
CSS、Flexbox、Gridのチートシート集
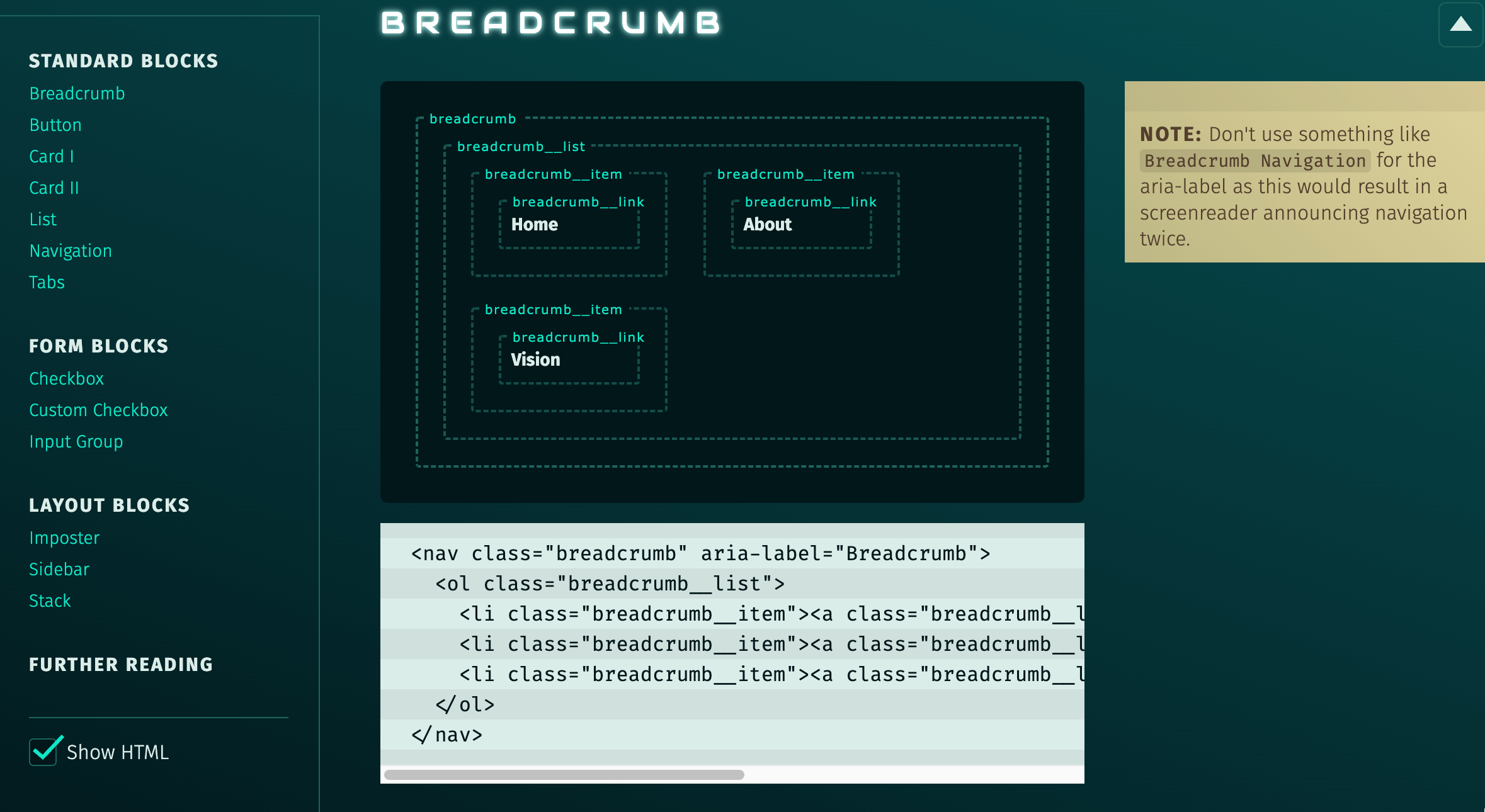
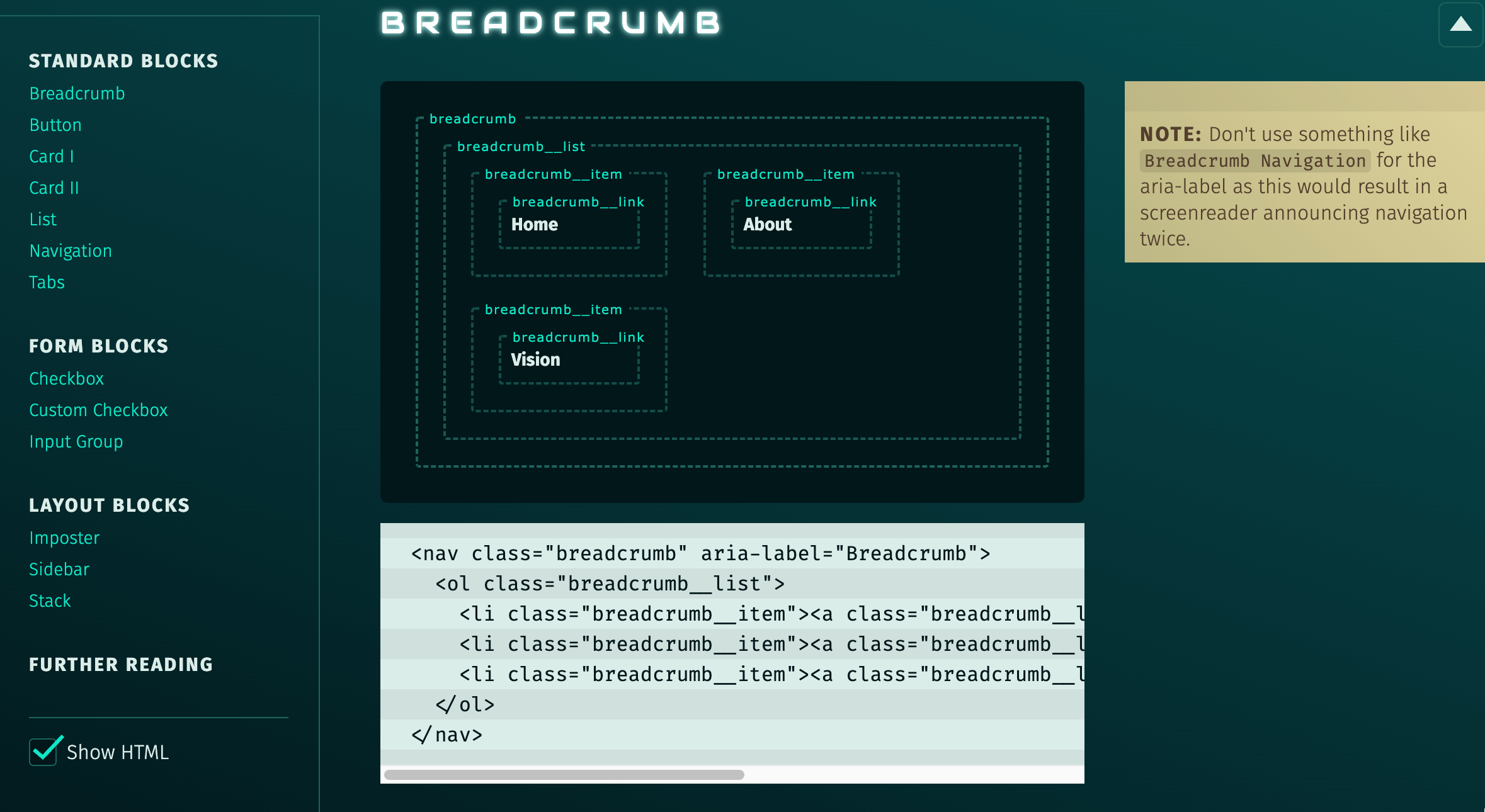
CSS3のプロパティやBEM記法、Flexbox、Gridなどを網羅したチートシート集です。 CSSは新しいプロパティが追加されてもすぐにブラウザ対応するのが1年後とかだったりするのでほとんど勉強し…
2022 / 05 / 24
コーディング方法

