イケてるWebデザイナーさんの多くがフロントエンドコーディングのお供に使っているチートシートをHTMLからBootstrap5、Reactまでガッツリ集めてみました。
新しい言語やフレームワークを覚えるのはすごく大変なので最初はチートシート見ながらどんなタグや関数があったかを簡単に探し当てることができます。
フロントエンドコーディングに必要なチートシートを集めたのでぜひ活用してみてください。
フロントエンドコーディングのチートシート
基本的なコーディングのためのチートシートがこちら。
Webコーディング初心者の方はまずこのチートシートを使ってWebページの構築方法を効率よく覚えていきましょう。
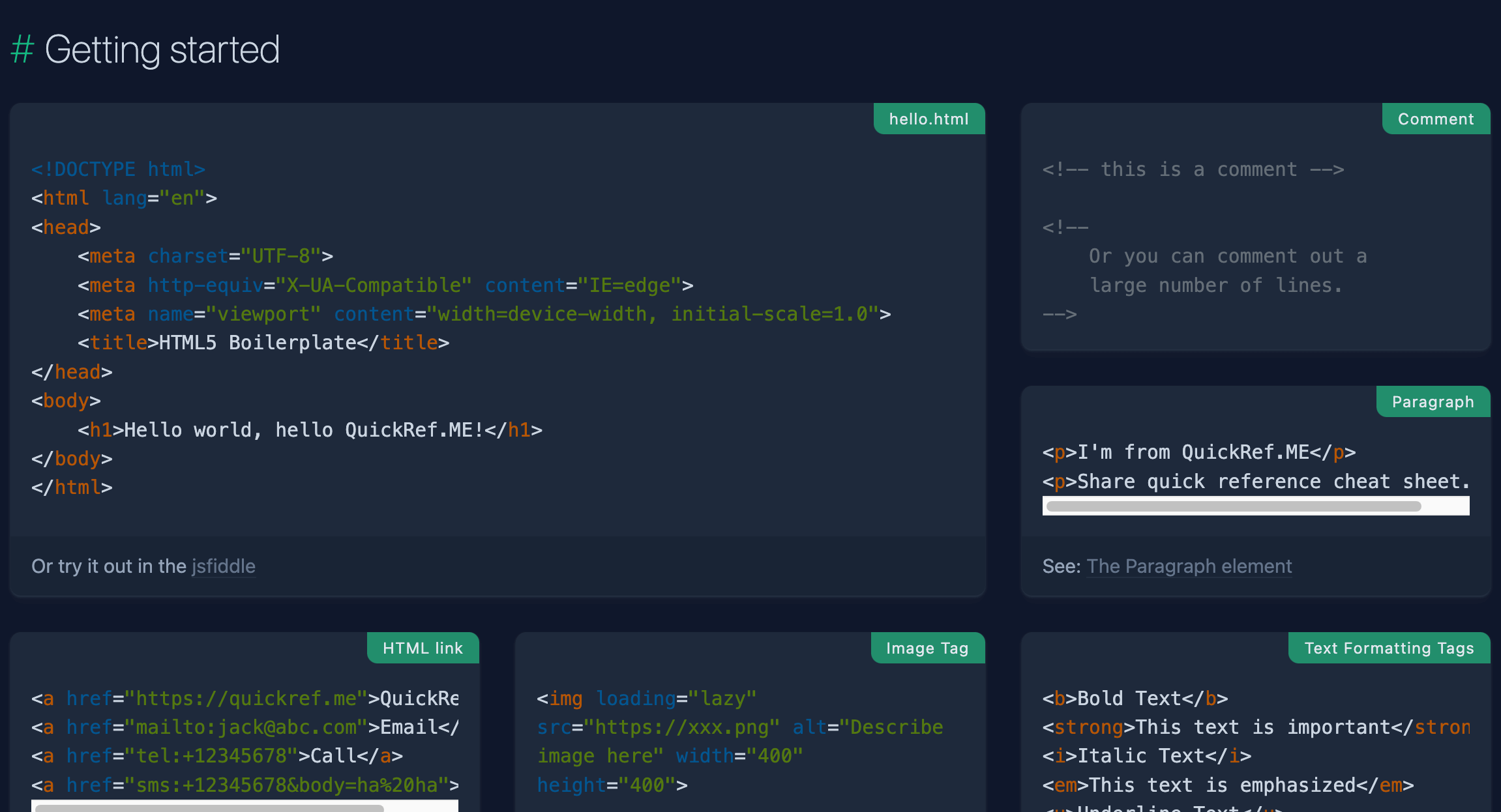
HTML

HTMLはホームページ制作でまず最初にやるところ。ここをできるだけはやく攻略できればCSSやJavascriptを使ったイケてるデザインのWebサイトをサクサク作れるようになります。
-> 「HTMLのチートシートを見る」
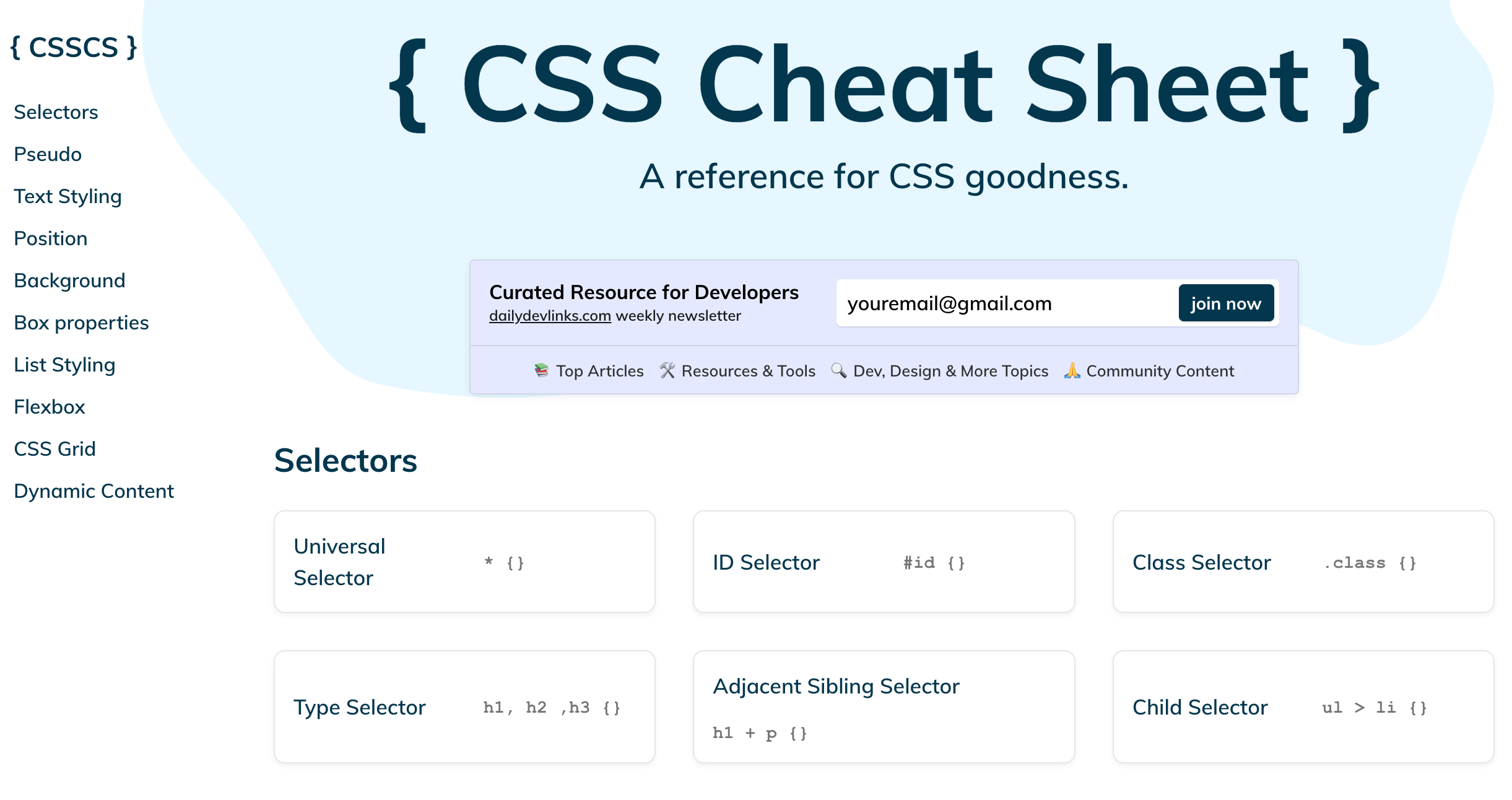
CSS

CSSはホームページのデザインに必要なもの。PhotoshopやFigmaのようなデザインツールで作られたレイアウトやスタイルは全てCSSで作ることができます。
-> 「CSSのチートシートを見る」
