
2024 VSCodeのおすすめテーマはこれだ!
VSCode(VisualStudioCode)の外見を変えて画面を見やすく&おしゃれにカスタマイズできる配色テーマを集めました。 テーマは新しいものが次々に公開されているので、ずっと使ってるテーマ…
2023 / 04 / 14
コーディング方法

VSCode(VisualStudioCode)の外見を変えて画面を見やすく&おしゃれにカスタマイズできる配色テーマを集めました。 テーマは新しいものが次々に公開されているので、ずっと使ってるテーマ…
2023 / 04 / 14

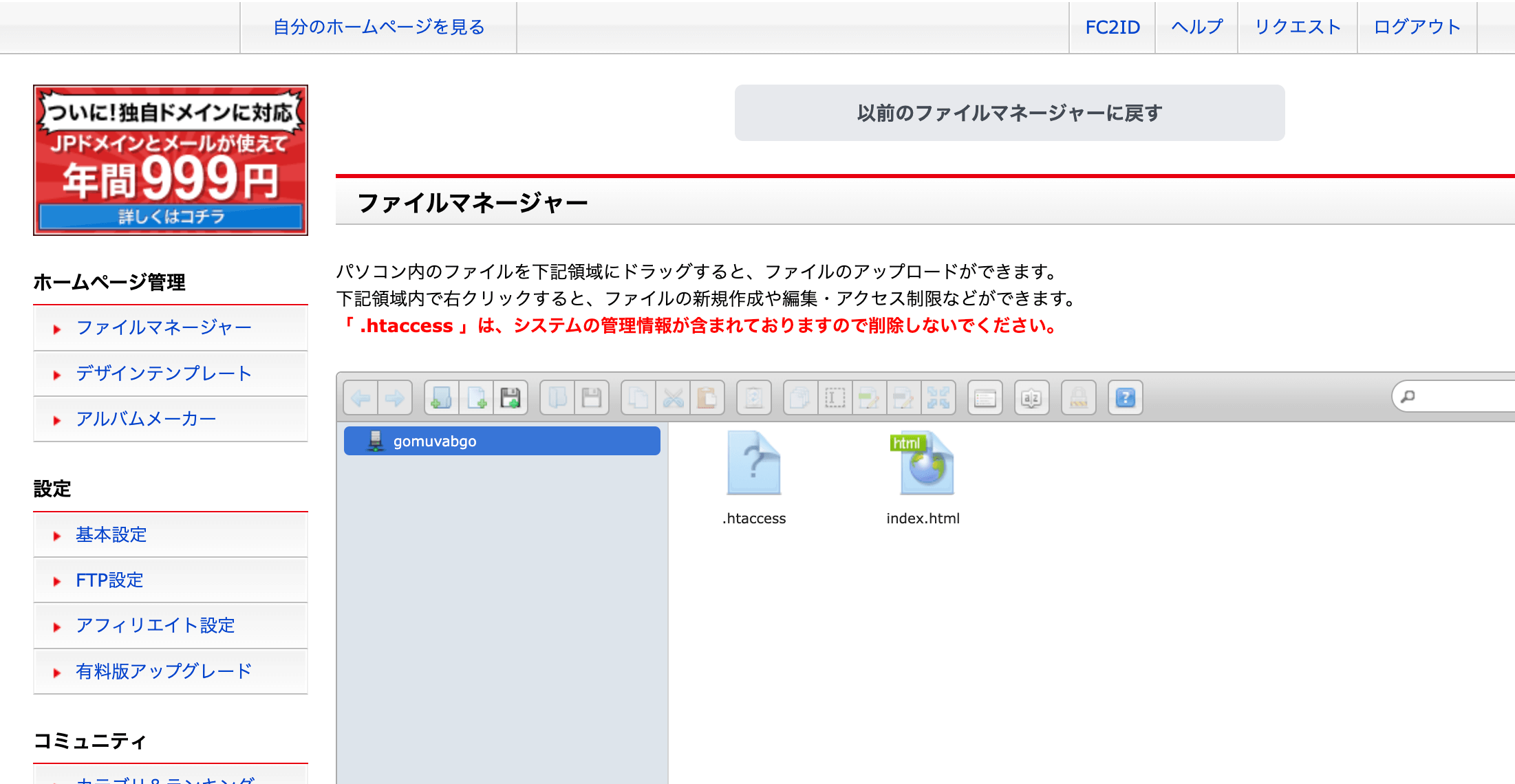
FC2ホームページで無料でWordpressサイトを作る方法を紹介します。 FC2ホームページではHTMLファイルをアップロードしてホームページを作成していましたが、Wordpressをインストール…
2023 / 03 / 07

