
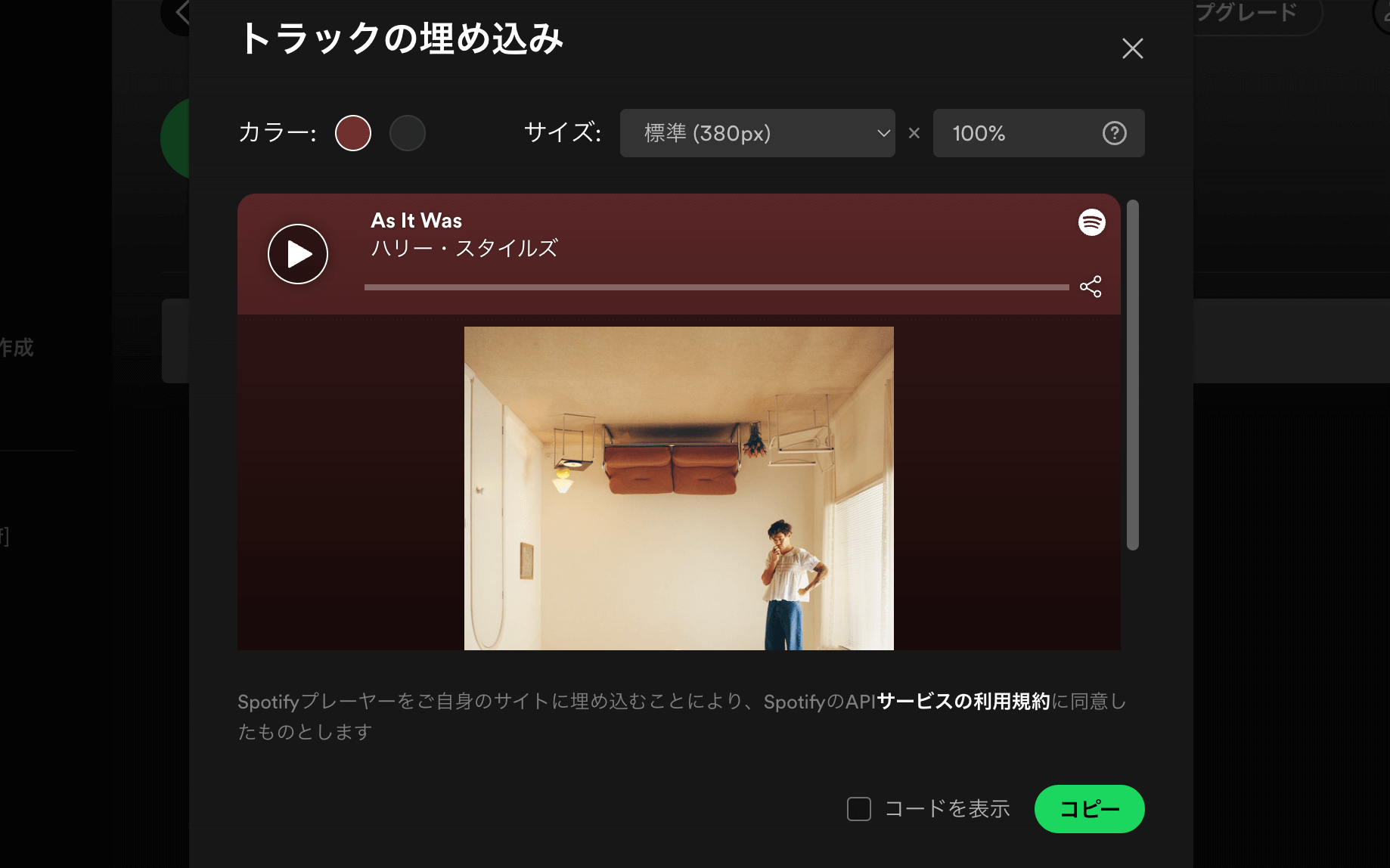
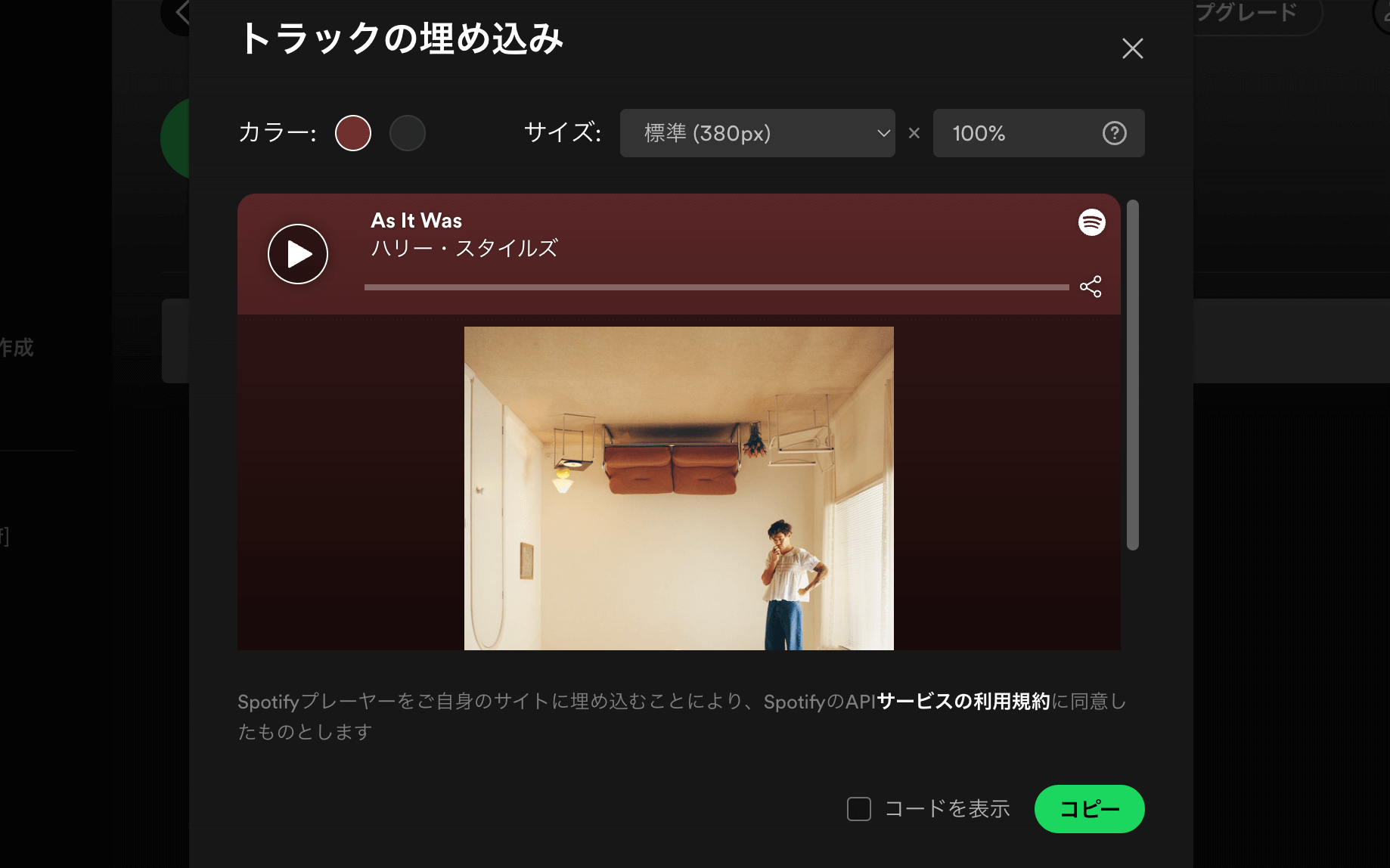
Spotifyの音楽をホームページに埋め込む方法
Spotifyの曲やアルバムをWEBサイトに埋め込む方法を紹介します。 Spotifyの曲を埋め込むと埋め込んだホームページ上で再生することができます。埋め込み作業自体はコードを取得してコピーするだ…
2022 / 08 / 19
コーディング方法