CSS3のプロパティやBEM記法、Flexbox、Gridなどを網羅したチートシート集です。 CSSは新しいプロパティが追加されてもすぐにブラウザ対応するのが1年後とかだったりするのでほとんど勉強し…
2022 / 05 / 24

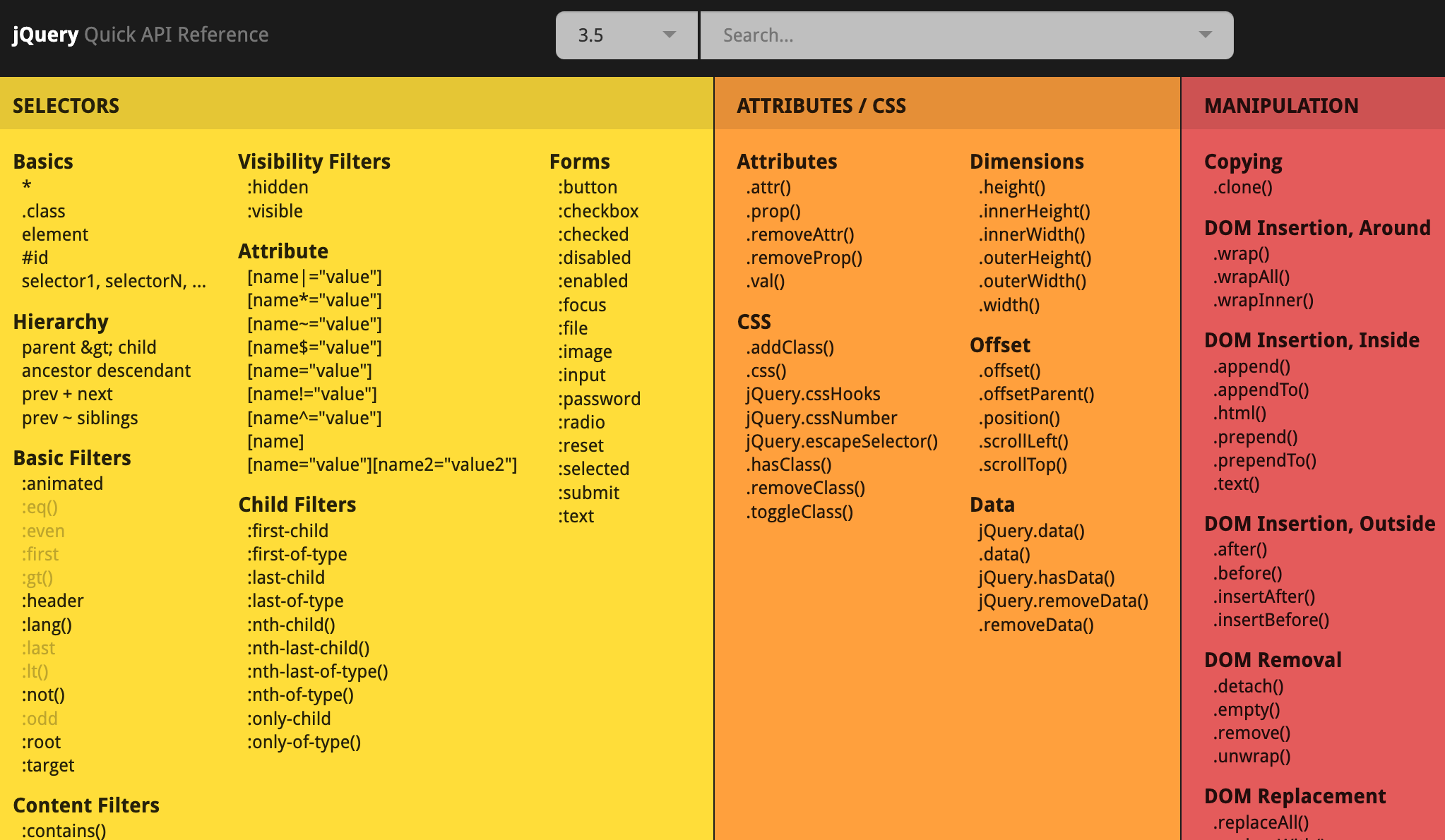
たまにjQueryを使うことがあって「あれってどうやるんだっけ?」ってなったときのためのjQueryチートシート集です。 よくあるのがWordpressでjQueryを使うときにじゃなくてを使うとい…
2022 / 05 / 21