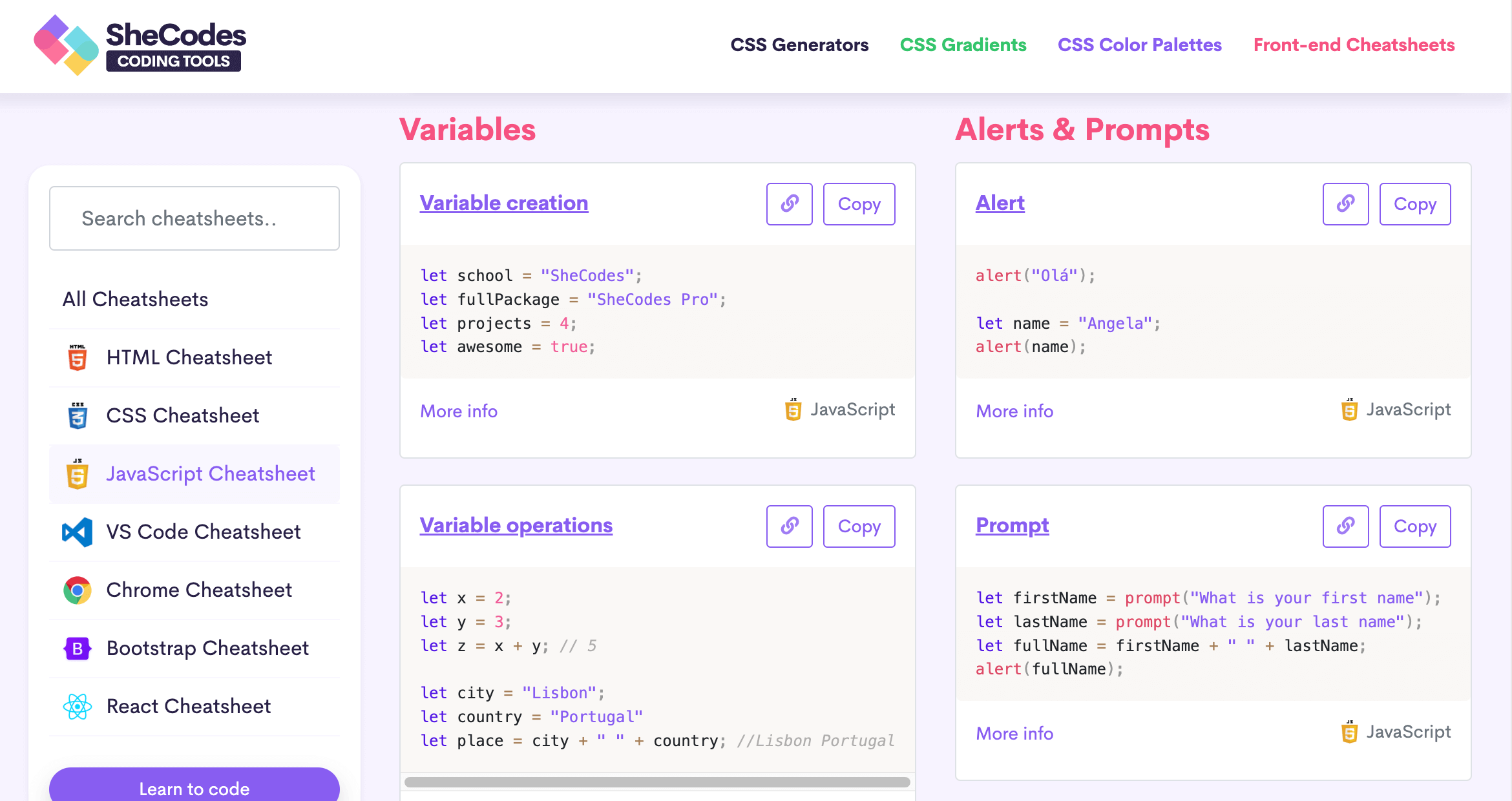
Javascript

Javascriptはホームページに動きを加えたり、ユーザーのマウス操作にあわせて画面表示をコントロールすることができます。
参考サイトギャラリーで紹介されるようなWebサイトにあるアニメーションもJavascriptを使えば実装できます。
-> 「Javascriptのチートシートを見る」
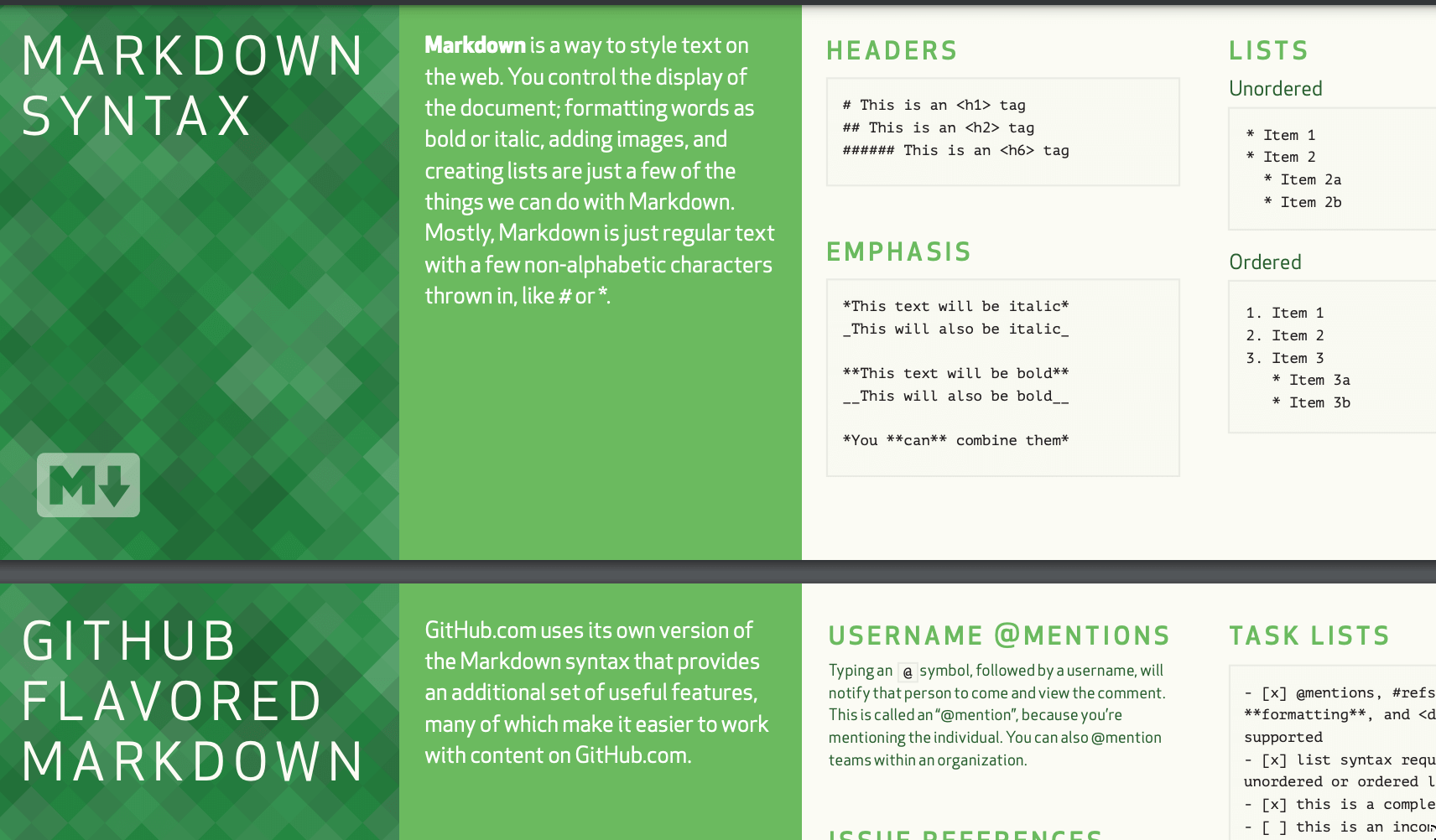
Markdown

Markdown(マークダウン)はホームページ作成とは直接関係ないですが、noteやWordpressなどMarkdownを使って記事を作成できます。