Spotifyの曲やアルバムをWEBサイトに埋め込む方法を紹介します。 Spotifyの曲を埋め込むと埋め込んだホームページ上で再生することができます。埋め込み作業自体はコードを取得してコピーするだ…
2022 / 08 / 19

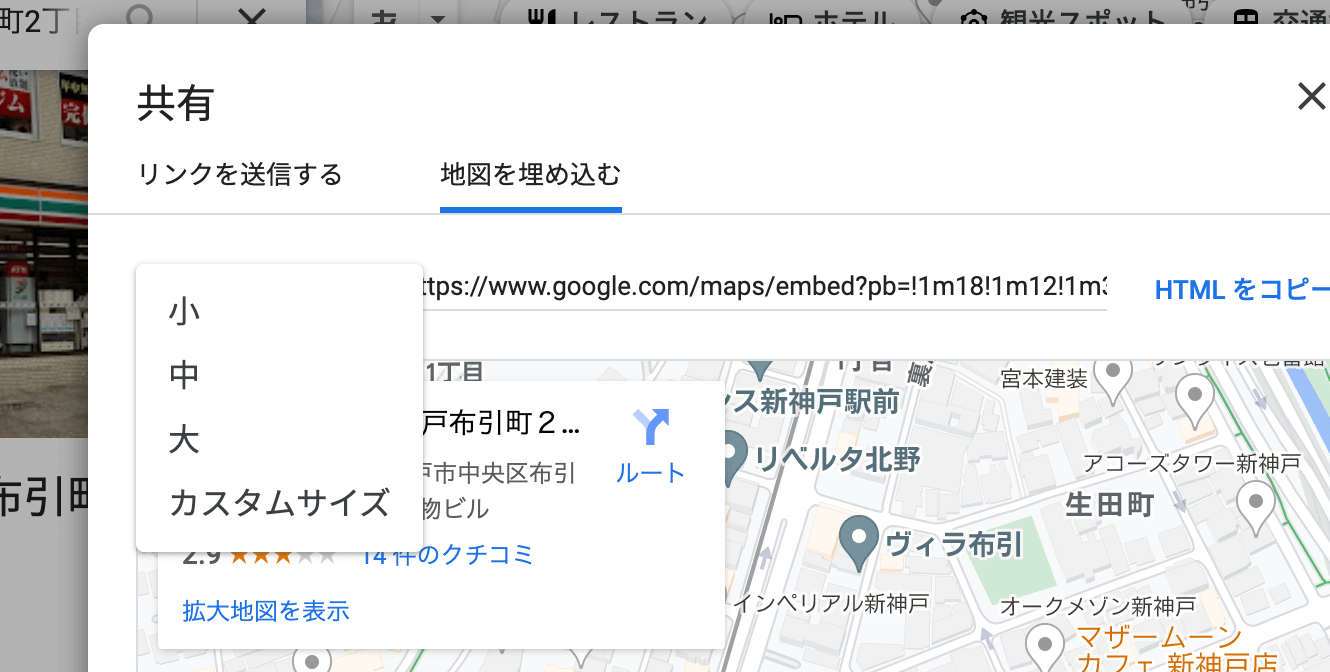
Googleマップをホームページに埋め込んで会社やお店のアクセスマップとして使う方法を解説します。 地図としてだけでなく道順(ルート)の表示もできるのでGoogleマップの埋め込み機能で様々な使い方…
2022 / 08 / 12