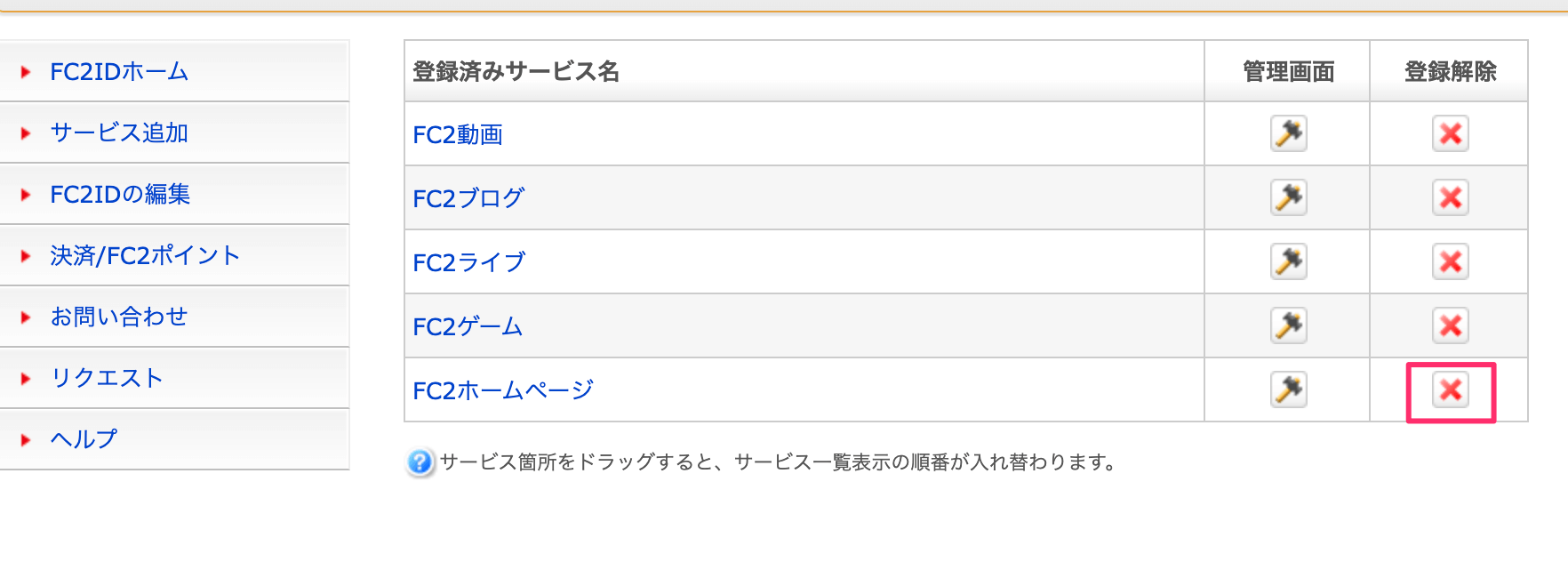
FC2ホームページを解約(削除)する前に注意しておきたいことと複数ある削除方法を解説します。 FC2ホームページはFC2IDのサービス削除��ボタンから簡単に削除することができますが、全て削除する以外に…
2023 / 03 / 06

FC2でホームページを作るときに必要なテンプレートをまとめて紹介します。 HTMLでホームページを作るにもコーディングの知識が必要なのでいきなり壁にぶち当たることになるかも。 そこでこのページでは無…
2023 / 03 / 01

FC2ホームページはレンタルサーバーのようにHTMLファイルをアップロードして無料でホームページを作れるサービス。 HTMLファイルや必要な画像などの素材さえ用意すれば簡単な操作でWebサイトの作成…
2023 / 02 / 28

Wordpressを開設できるようになったことでにわかにFC2ホームページの人気が高まっています。 ですが、通常のレンタルサーバーと異なり無料のFC2ホームページにはデメリットもあります。 この記事…
2023 / 02 / 27

楽天GOLDでショップのトップページを作る方法を解説します。 楽天ショップ(楽天RMS)は使えるHTMLの制限が厳しくモダンなWebサイトのような実装ができません。 楽天GOLDは楽天RMSと違って…
2023 / 02 / 16

楽天GOLDで作成されているショップの事例を、販売している商品のタイプ別にまとめてみました。 どのショップもクオリティが高く楽天GOLDでサイトを作成する際にレイアウトや構成の参考になります。 楽天…
2023 / 02 / 14