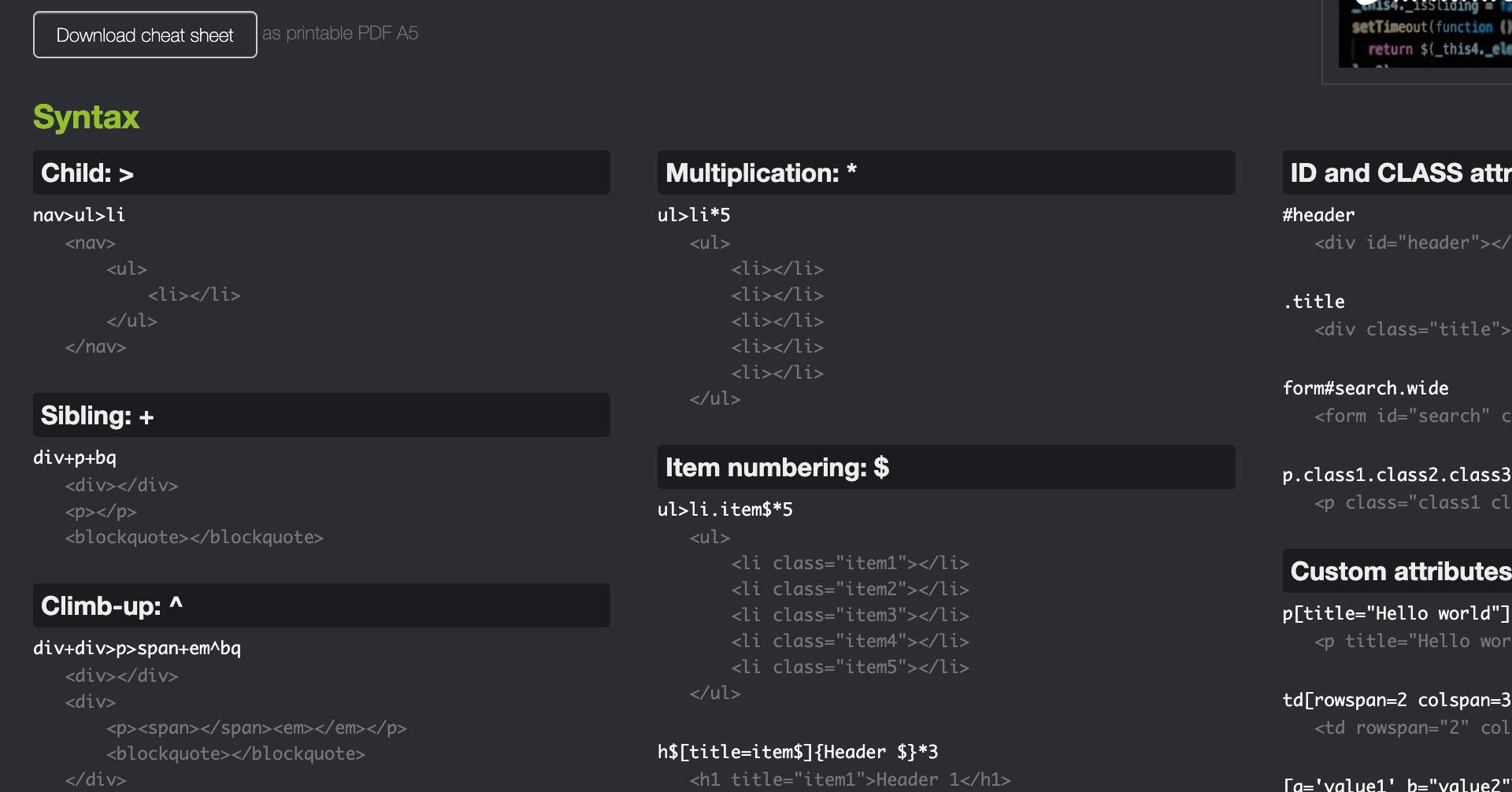
HTMLやCSSのコーディングスピードをもっと上げたい!という人のためのEmmetを使いこなせるチートシートを集めてみました。 ブラウザでチェックしたりPDFでダウンロ�ードすることもできるのでHTM…
2022 / 05 / 17

HTMLファイルとCSSファイルの開き方を簡単に解説します。 HTMLファイルやCSSファイルを開くためには専用のソフトウェアが必要です。一応メモ帳でも開くことができるのですが、文字化けする可能性が…
2022 / 05 / 01

カラーミーショップのテンプレートはBASEやWordpressとも異なり、使用しているタグの書き方も独特なので慣れるまでのハードルがちょっと高めです。 このページでは、これからカラーミーショップのテ…
2020 / 08 / 25
![[2020最新] カラ��ーミーテンプレートでできること、機能まとめ](https://storage.designup.jp/blog/colorme/colorme-guide-features-01.png)
カラーミーショップはテンプレートを自由にカスタマイズするのですが、これからカラーミーショップをはじめる人にとってはどんな機能があるのかわかりにくく、カスタマイズのハードルが高いかもしれません。 この…
2020 / 08 / 25