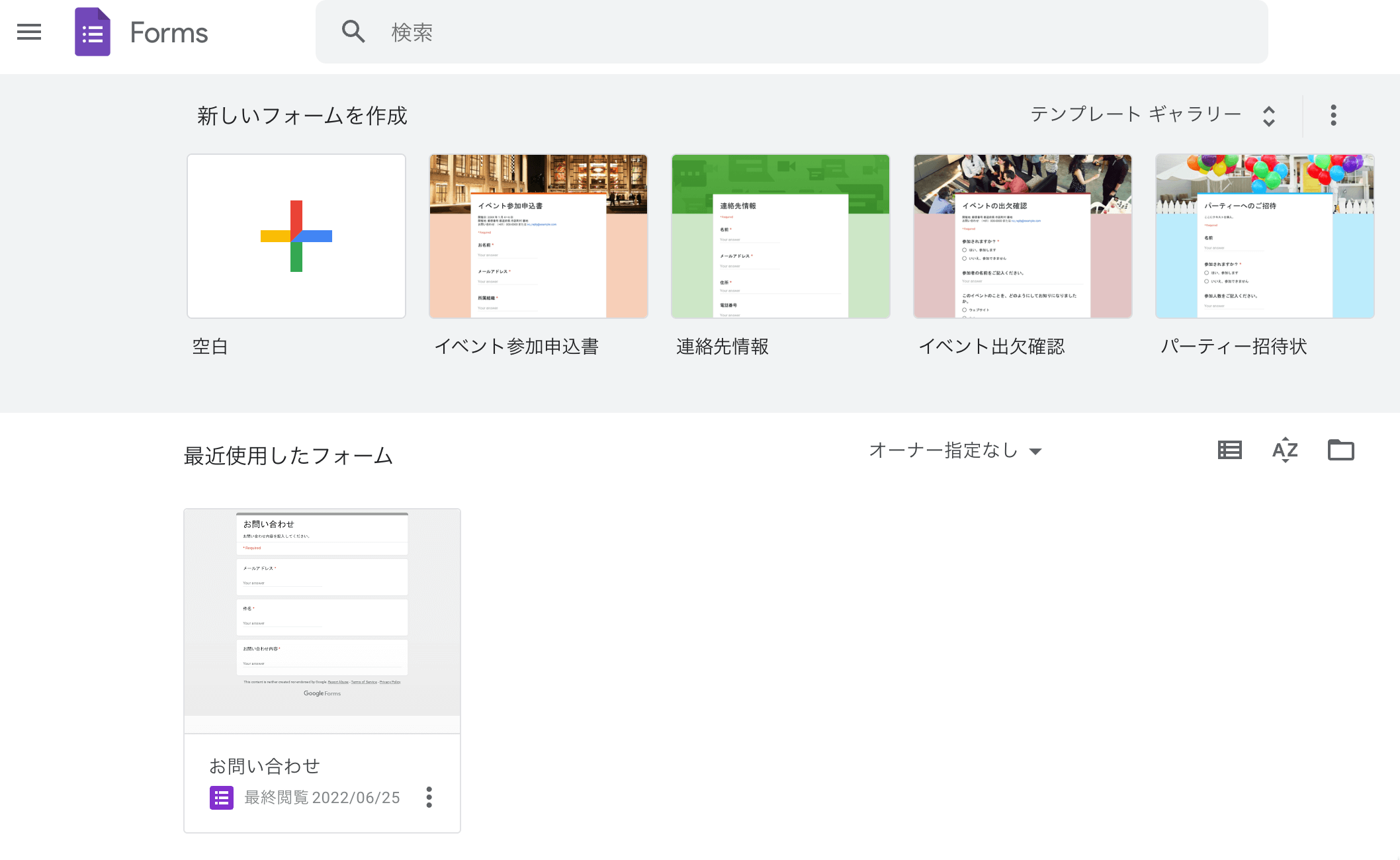
Googleフォームで作成したお問い合わせやアンケ��ートをホームページやブログに貼り付ける方法を紹介します。 フォームの埋め込み自体はコードを取得して貼り付けるだけでOK。どんなフォームでもWordp…
2022 / 08 / 11

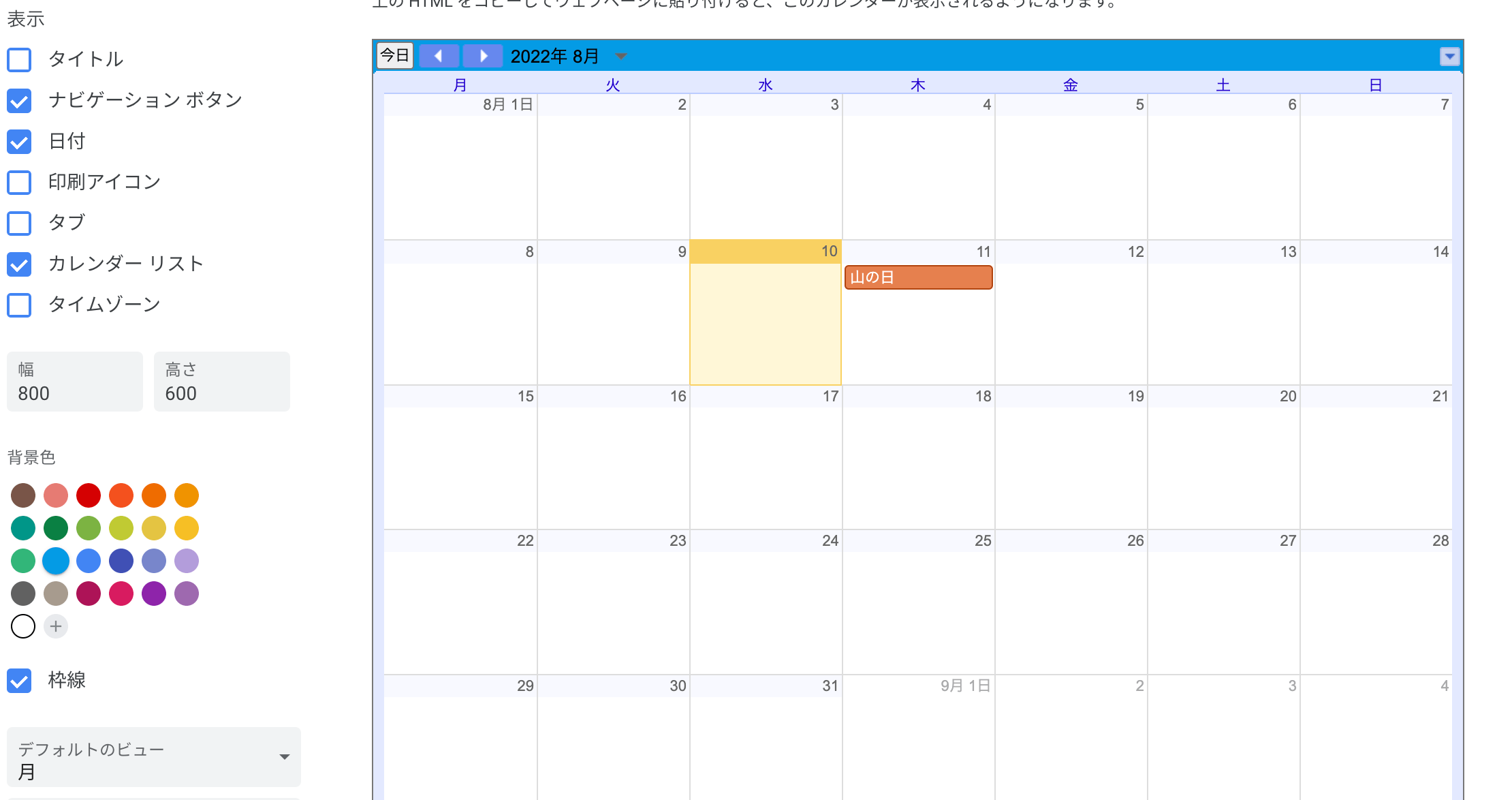
スケジュールや予定の管理ができるGoogleカレンダーをホームページやブログに埋め込む方法を紹介します。 Googleカレンダーは自分で使うだけでなく、誰かと共有したりWebサイトに載せることで多く…
2022 / 08 / 10