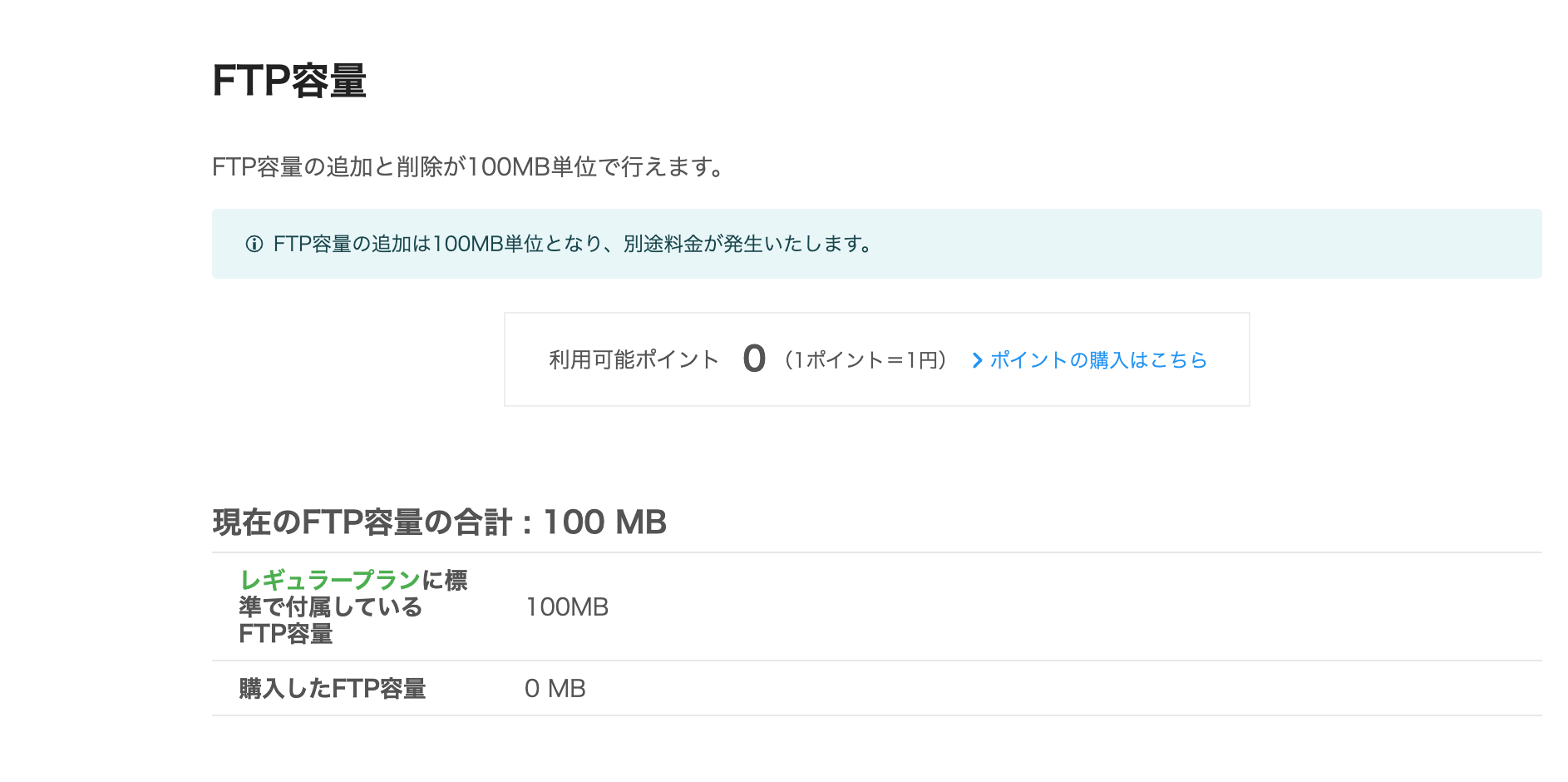
楽天GOLDのサーバーにログインしてFTPツールでファイルアップロードする方法を紹介します。 楽天GOLDはレンタルサーバーのようなものでHTMLファイルやCSSファイル、画像ファイルをアップロード…
2023 / 02 / 13

カラーミーショップで作成されているショップの事例を、販売している商品のタイプ別にまとめてみました。 カラーミー以外にもネットショップを作る際の参考になるクオリティの高いデザインが多いです。 カラーミ…
2023 / 02 / 09

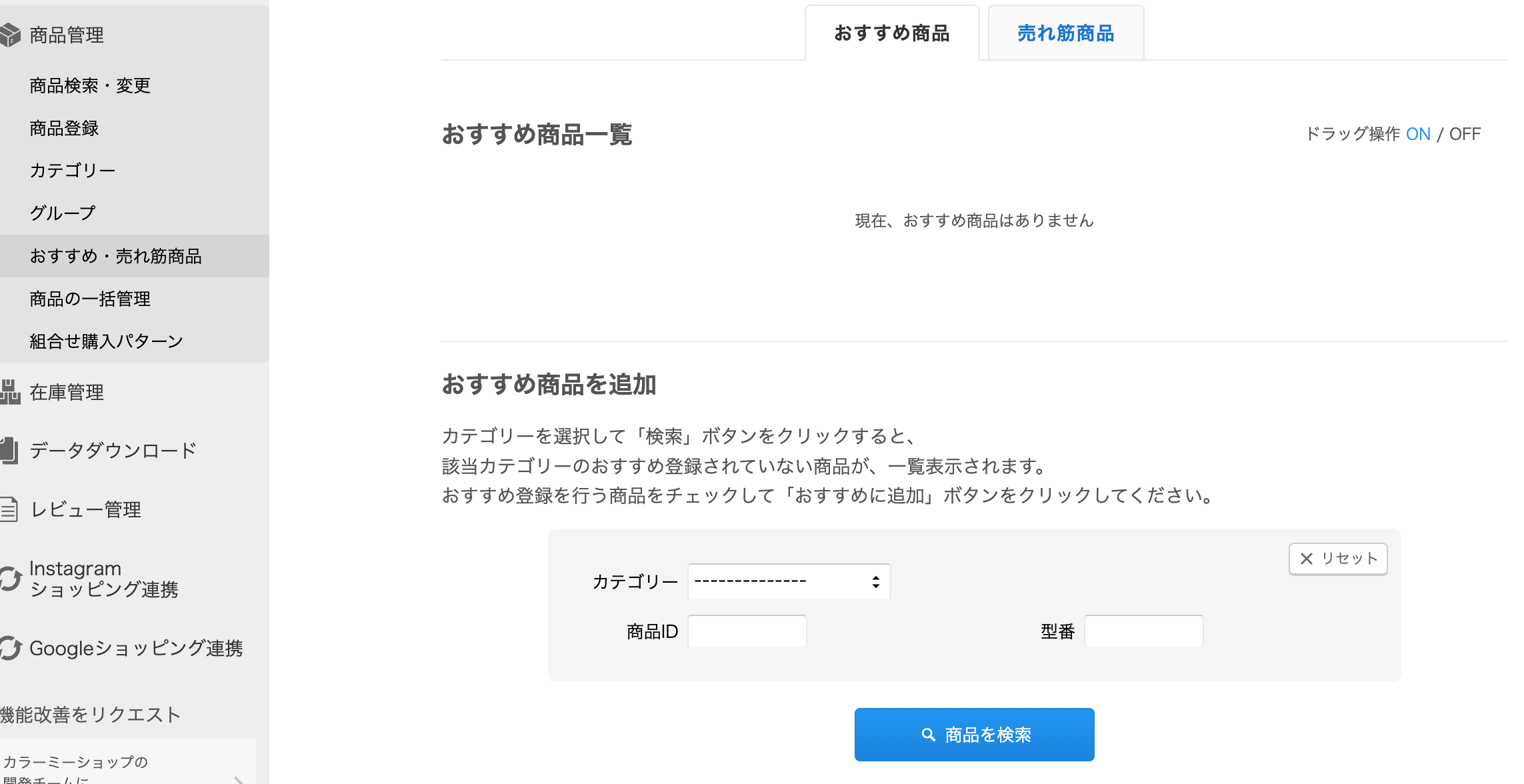
カラーミーショップでおすすめ商品を表示する方法を解説します。 おすすめ商品は管理画面から手動で商品を登録することで表示することができるようになります。 管理画面の設定と合わせてテンプレートのカスタマ…
2023 / 02 / 08