HTMLタグを使うよりも効率よくコンテンツを作成できるようになります。
-> 「Markdownのチートシートを見る」
コーディングスピードを上げるチートシート
HTMLタグやCSSプロパティを覚えてもコーディングスピードが遅いといつまでたってもサイトを作れません。
コードエディターのショートカットやコードの短縮系で記述できるEmmetも使えるようにしておくとかなりスピードアップできます。
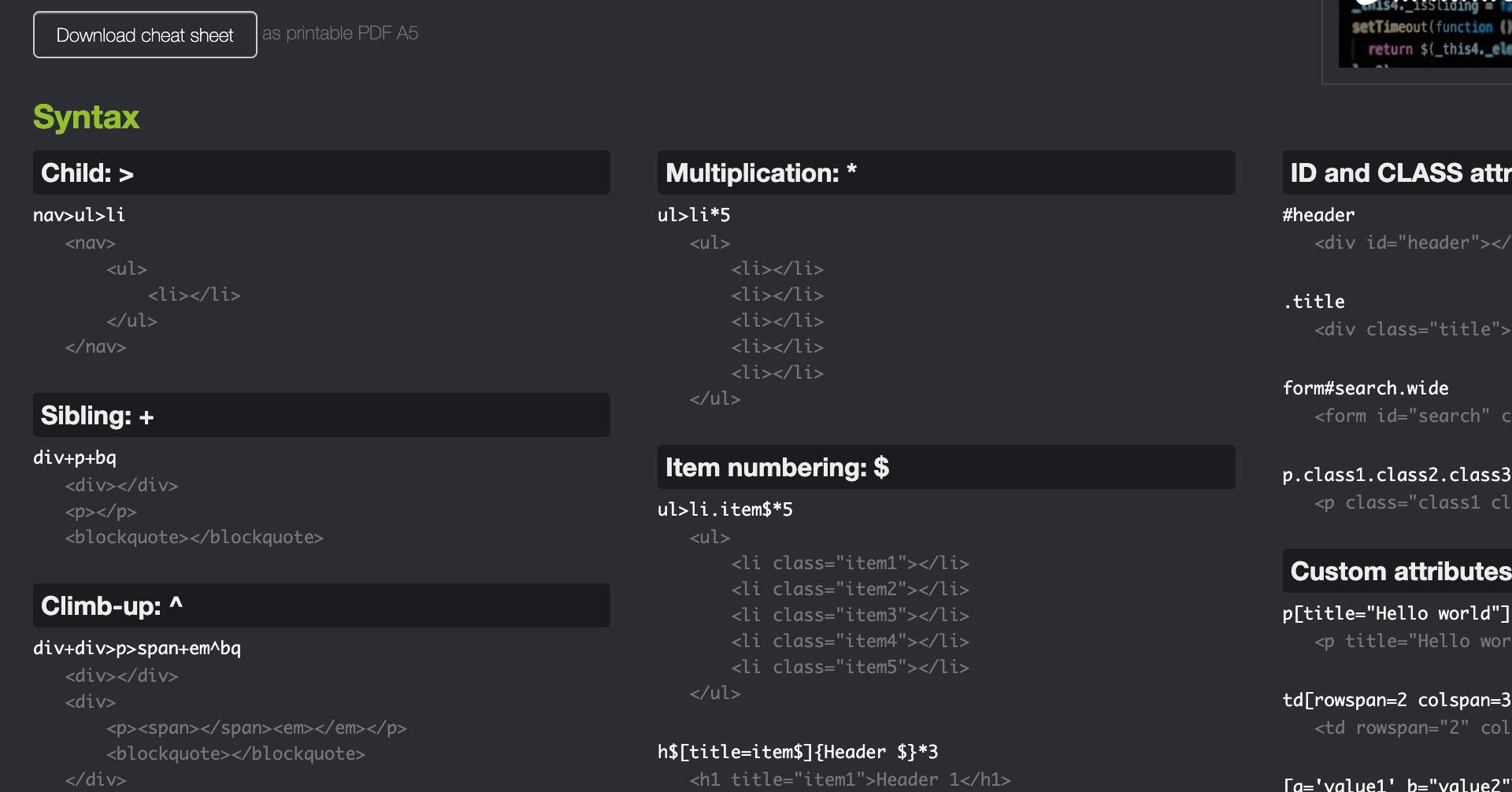
Emmet

EmmentはHTMLコードやCSSコードを短縮系で記述できるようになる非常に便利なツール。