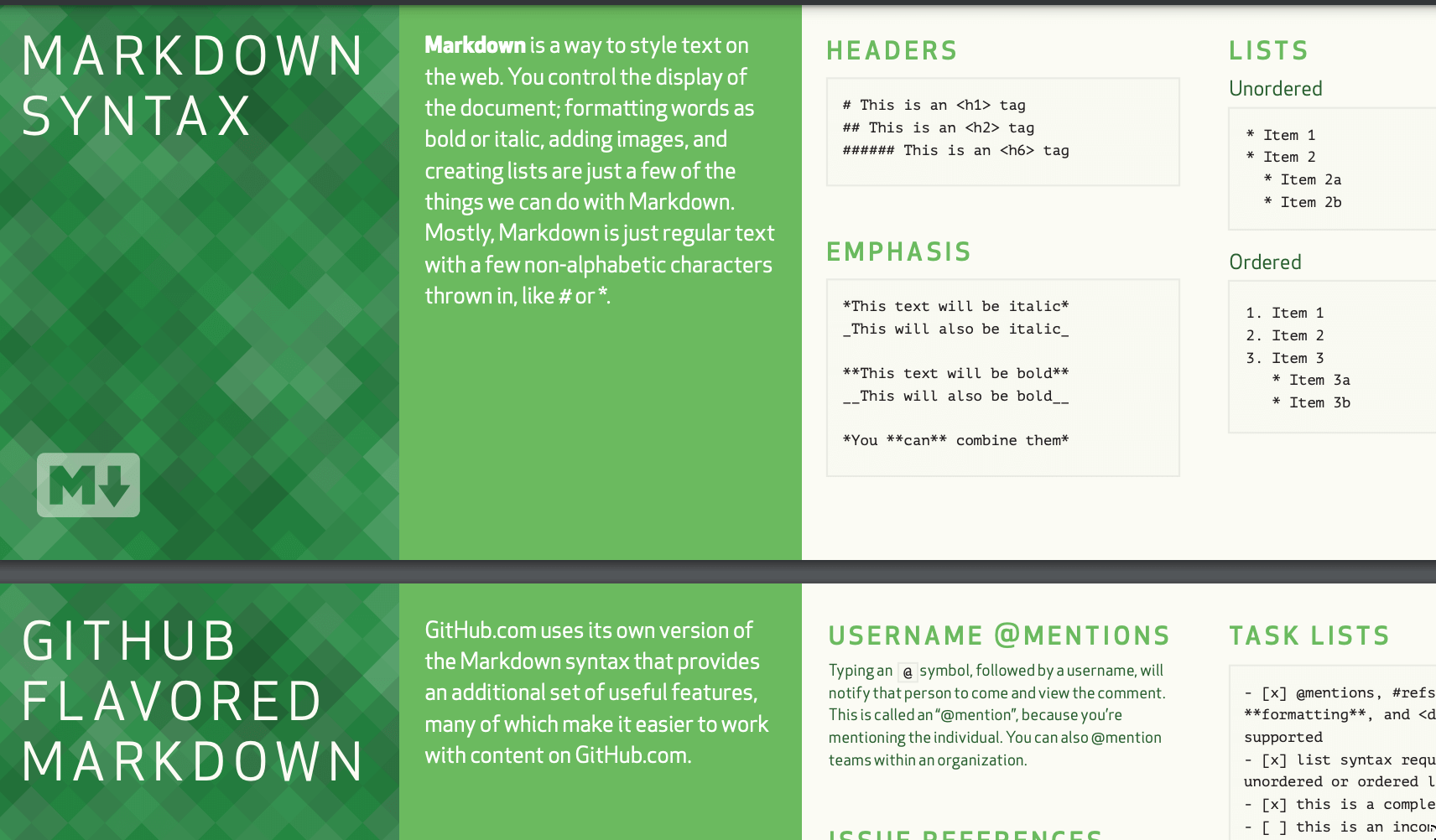
Markdownの書き方が一覧でわかるチートシートを集めてみました。 コードをコピペできるサイトからPDFでダウンロードできるもの、マークダウンのコードを生成できるサービスなど便利なものがたくさんあ…
2022 / 07 / 24

ダミー画像を生成できるおすすめツールとデザインツールで使えるダミー画像生成プラグインをまとめて紹介します。 ダミー画像生成ツールはグレーで無地の画像だけでなく、フリー素材からキーワードを指定して表示…
2022 / 07 / 19