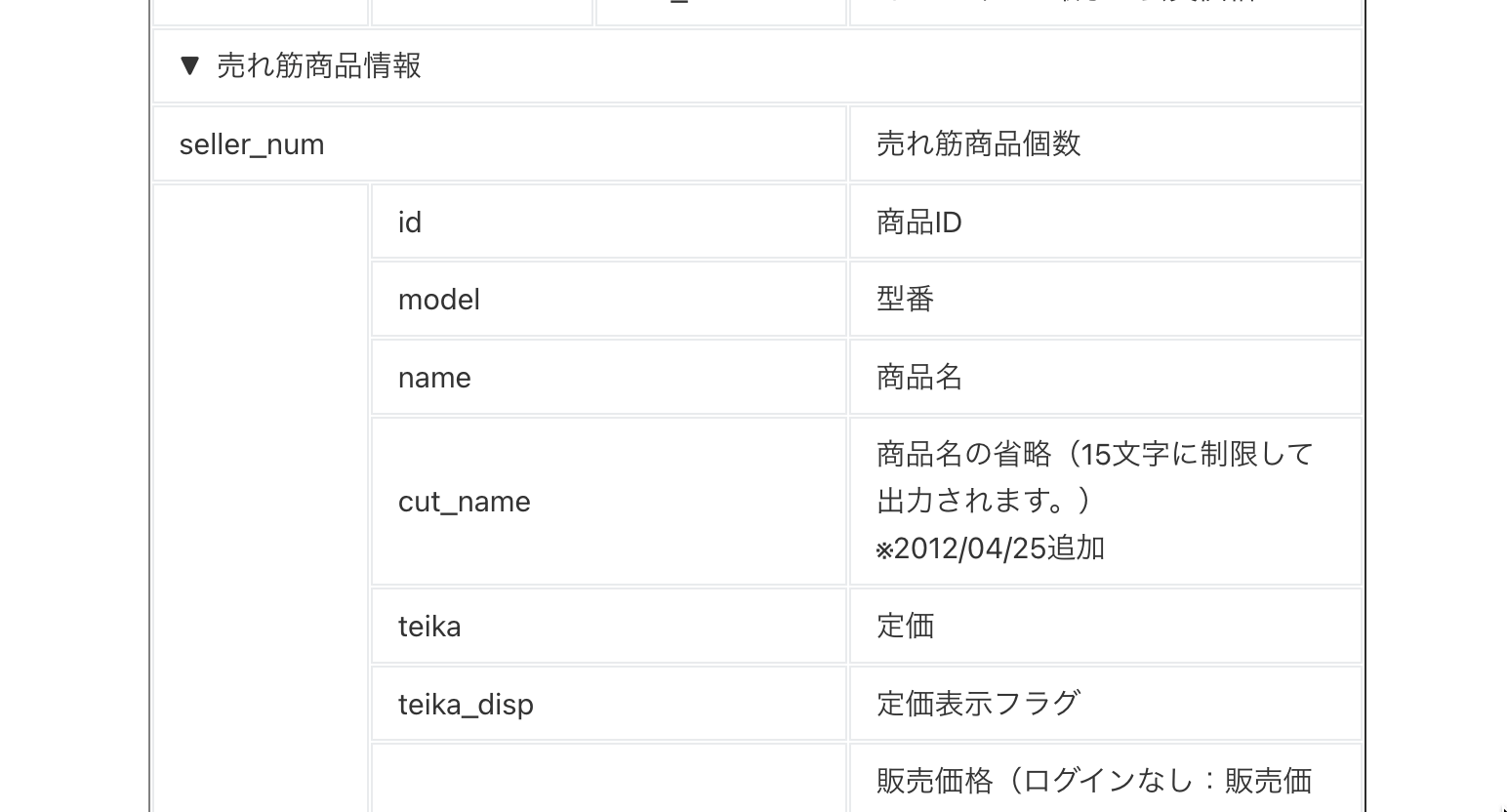
カラーミーショップで売れ筋商品(ランキング)を表示する方法を解説します。 売れ筋商品の表示はカラーミーのデフォルト機能として提供されているので有料アプリの購入などは不要です。 テンプレートをカスタマ…
2023 / 02 / 07