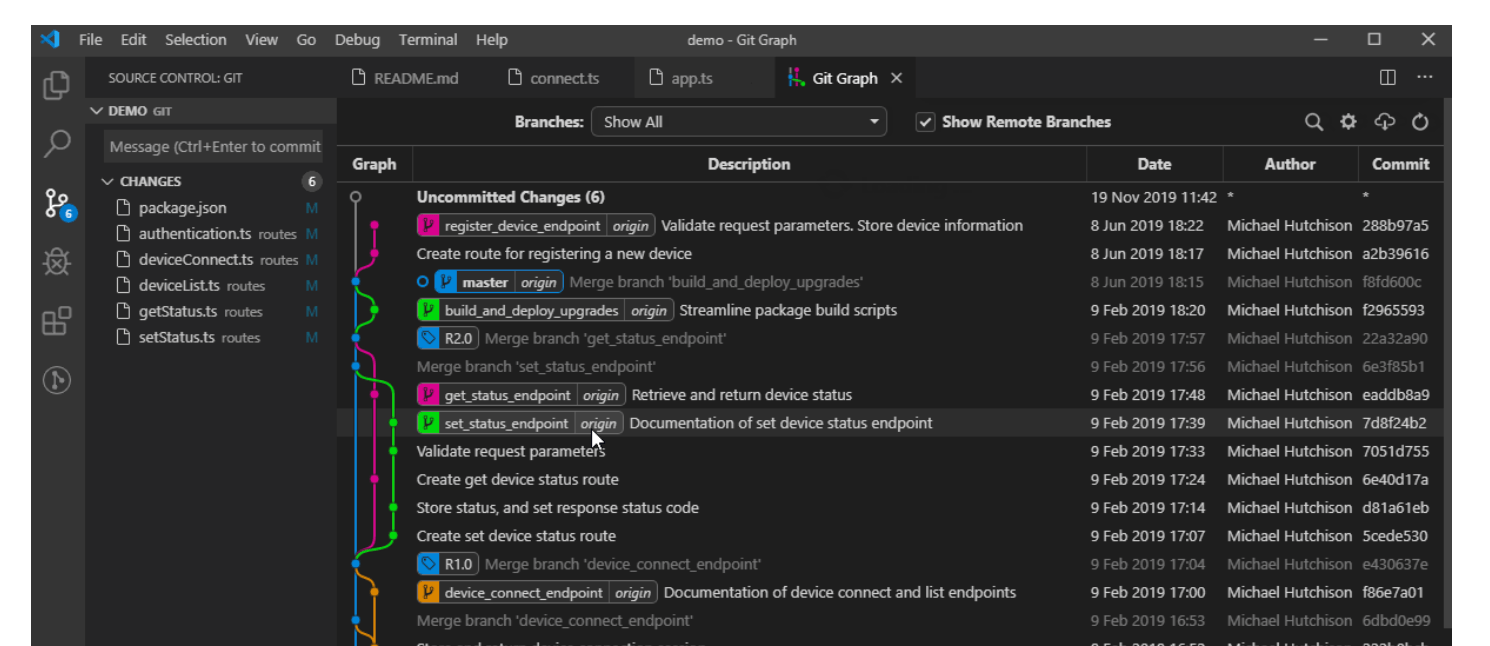
VSCodeをもっと活用したいVSCode使いのための拡張機能まとめです。 コーディング効率化できる定番拡張機能からAI対応、仕事効率化、ノートアプリになる超便利な拡張機能まで、2万本以上ある拡張機…
2020 / 03 / 24

カラーミーショップには9999個も作れるフリーページ機能があります。HTMLを書くこともできるので、お気に入り一覧や新着商品一覧、特定商品のLPなど、基本的にはなんでも表示させることができる便利なペ…
2019 / 04 / 15

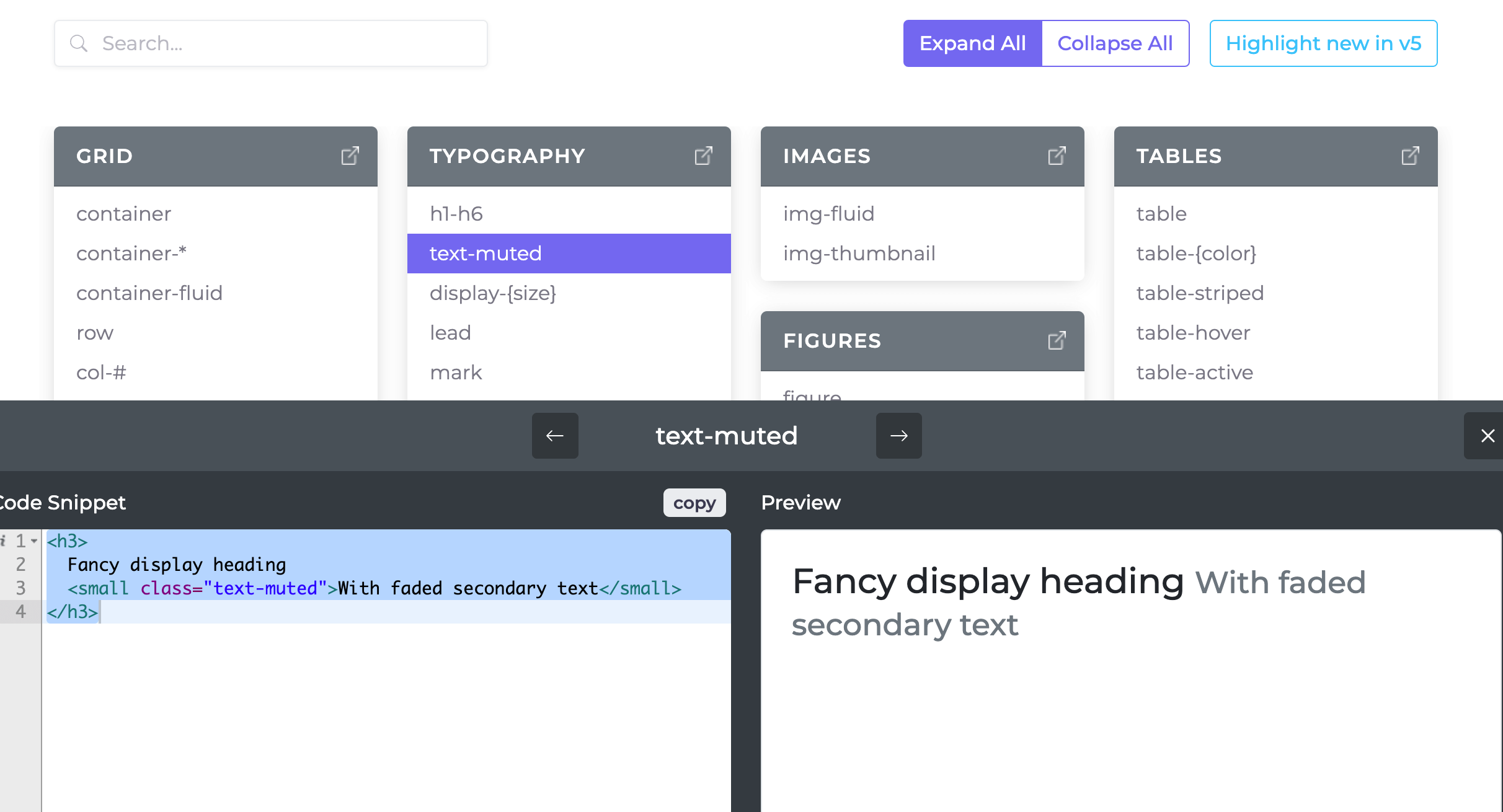
Bootstrap4とBootstrap5のコンポーネントやClassをすべて網羅したチートシート集です。 Bootstrapはグリッドレイアウトや数多くのコンポーネントなどすごく便利なんですが、量…
2018 / 10 / 25