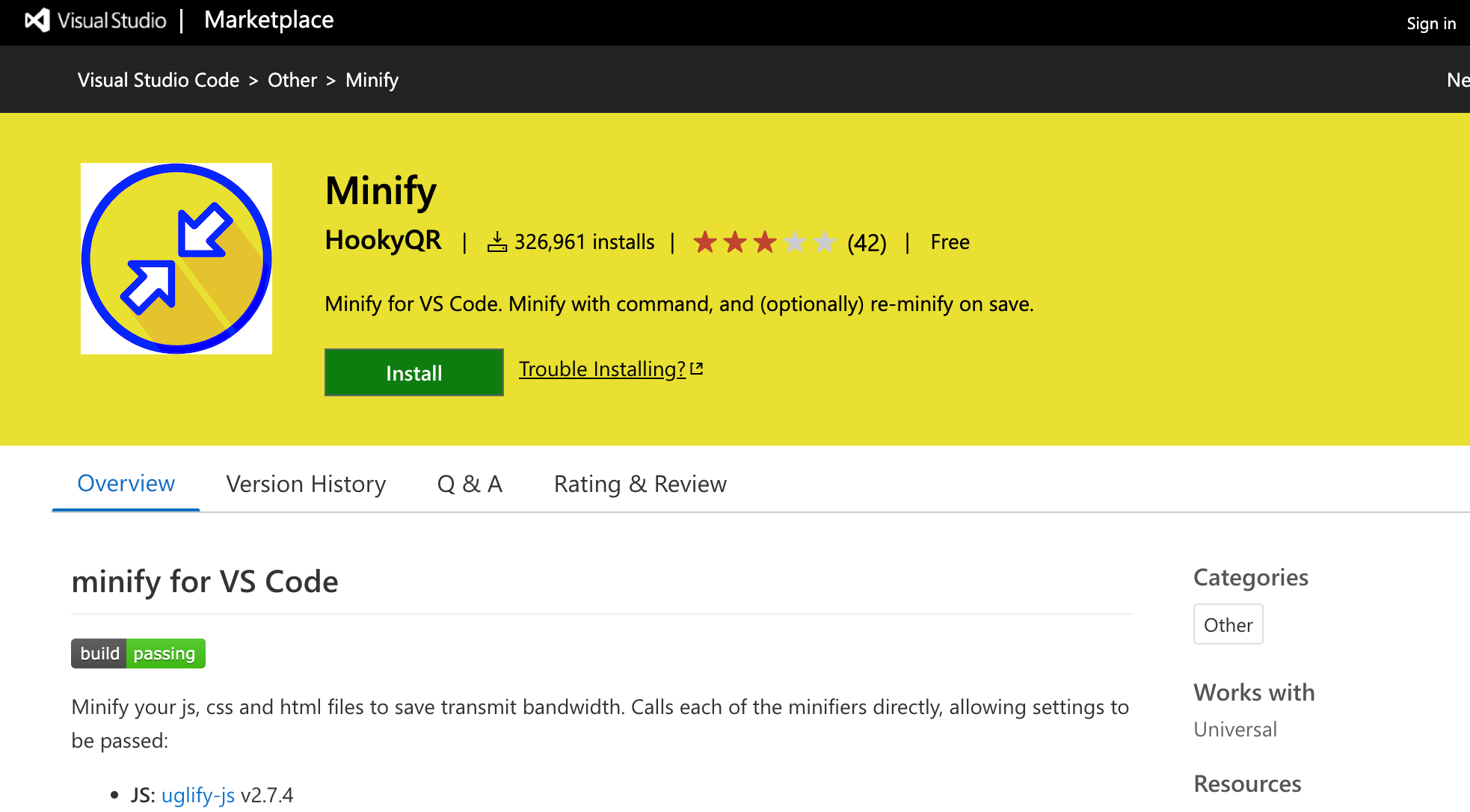
HTMLやCSSコードを簡単に圧縮したり元に戻したり(整形)できるツールを紹介します。 圧縮も整形��もオンラインツールがたくさんありますが、コードエディターを使っているならVSCodeの拡張機能を使う…
2022 / 07 / 18

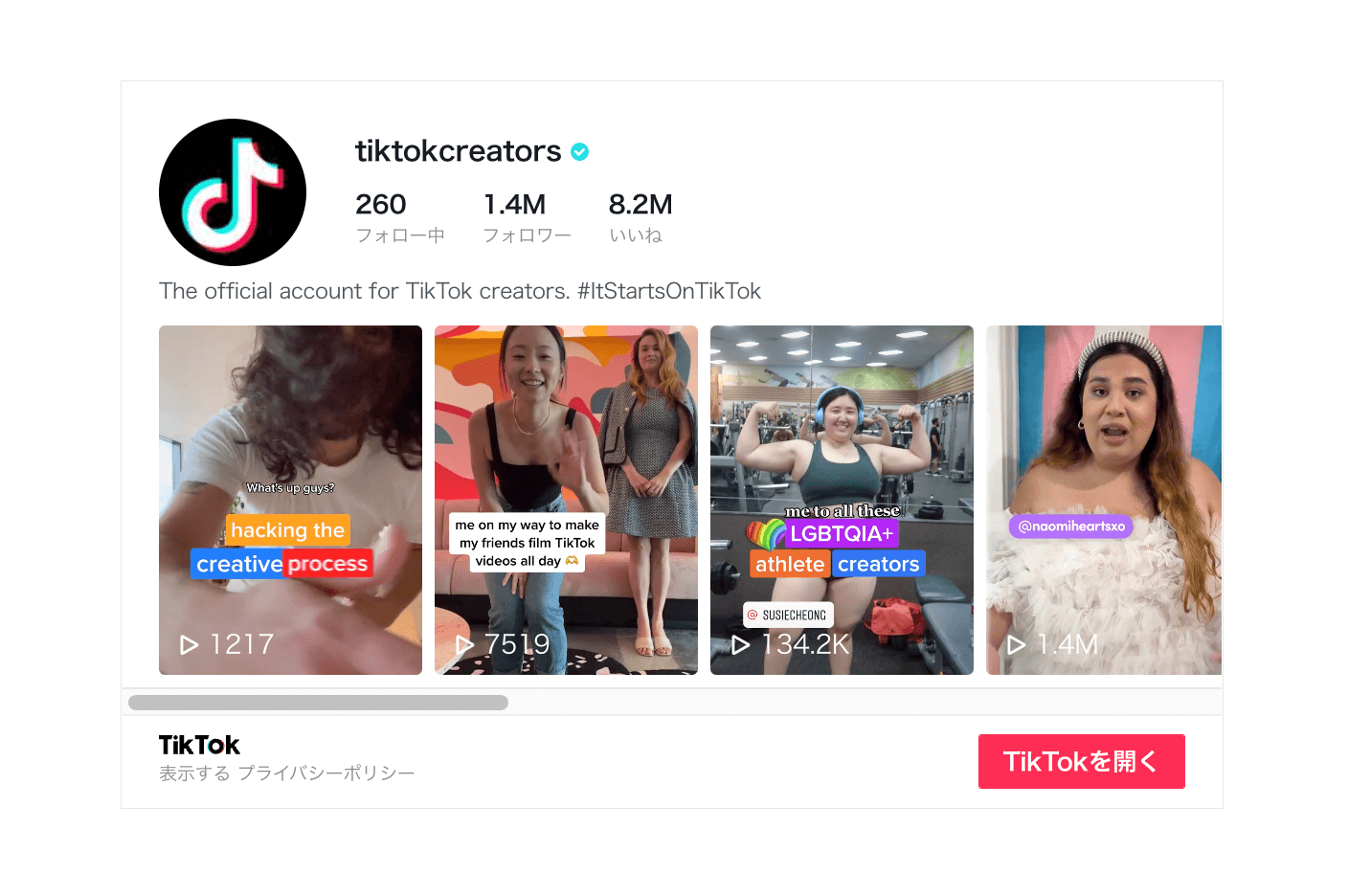
Tiktokのタイムラインや特定の動画をウェブサイトに埋め込んで表示する方法を紹介します。 Tiktokでは特定の動画だけでなく、プロフィールをタイムラインのような形で表示することができます。どちら…
2022 / 07 / 15