カラーミーショップで大量のファイルを一度にアップロードするような場合はFTPツールを使うと便利です。 FTPツールならまとめてアップロードしたりフォルダ分けすることもできます。 ここではカラーミーシ…
2023 / 02 / 06

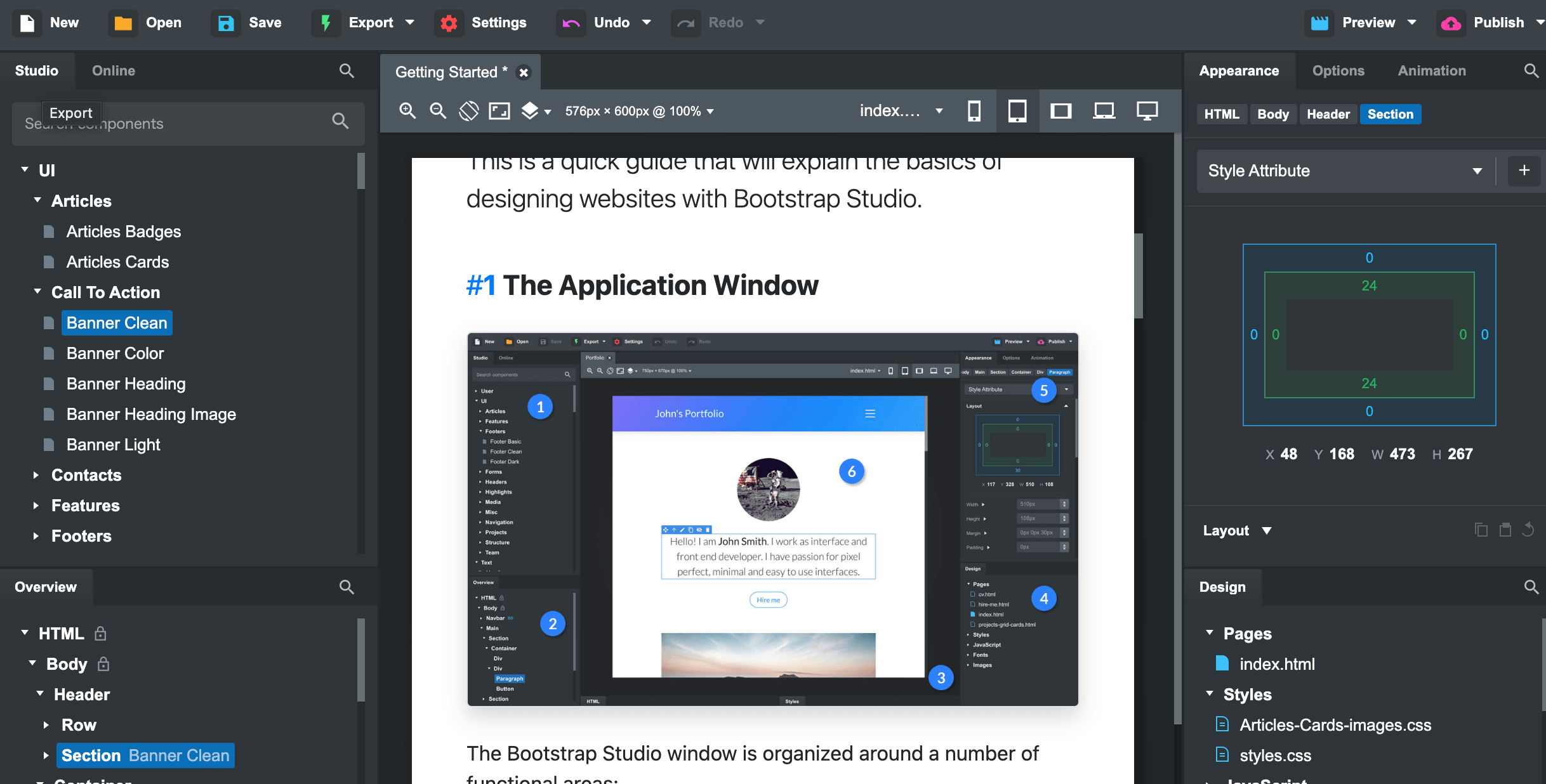
Bootstrap5のWebサイトや管理画面をノーコードで作れるツールをまとめて紹介します。 Webサイトを作れるノーコードツールはWixやElementorなどがありますが、サーバーにそのまま公開…
2023 / 01 / 26