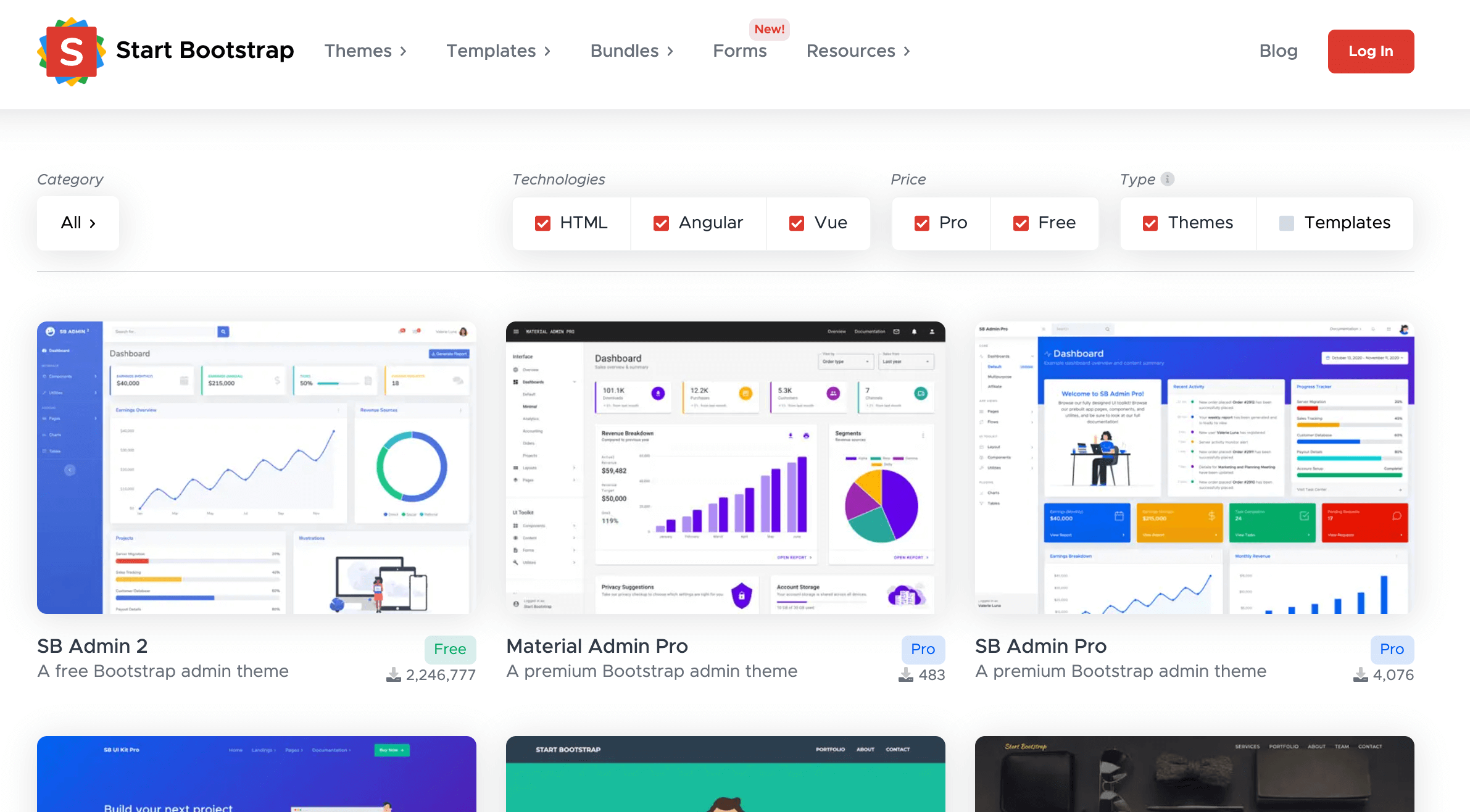
Bootstrap4のテーマを作れるテーマビルダー、Webサイトビルダーまとめ。 Bootstrap4のリソースはたくさんありますが、中でもビルダー系ツールが豊富なのがいいところ。ビルダーを使えば画…
2018 / 10 / 24