Youtubeの動画はWebサイトやブログに埋め込むことでアクセスアップや認知の拡大を期待できます。 埋め込み方はすごく簡単ですが、サイズの変更やミュート、自動再生など色々カスタマイズできるところが…
2022 / 07 / 14

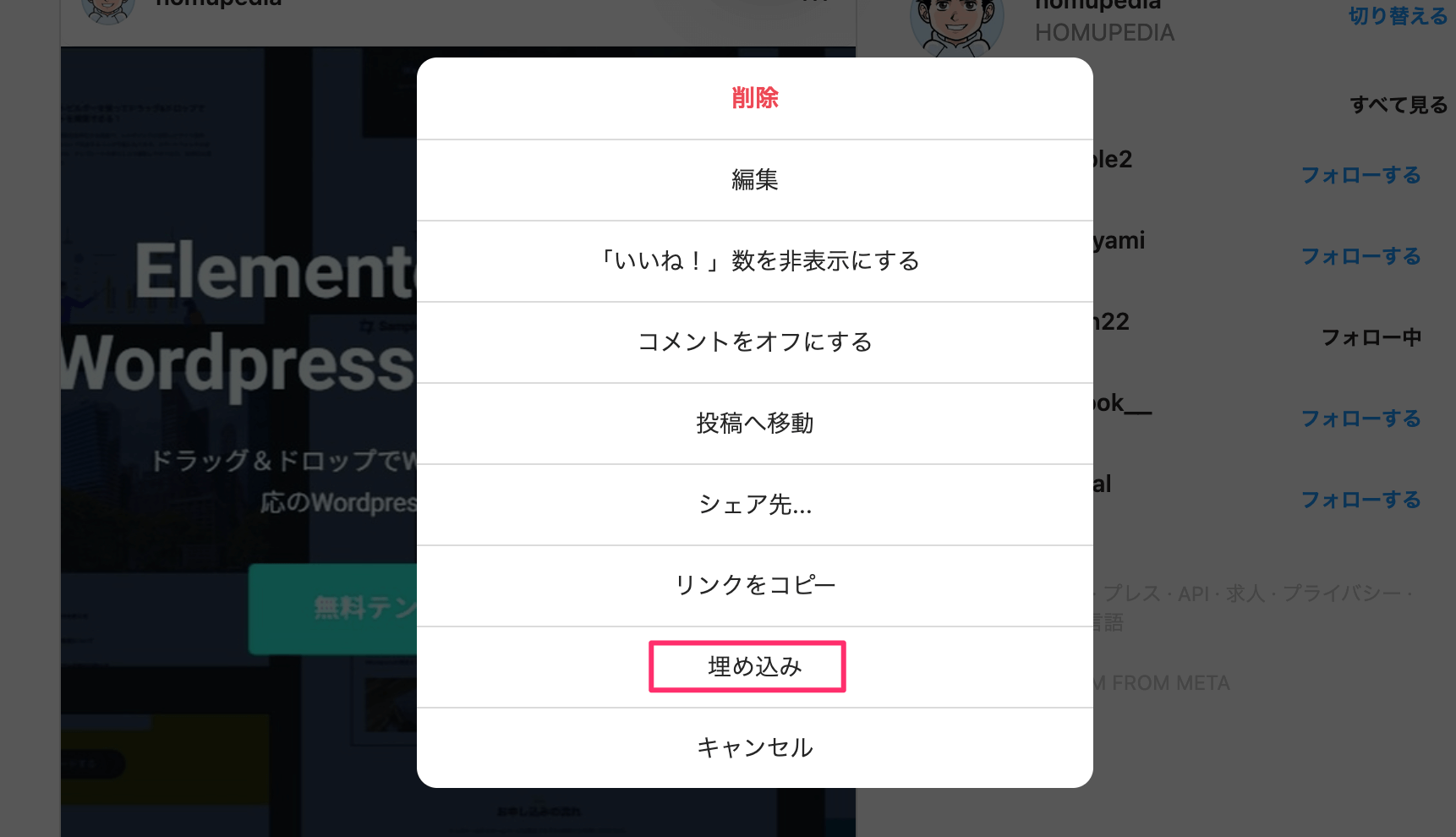
インスタグラムの投稿をWordpressのホームページやネットショップなどに貼り付ける手順をわかりやすく解説します。 インスタグラムの投稿を埋め込む方法はAPIやプラグインを使う方法もありますが、こ…
2022 / 07 / 13