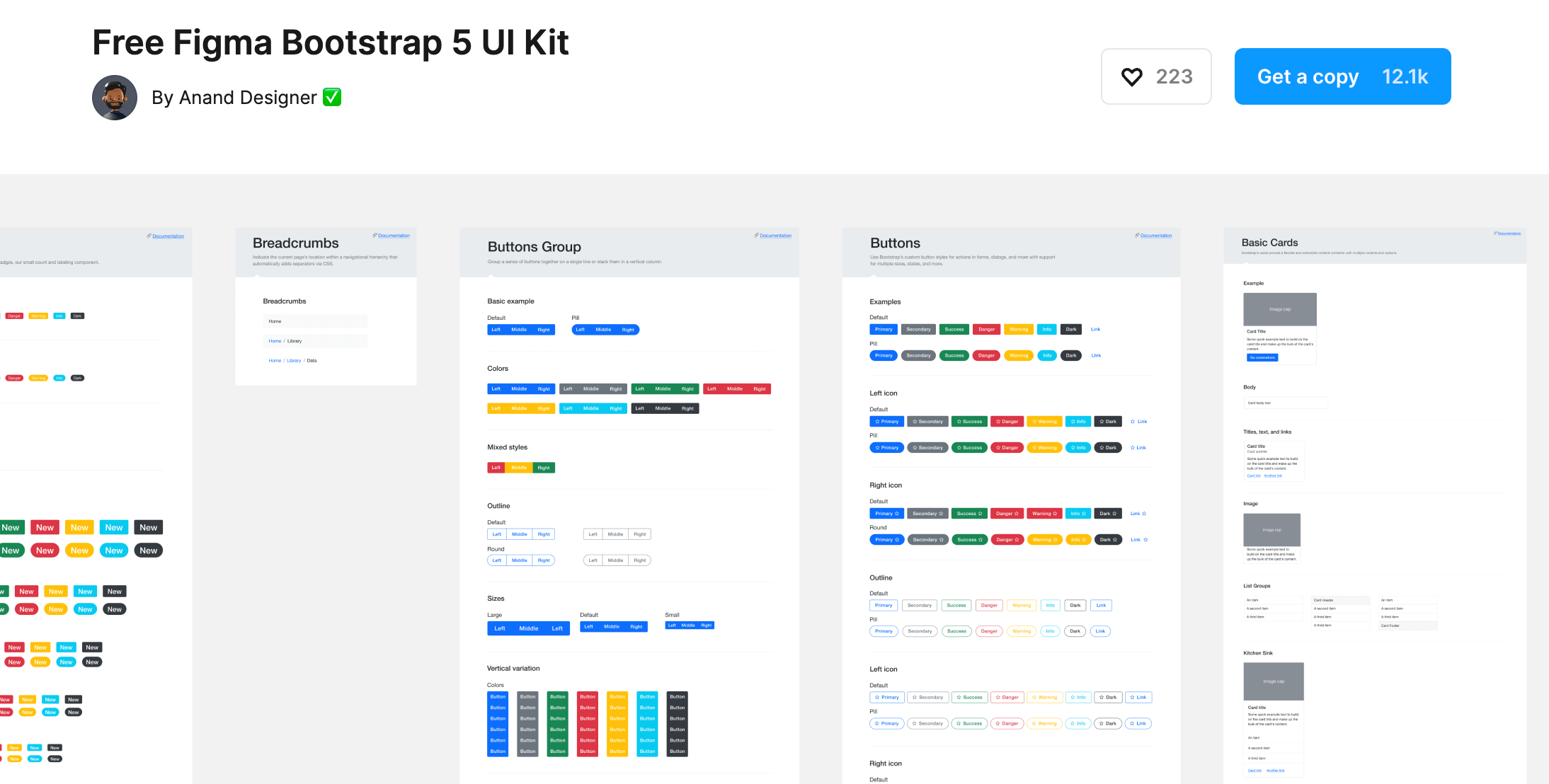
Bootstrap5に対応したサイトのプロトタイプ作成するときに便利なUIKitを集めました。 UIKitを使えばコンポーネントをコピペしていくだけでBootstrap5のWebサイトをサクサク作成…
2023 / 01 / 25

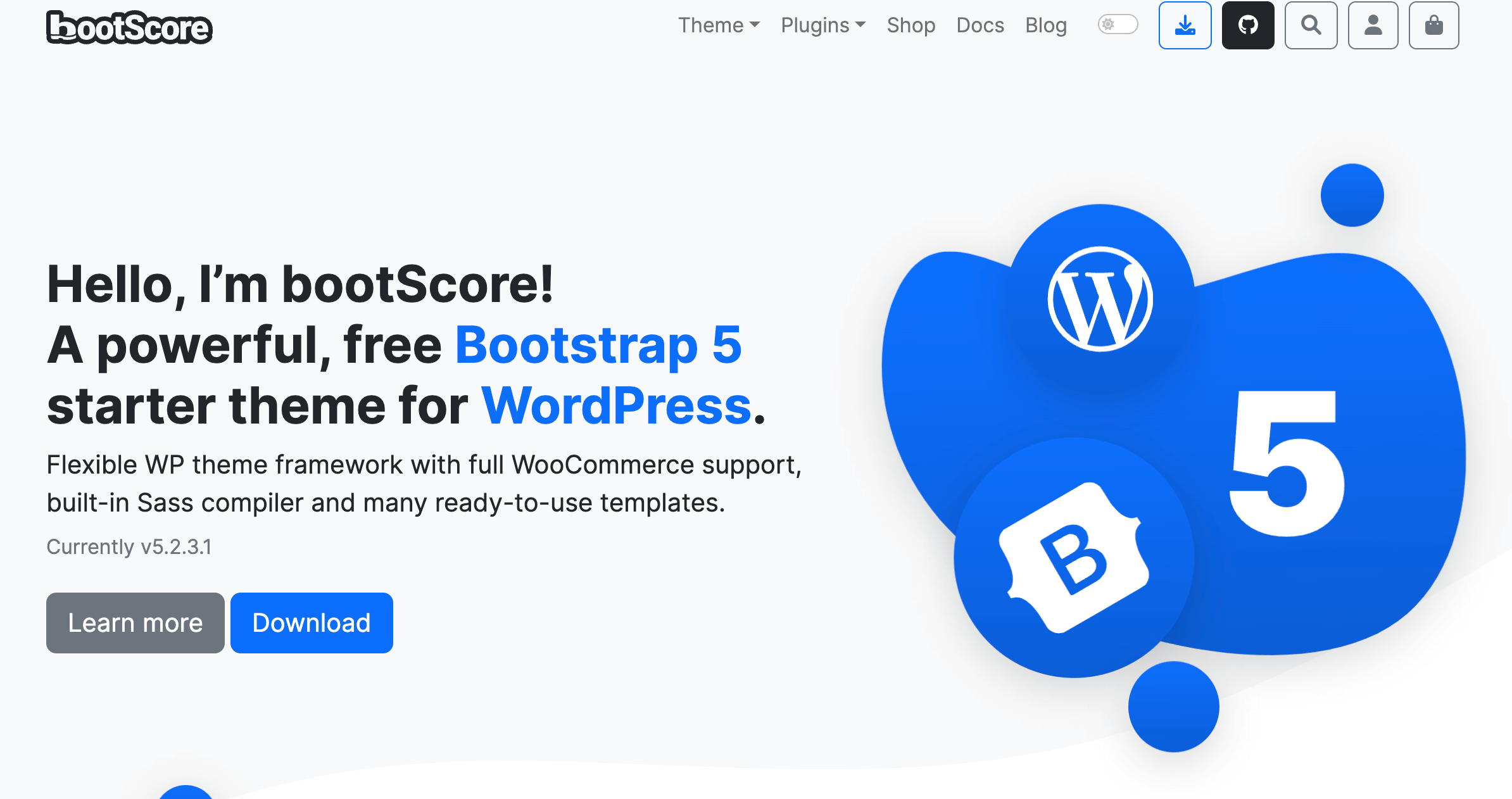
Bootstrap5の無料テンプレートを配布しているサイトを集めてみました。WordpressからHTMLまで配布されているテンプレート数は総勢300以上! Bootstrap5で作られたテンプレー…
2023 / 01 / 24