これを使うとコーディングスピードが間違いなく上がるので本格的にWebデザイナーを目指すならおすすめ。
-> 「Emmetのチートシートを見る」
フレームワークのチートシート
最後にフロントエンドコーディングでよく使われるフレームワークのチートシートを紹介します。
Webサイトに使われるCSSフレームワークやアプリに使えるJavascriptフレームワークも覚えればフロントエンドはばっちりです。
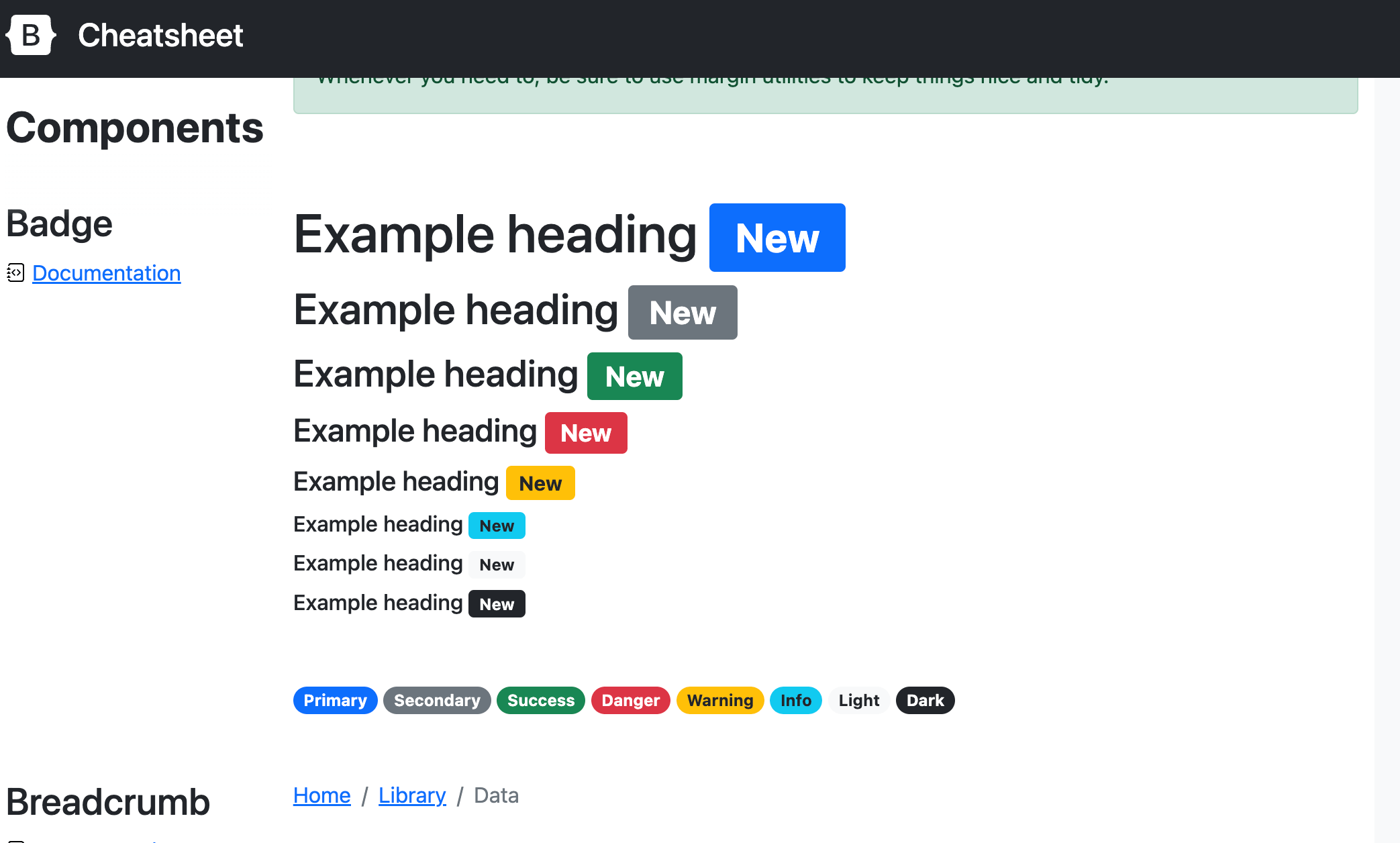
Bootstrap4,5

Bootstrapはレスポンシブデザインに対応したホームページを構築する場合によく使われるフレームワーク。