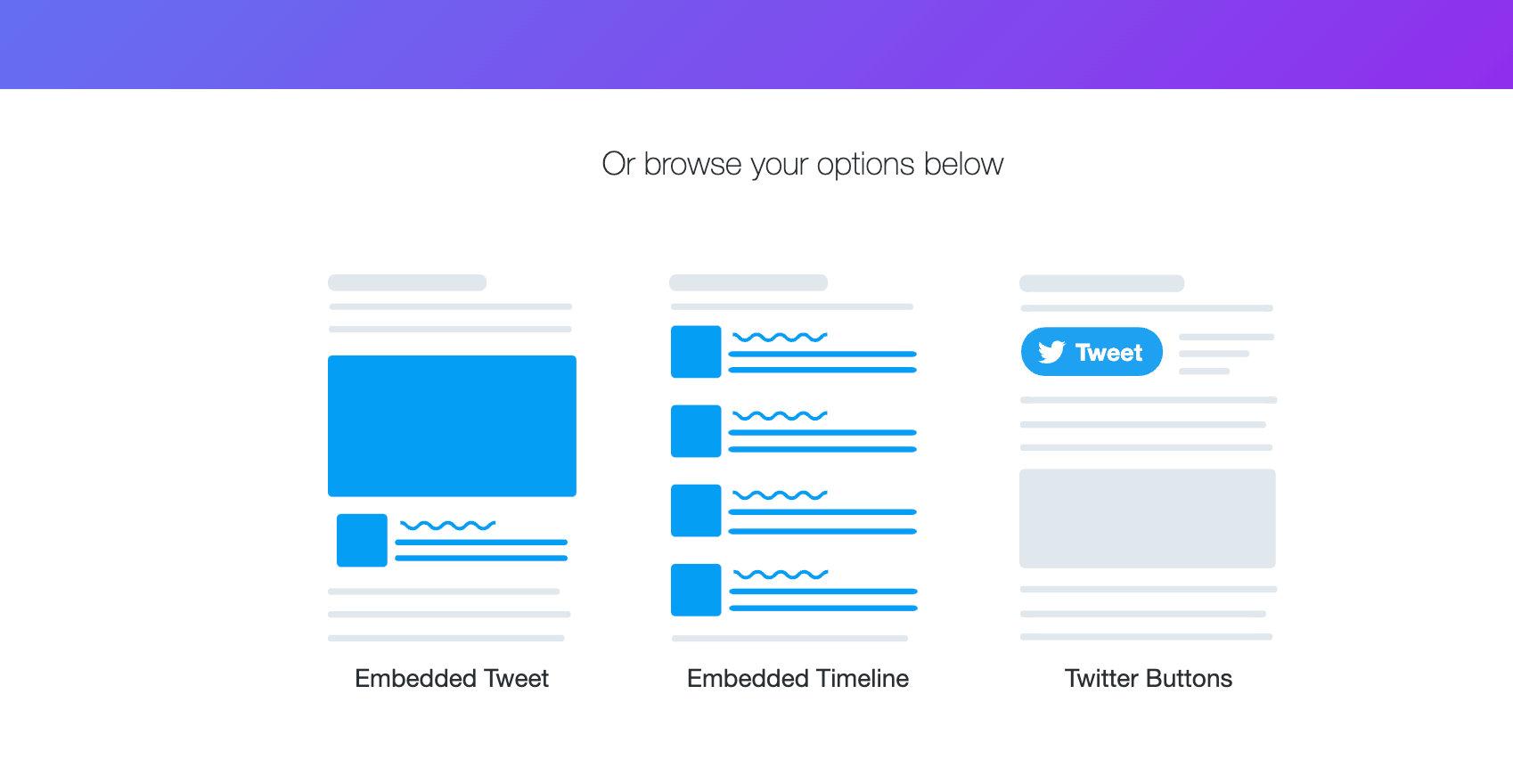
ホームページにTwitterのタイムラインや特定のツイートを表示したり、今見ているWebページのツイートボタンを表示する方法を解説します。 Twitterの公式プラグインの機能を使うことでWordp…
2022 / 07 / 12

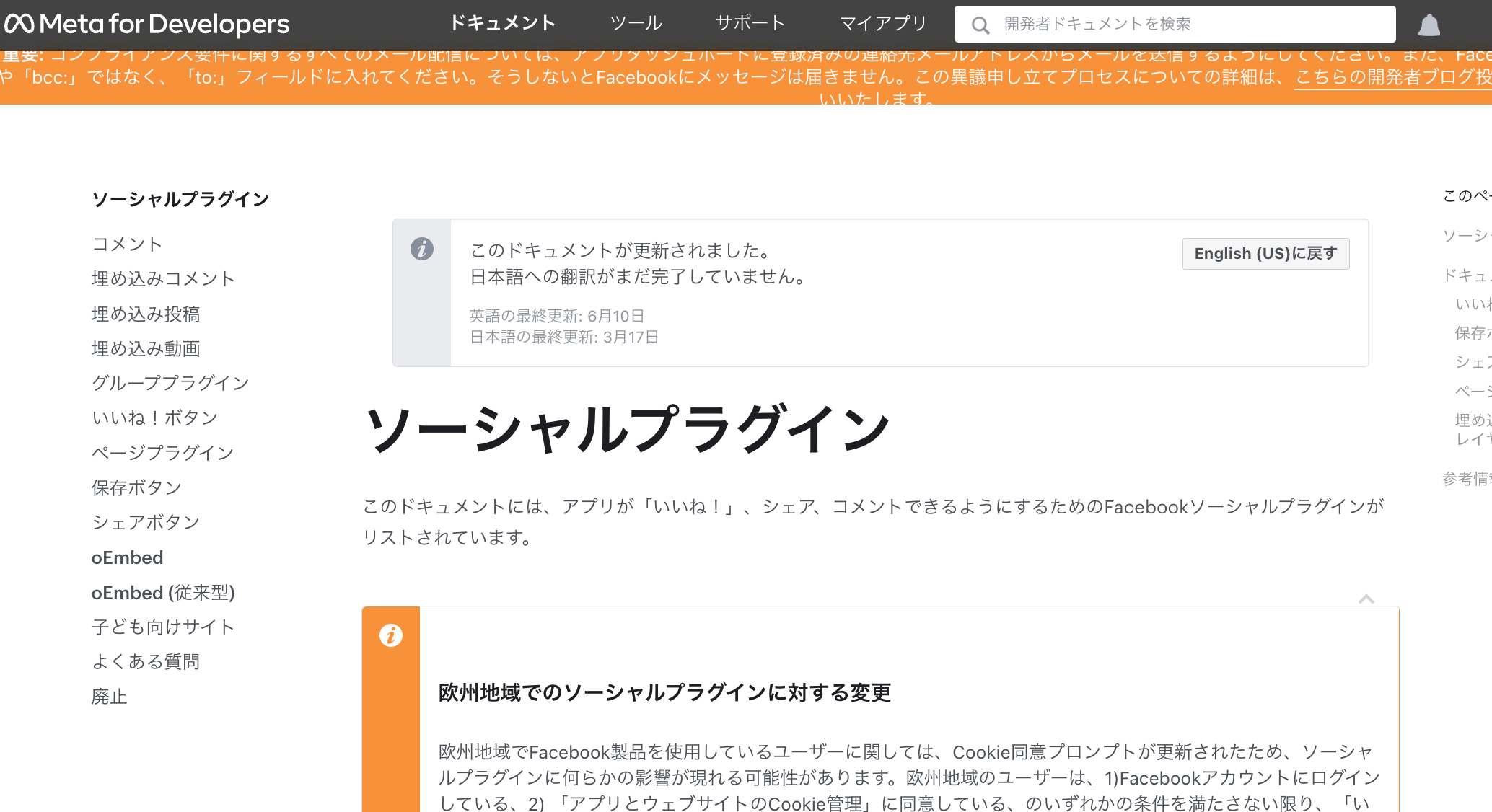
Facebookの投稿やページ、いいねボタンなどのコンテンツを埋め込めるプラグインの使い方とデザインのカスタマイズについて解説します。 埋め込み込プラグインを使うことでWordpressで作ったホー…
2022 / 07 / 11