最近Bootstrap5をはじめたばかりの人やVSCodeを使いはじめた人のための、Bootstrap5向けVSCode拡張機能まとめです。 VSCodeはデフォルト状態でも十分コーディングできるの…
2023 / 01 / 23

ホームページにSNSやGoogleサービスを埋め込む方法をまとめてみました。 埋め込みコードを貼り付けるだけで簡単にホームページに表示できます。 SNSの埋め込み FacebookやTwitterだ…
2022 / 09 / 09

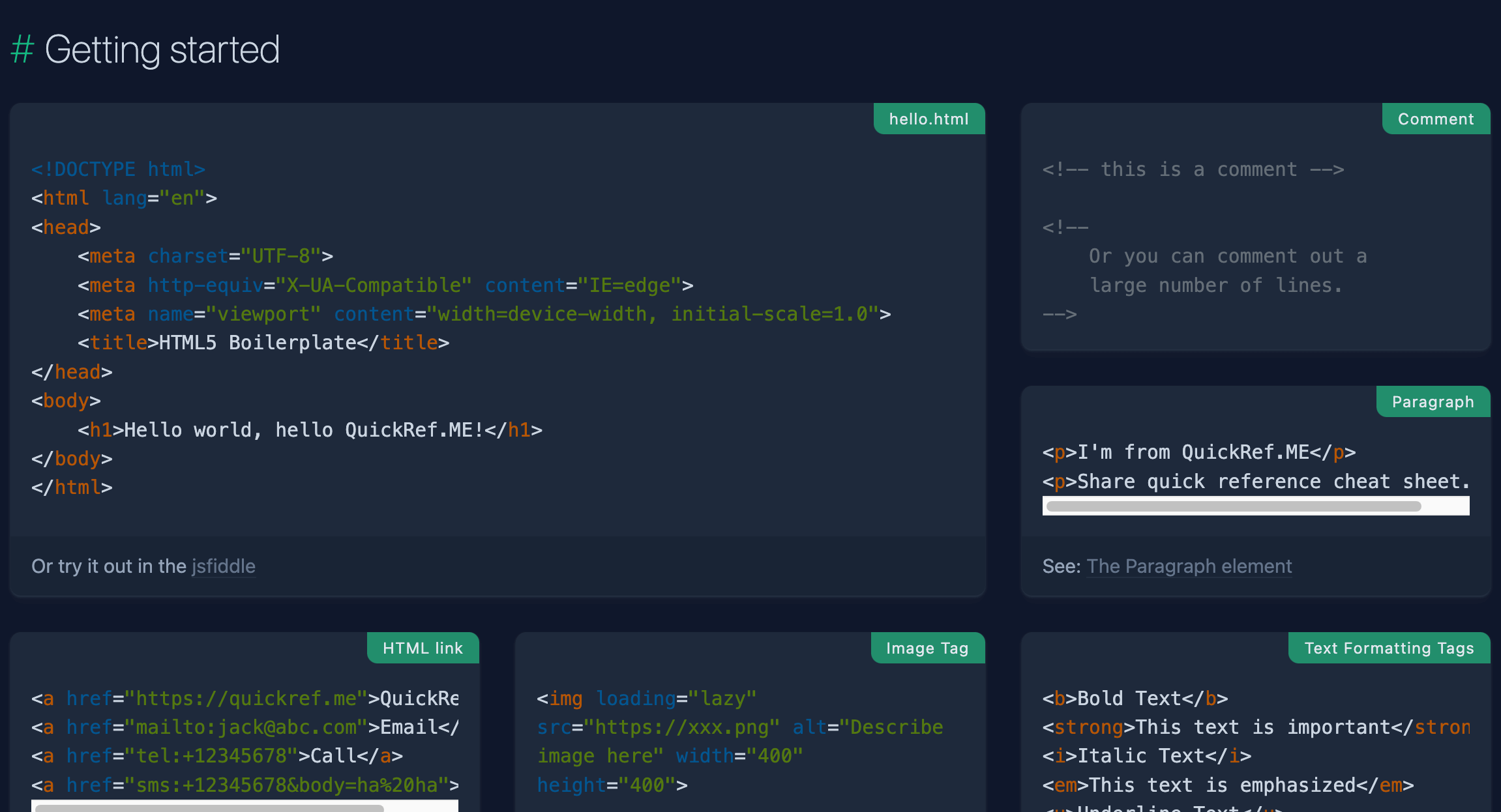