HTMLタグにclassを付けるだけでグリッドレイアウトを簡単に作成することができます。
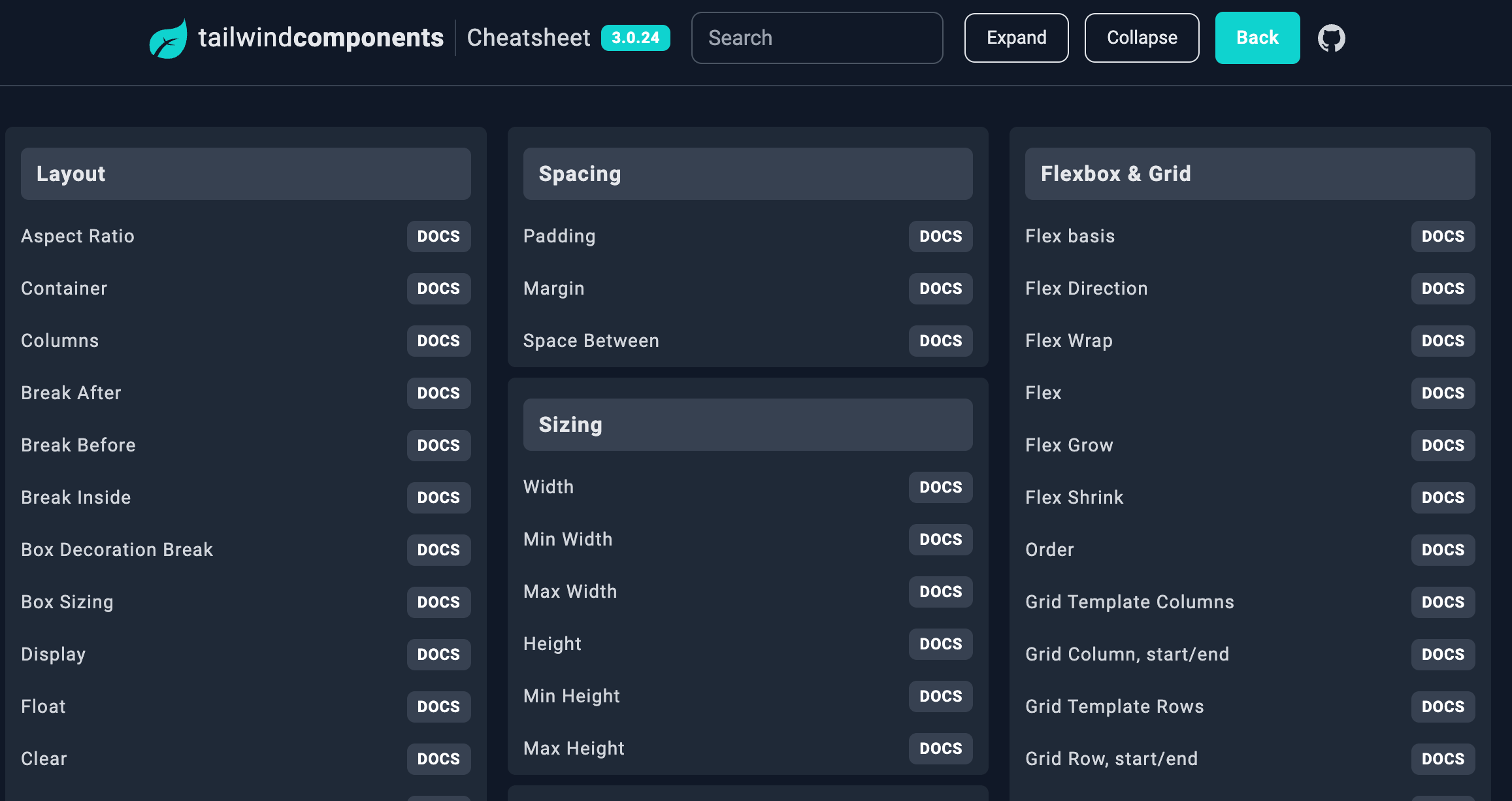
TailwindCSS

TailwindCSSは最近注目されているCSSフレームワークで、CSSコードを一切書かずにHTMLタグのclassだけでページのデザインができるようになります。
Reactのようなコンポーネント単位での実装ができるならこちらのTailwindでアプリのUIを簡単に作成できます。
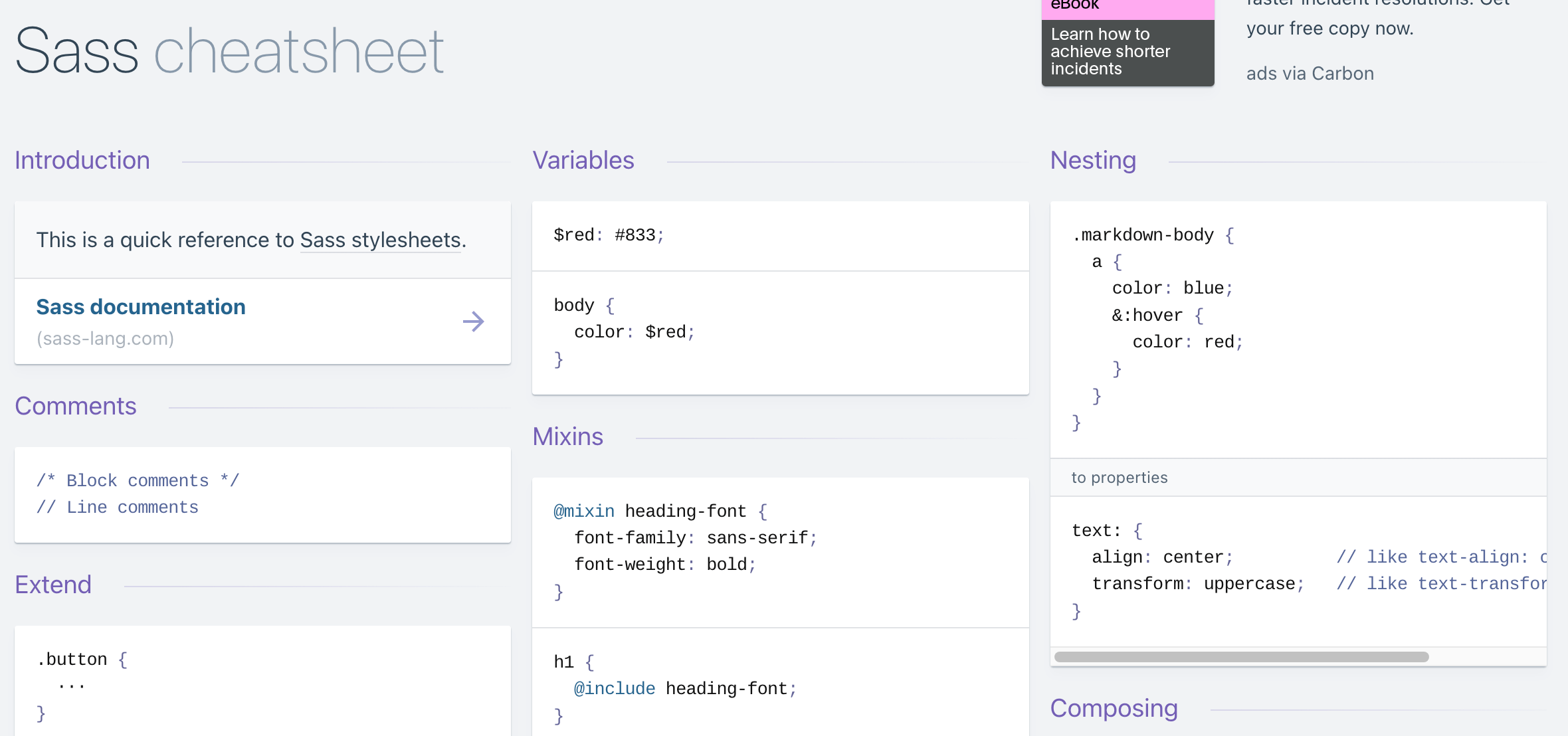
SCSS

SCSSを使うと変数を使って一括で値を変更したり、CSSコードの再利用ができるようになります。