初心者でも効率よくホームページを作れる最新のソフトの中からおすすめなものを6つ厳選して紹介します! 最近のホームページ作成ソフトはコーディングせずに自分でホームページを作れるのが主流になってきていま…
2022 / 07 / 07

ホームページをHTMLで作る方法を必要なところに絞ってサクッと解説していきます。 コーディングの練習や会社のホームページをHTMLで作りたいときは、細かい部分やJavascriptなどでクリグリ動く…
2022 / 07 / 04

自分のお店にホームページから集客したいけど、作る時間も依頼するお金もない!という人のためのコストを抑えたホームページの作成方法を解説します。 ホームペー�ジの作成は以前はプロにお願いするしかなかったの…
2022 / 07 / 01

今すぐホームページを作りたい人が自分で簡単に使えるような商用利用できるテンプレートを集めました。 テンプレートと言ってもWordpressで使えるものからHTMLで作ったもの、WixなどのWebサー…
2022 / 06 / 30

スマートフォンからのアクセスが非常に多くなっているのでホームページもスマホ対応するのが当たり前になっています。 ここではスマホに対応したホームページを作る一番簡単な方法を紹介します。 ホームページの…
2022 / 06 / 29

小さな会社さんがフリーランスや小規模の制作会社にホームページを依頼した場合の作業の流れを解説します。 初めてホームページの作成を依頼する場合は何をどうしていいかわからないと思うので疑問点はとりあえず…
2022 / 06 / 28

ホームページ作成を個人に依頼する場合のざっくりとした費用と依頼のしかたについて解説します。 ホームページの作成をフリーランスに依頼する場合の相場は大体どこのサイトでも似たような費用が書かれています。…
2022 / 06 / 27

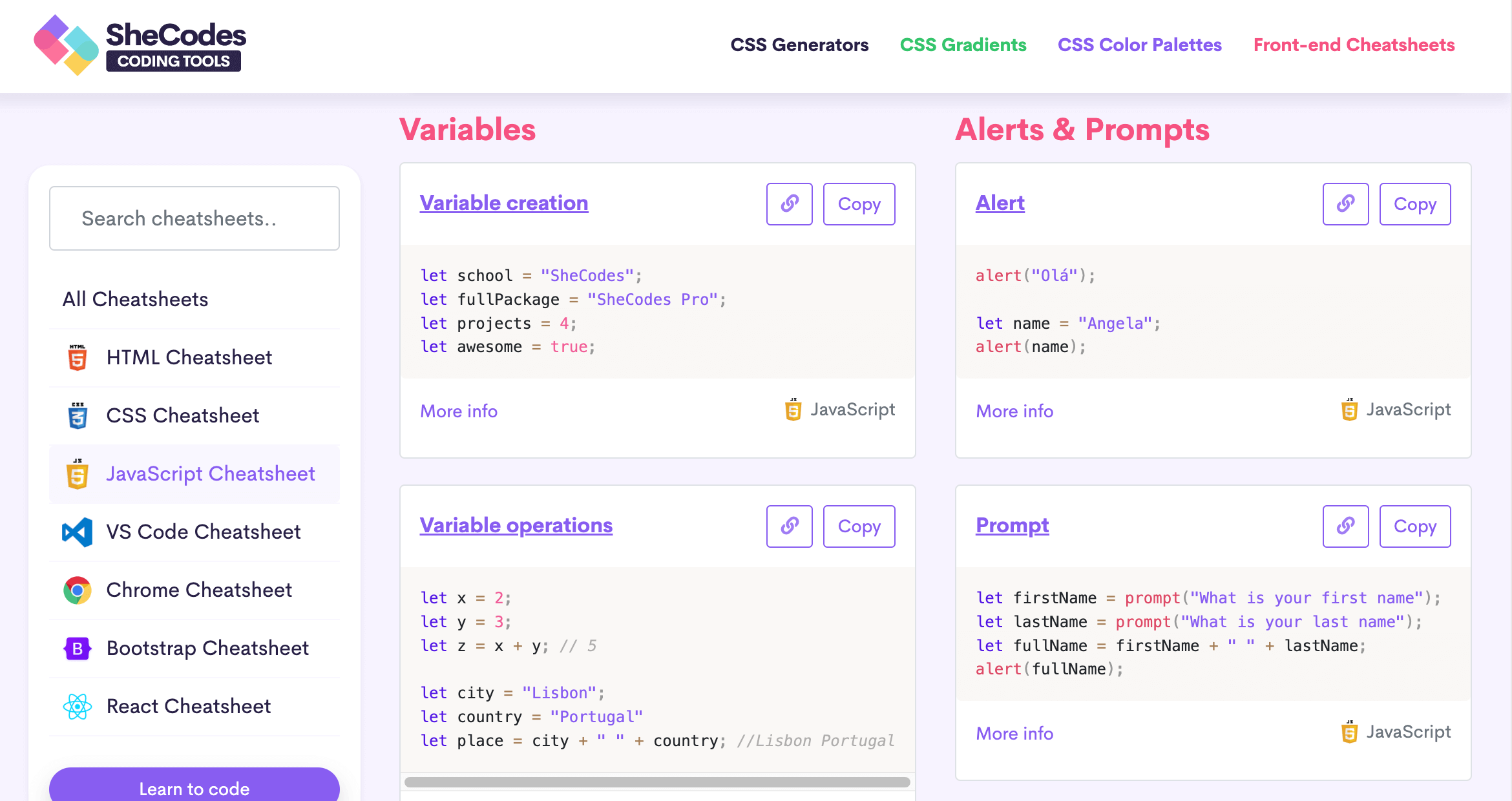
Javascriptのコーディングや勉強に役立つチートシートを集めてみました。 JavascriptはほとんどのWebサイトで使われているプログラミング言語でHTMLやCSSと合わせて勉強することが…
2022 / 05 / 31