HTMLで作られたLPテンプレートをWordpressやBASEのようなCMSで表示(移植)する方法を紹介します。
CMSでゼロからLPを作らなくてもHTMLで作ったものを移植することで効率よくLPを作ることができます。
HTMLのLPテンプレートをCMS化するってどういうこと?
HTMLのLPテンプレートはHTMLコードで書かれたもので、コードに書かれた通りに表示されるだけです
カスタマイズする場合はコードエディターなどでコードを編集する必要があり、コーディングの知識が必要です
CMS化することで管理画面で投稿した記事の内容を表示して自動更新できるようにしたり、プラグインを使って問い合わせフォームなどの機能を実装することもできます
単にテキストを中心としたページの表示だけであればHTMLのままでも問題ないですが、内容の自動更新やフォームなどの機能を追加したい場合はテンプレートをCMS化することをおすすめします。
HTMLのLPをCMS化するメリット
上記でも紹介したようにHTMLのLPをCMS化するメリットは次のようなものがあります。
- 管理画面からカスタマイズが簡単にできるようになる
- 複製して効率よく再利用することができる
- プラグインなどを使って問い合わせフォームを実装できる
以下で詳しく解説します。
管理画面からカスタマイズが簡単にできるようになる
HTMLテンプレートをCMS化することで管理画面からカスタマイズができるようになります。
例えばWordpressのページビルダープラグインであるElementorの場合、HTMLコードを分割して配置することでレイアウトの変更やコードの変更も管理画面から直接カスタマイズできるようになります。

複製して効率よく再利用することができる
HTMLの場合でも複製は可能ですが、複製したファイルをそれぞれ個別に編集する必要があります。
例えば全体のヘッダーメニューを変えたい場合、複製したファイル全てのヘッダーを編集する必要があるので手間がかかります。
CMS化することでヘッダーやフッターを分割して使いまわせるので共通のパーツがある場合も簡単に編集することができます。
プラグインなどを使って問い合わせフォームを実装できる