Bootstrap4の無料テンプレート300本+αまとめ。 Bootstrap4の無料テンプレートを配布しているサイトを集めてみました。無料といってもレイアウトやデザインなどどれも高品質なものばかり…
2018 / 10 / 23

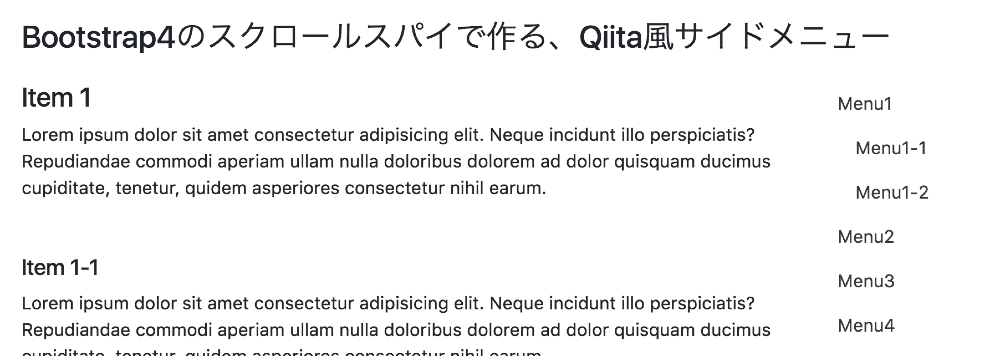
Bootstrap4のScrolspy(スクロールスパイ)コンポーネントの使い方を解説。 聞きなれない名前ですが、スクロールスパイは画面のスクロールを監視してナビゲションのスタイルを変更できるもので…
2018 / 10 / 18

Bootstrap4のNavbar(ナビゲーションバー)コンポーネントの使い方を解説。 Webサイトのヘッダーとしてよく使われるNavbarコンポーネント。レスポンシブに対応しており、スマホではドロ…
2018 / 10 / 17

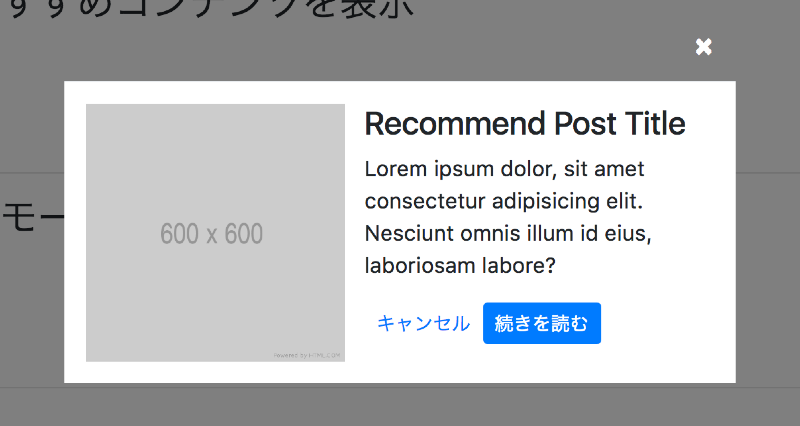
Bootstrap4のModal(モーダルウィンドウ)コンポーネントの使い方を解説。 画面の手前にポップアップを表示して、フォームの入力やボタンのクリックを促したりといった使い方ができます。 このペ…
2018 / 10 / 16