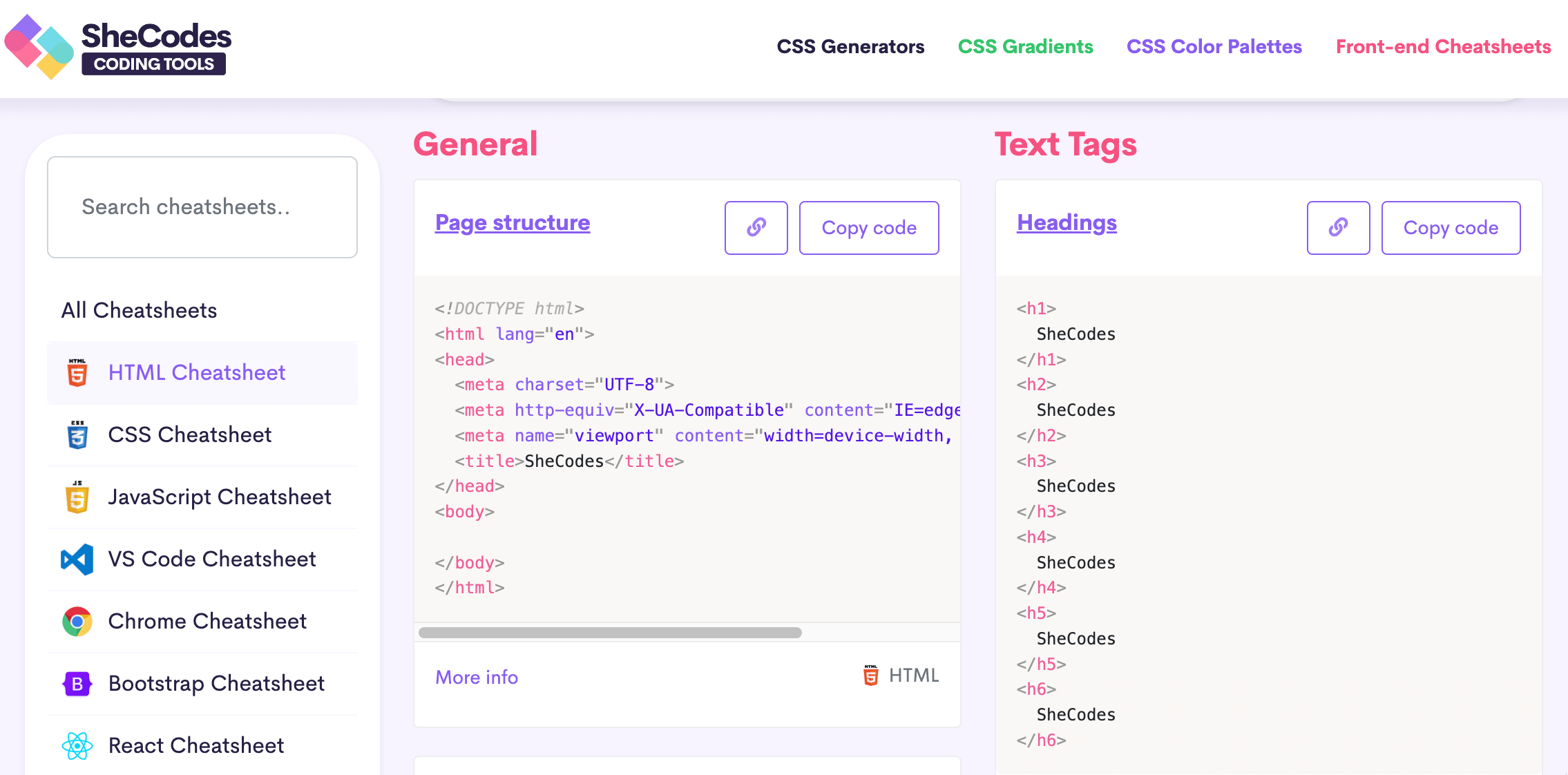
イケてるWebデザイナーさんの多くがフロントエンドコーディングのお供に使っているチートシートをHTMLからBootstrap5、Reactまでガッツリ集めてみました。 新しい言語やフレームワークを覚…
2022 / 09 / 08

HTML初心者が効率よくコーディングを学べるチートシートを集めてみました。 チートシートはブラウザ上でサンプルコードと一緒にまとめられていたり、PDFで見ることができます。 このページではとくに見や…
2022 / 09 / 07