HTMLテンプレートはサーバーサイドの機能がないため、問い合わせフォームを別に用意する必要があります。
CMS化することでプラグインを使ってテンプレート内にフォームを表示したり、さまざまな機能を追加することもできます。
HTMLのLPをCMS化するデメリット
一方でCMS化をする場合のデメリットもいくつかあります。
- CMS化するのに手間がかかる
- CMSを動かすことができるサーバーを用意する必要がある
それぞれ詳しく解説します。
CMS化するのに手間がかかる
CMS化する場合はWordpressならPHPやWordpressのテンプレートタグの知識が必要です。BASEのショップのトップページをLPのように表示する場合もBASEのタグについて理解する必要があります。
Elementorを使えばHTMLを分割していくだけでWordpressにLPを作成できますが、それでも少し手間がかかります。
CMSを動かすことができるサーバーを用意する必要がある
Wordpressの場合ですが、Wordpressが動くようなサーバーを用意する必要があります。
HTMLテンプレートなら、ファイルを置くだけなので格安や無料のサーバーを使えますが、Wordpressの場合サーバー費用が少し多めにかかってしまいます。
HTMLのLPをCMS化する方法
HTMLで作られたLPテンプレートを各種CMS化する方法を紹介します。
ここではWebサイトによく使われるWordpressとECサイトで使われる、BASE、SHopifyのCMS化する方法を紹介します。
HTMLのLPをWordpress化する
HTMLのLPテンプレートをWordpressで表示するには、HTMLファイルの中身を分割してファイルに分けたり、Wordpressのテンプレートタグを入れたりする必要があります。
新しくWordpressテーマを作ってそこでLPを表示したい場合はテーマの作成に必要な最低限のファイルを用意してからファイルを分割します。

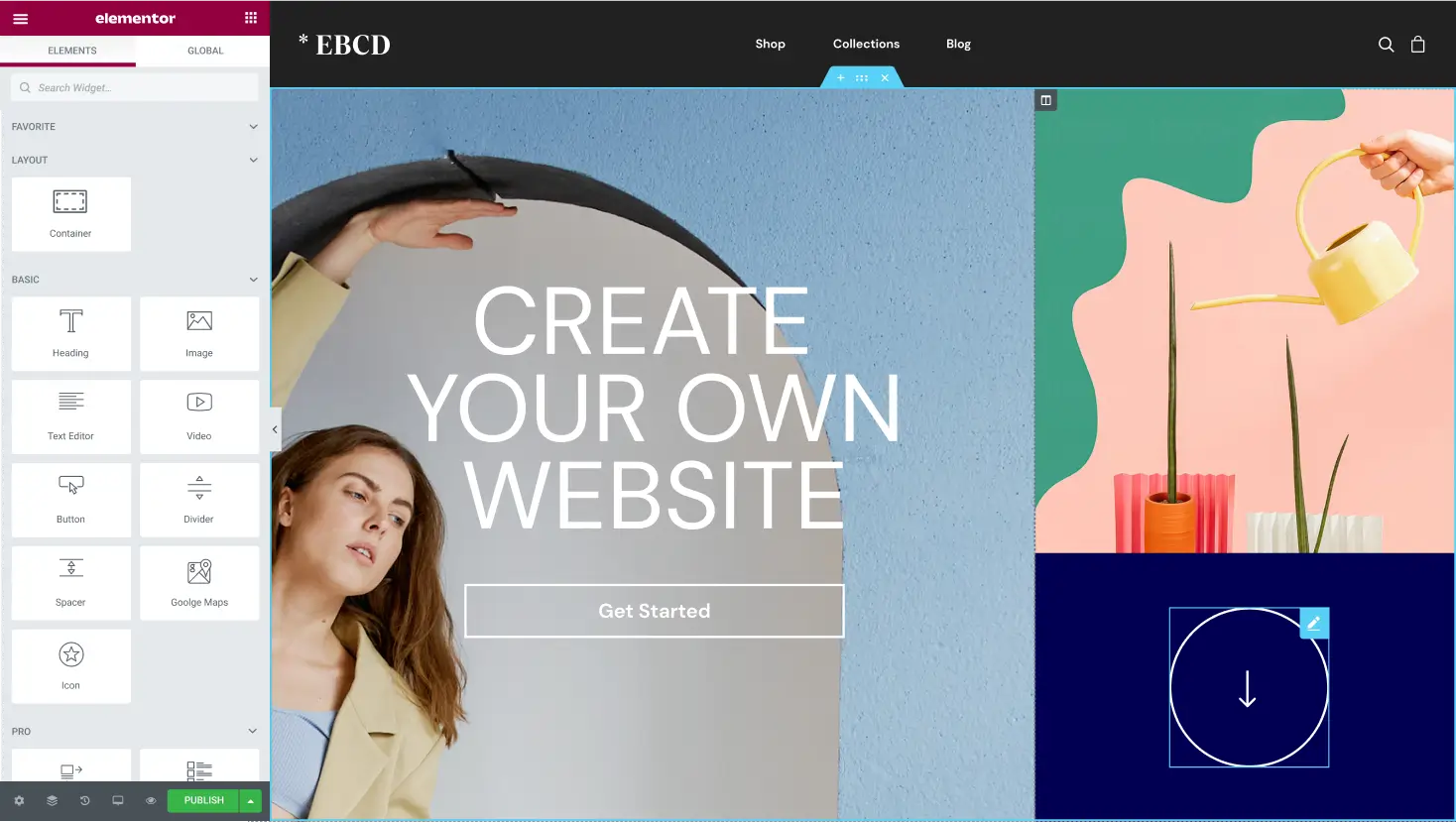
HTMLのLPをElementor化する