CSSで書くよりも便利で早くコーディングできるので使用に制限がない限りSCSSでスタイルを書くことが多いです。
-> 「SCSSのチートシートを見る」
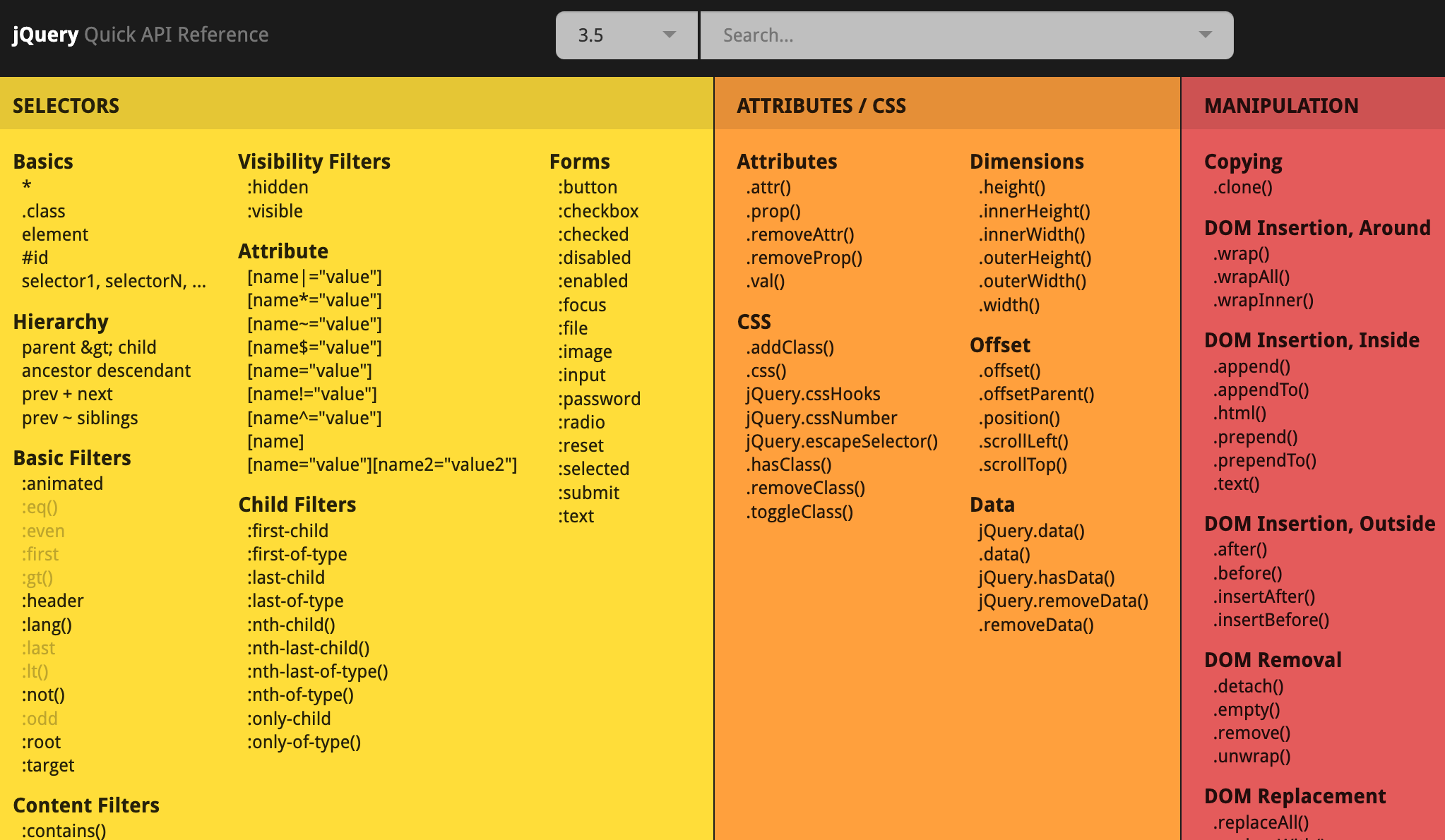
jQuery

jQueryはJavascriptのコードをかなり短いコードで書けるようになるフレームワーク。
最近はReactやVueを使うことが多いですが、まだまだ現役のサイトも多いので忘れたときのためにチートシートがあると便利。
-> 「jQueryのチートシートを見る」
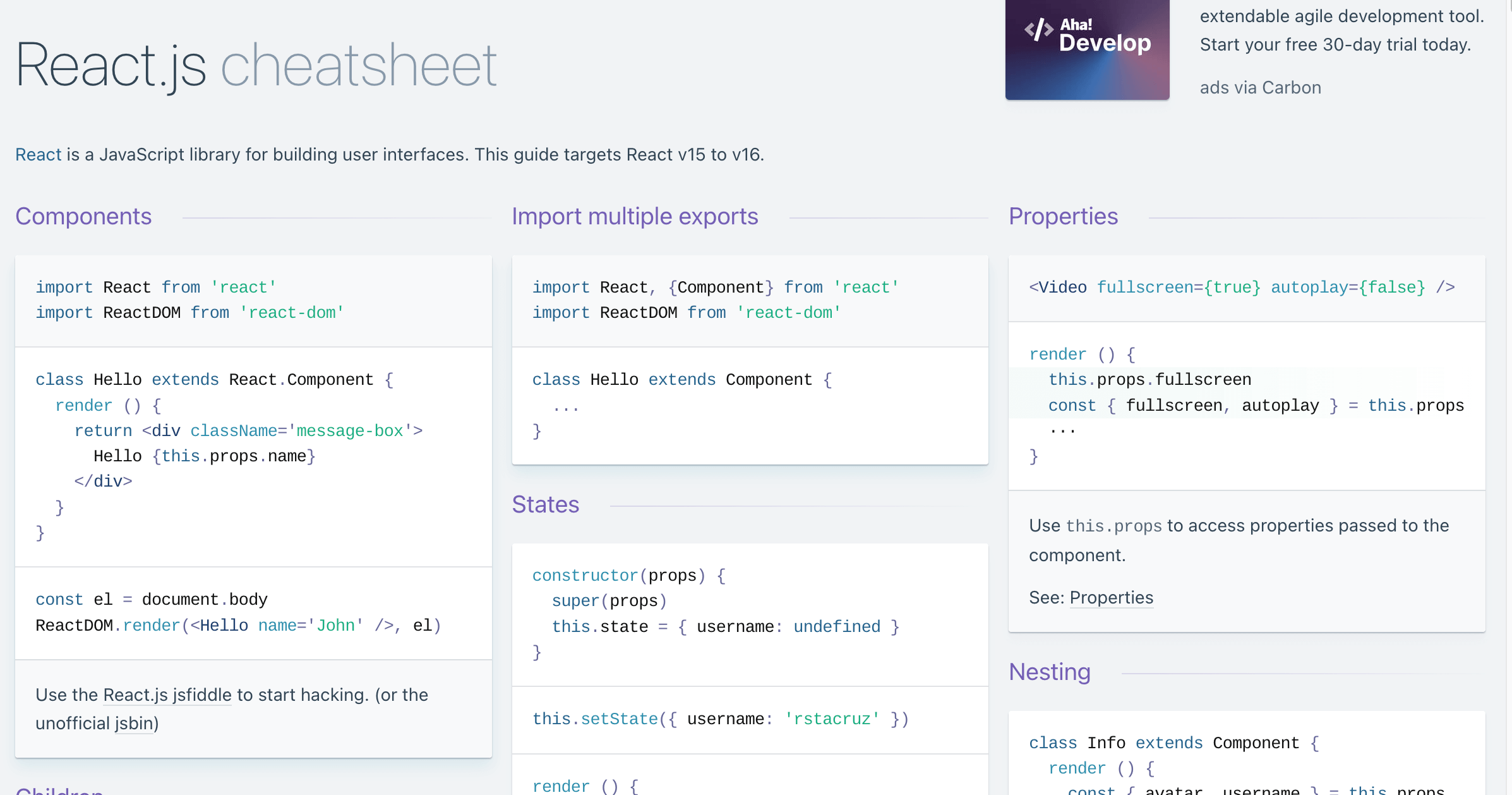
React

ReactはWebアプリのUIを作成するときによく使われるフレームワーク。
Webデザイナーにとっては敷居が高いかもしれませんが、FigmaからReactコードに変換したりReactのコードで作ったUIをStorybookで管理することも多くなっているので覚えておいて損はありません。
-> 「Reactのチートシートを見る」
まとめ
コーディングをはじめたばかりの頃は覚えるタグや構文がたくさんあって大変ですが、チートシートを使うと使えるタグ全体を確認しながら必要なタグを選ぶことができるようになります。
慣れればチートシートなしでもコーディングできるのでそれまではチートシートを使って効率よくタグを覚えることができます。