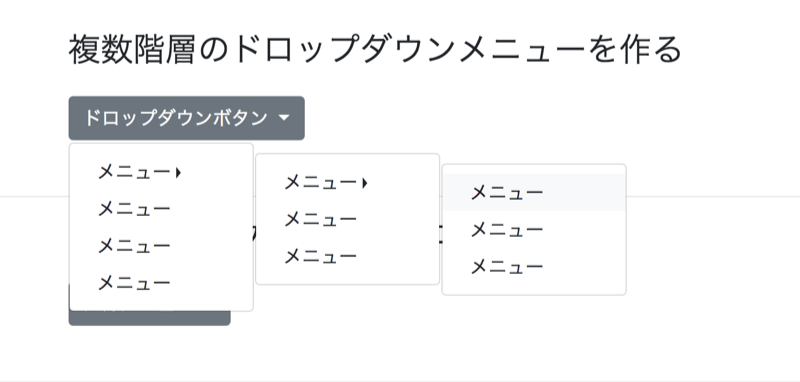
Bootstrap4のDropdown(ドロップダウン)コンポーネントの使い方を解説。 Bootstrap4のドロップダウンは単純なリストメニューの他に、フォームやグリッドレイアウトのコンテンツを入…
2018 / 10 / 15

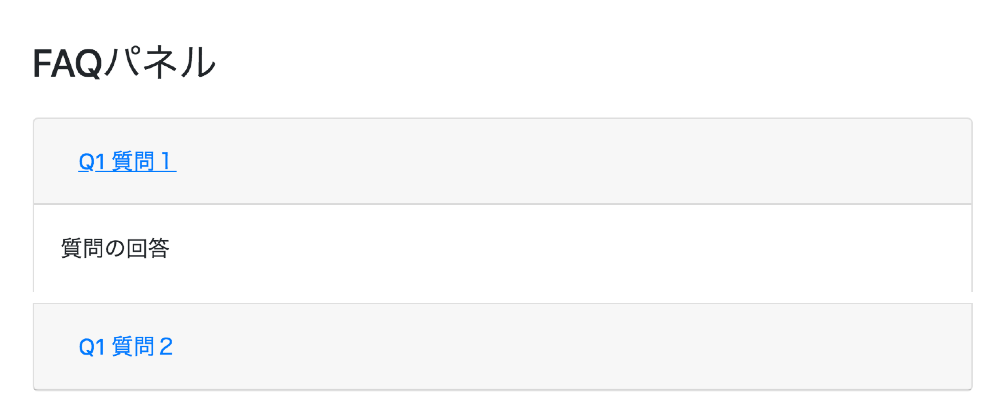
Bootstrap4のCollapse(アコーディオン)コンポーネントの使い方を解説。 Web上ではFAQなんかによく使われるCollapseコンポーネントですが、アコーディオンパネル以外にも、サイ…
2018 / 10 / 14

Bootstrap4のCarousel(カルーセル)コンポーネントの使い方を解説。 画像やコンテンツのスライドショーとして使えるカルーセルを使えば、jQueryプラグインを追加しなくても良いのでペー…
2018 / 10 / 13

Bootstrap4のテーブル��やフォーム、ボタンなどHTMLタグで使えるコンテンツの使い方まとめ。 Bootstrap4には様々なコンポーネントが用意されていますが、HTML+classで使えるのが…
2018 / 10 / 05

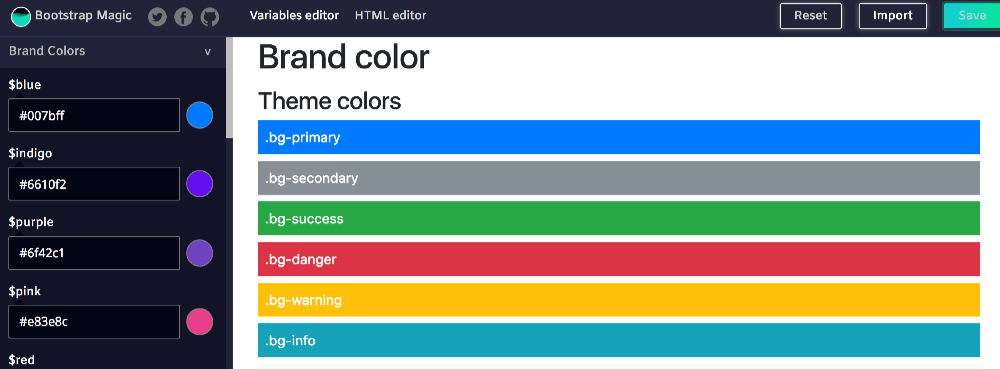
Bootstrap4のテーマカスタマイズ方法をまとめてみました。 Bootstrap4はそのままでもそれなりのデザインを作れるのですが、少し物足りないんですよね。 ここではBootstrap4のテー…
2018 / 10 / 03

Bootstrap4のFlexユーティリティーを使ったレイアウトの作り方。 Bootstrap4から新たに追加されたFlexユーティリティーは上下左右の整列が簡単にできるようになる大変便利なツール。…
2018 / 10 / 02