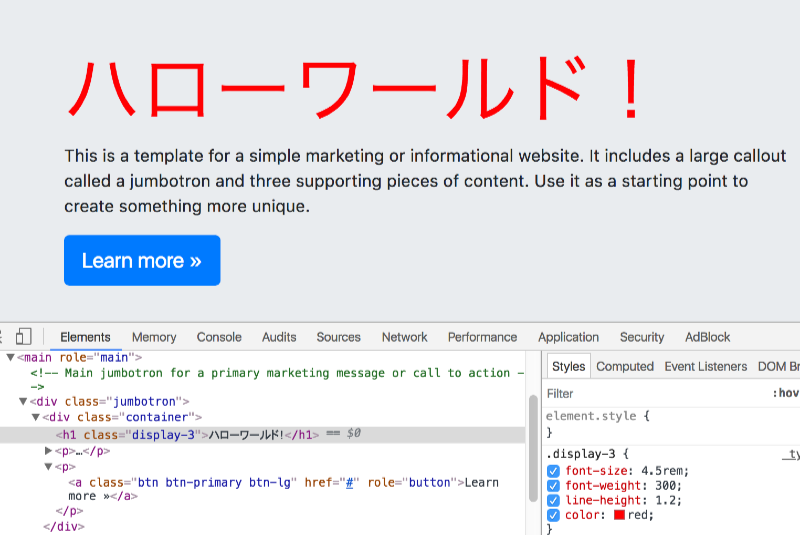
Devtoolsではローカルファイルの編集と保存ができます。HTMLファイルなら画面を見ながら編集できるので、普通のエディターより使いやすかったりします。
詳しくはこちらの記事をご覧ください。
Atom
3つめはAtom。こちらも人気の高いエディター。Github製ということもありGithubとの連携が素晴らしいです。GithubのヘビーユーザーならAtomがおすすめ!
IDEのような機能を追加できる「Atom IDE」で機能をグレードアップできたり、同じコードを複数人が同時に編集できる「TeleType」という機能も使えるすごいやつです。
Brackets
4つめはAdobe製の無料コードエディターBrakets。上の2つがどちらかというとWeb開発向けなのに対して、こちらはデザイナー向けにおすすめのエディター。
HTMLタグのidに対応したCSSセレクタをパネルで表示したり、ライブプレビューでコードの変更をリアルタイムで確認したりといった機能がかなり使いやすいです。
まとめ
僕が初めてHTML編集に使ったエディタはサクラエディタでした。当時はオープンソースなんて概念自体なかったため革新的な存在で、みんなで改造しながらよく分からないことにこだわって喧嘩するなんてことは日常茶飯事。
それに比べればいまどきのエディターはスマートでクールな感じに仕上がってて、スタバで使ってても恥ずかしくありませんね。
でもやっぱりコーディングって難しい?
ここで紹介したエディタを使うことでコーディング効率は上がりますが、それでもやっぱりコーディングって難しいですよね。
そんな時は思い切ってWixなどのWebサイトビルダーを使ってみるのも1つの手。
数年前までは使い物にならなかった(デザイン的にもSEO的にも)Wixが飛躍的な進化を遂げているので、ホームページを作る際の選択肢の1つとして検討してみてはいかがでしょうか。