WordpressでLPを表示する方法としてテーマを作成せずに既存のテーマや無料テーマを使ってLPを表示する場合はElementorを使うと便利です。
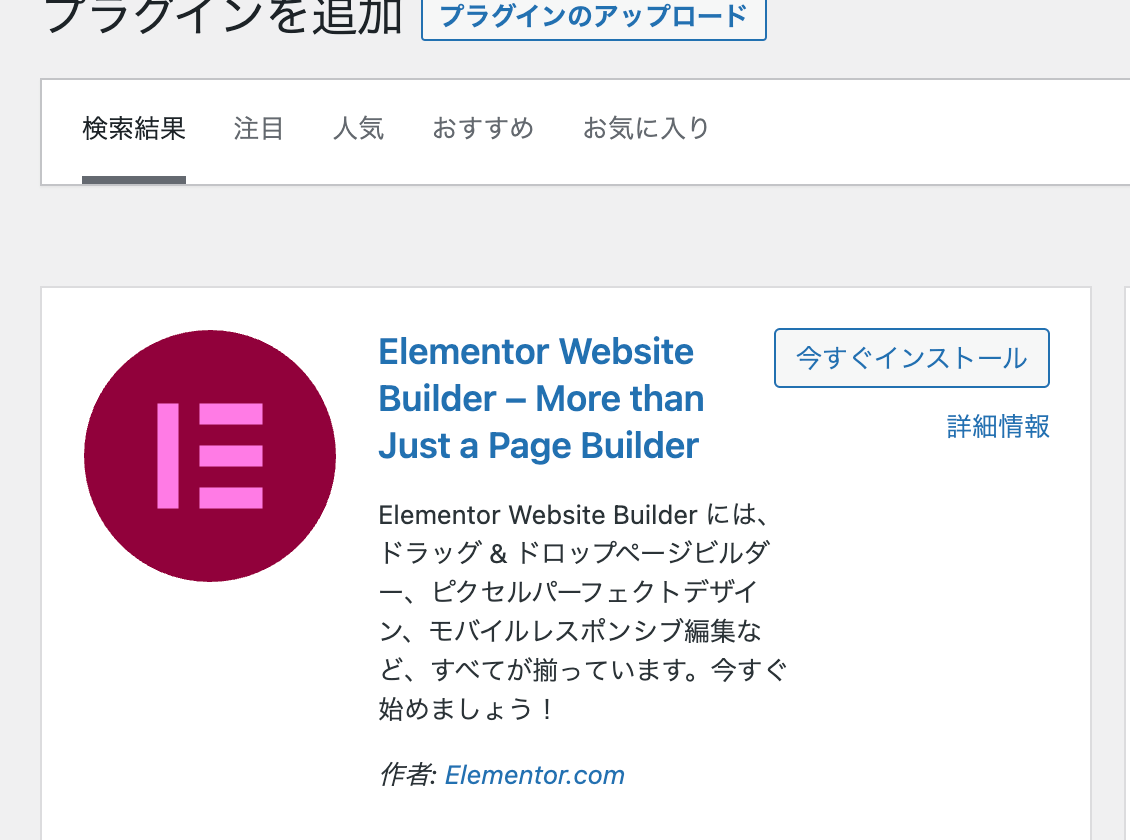
ElementorはWordpressの無料プラグインでページビルダー機能があり、HTMLウィジェットにLPテンプレートの内容を入れることでLPをWordpress化することができます。

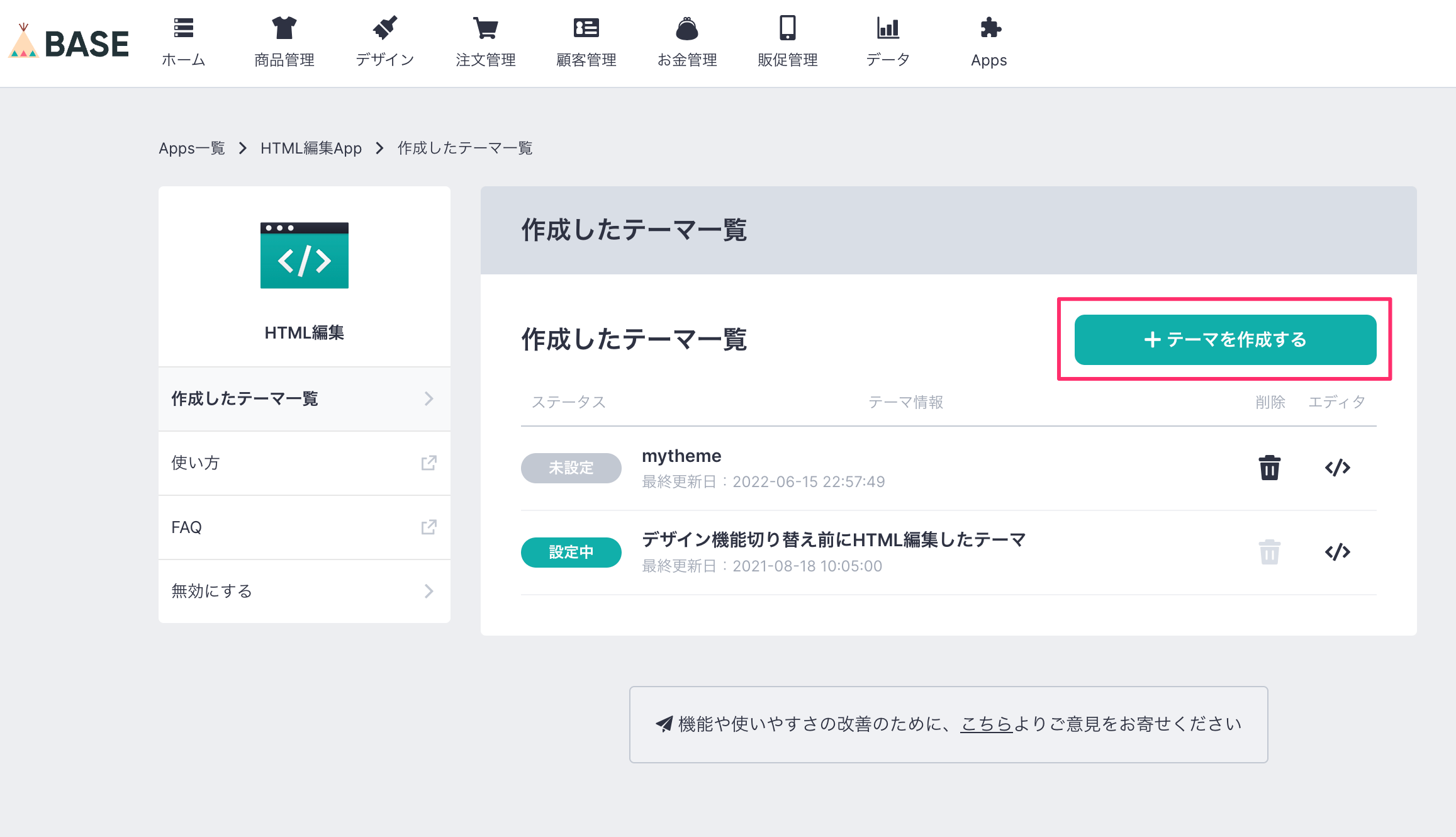
HTMLのLPをBASEで表示する
ECサイトでLPを作りたい場合はBASEのような初期費用のないツールを使うと便利です。
BASEにはテーマのHTMLを編集できる機能があるため、テーマの中にLPテンプレートのコードをコピーすることができます。

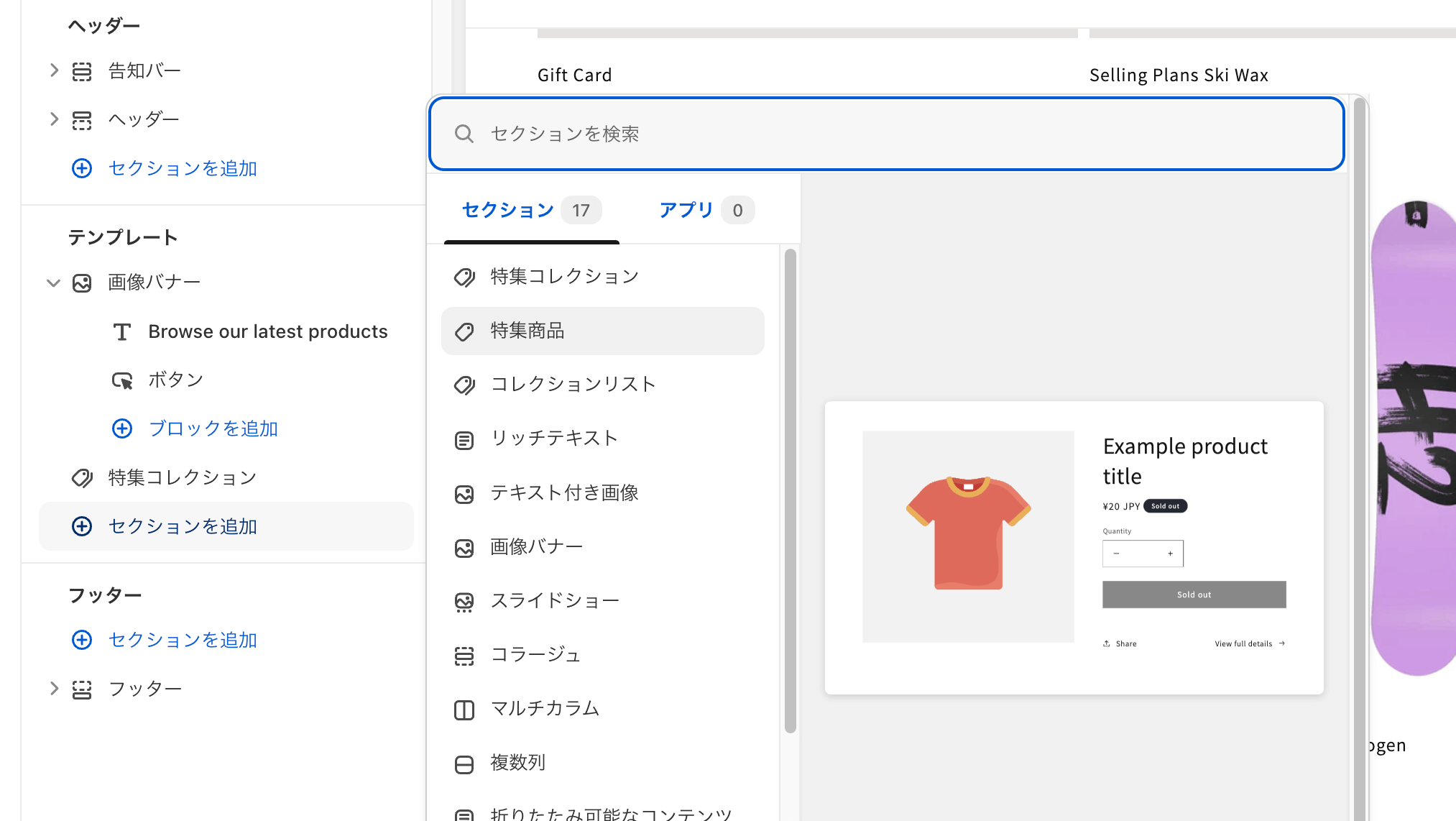
HTMLのLPをShopifyで表示する
ECサイトで最近よく使われるようになっているShpifyでLPを作成することもできます。
ShopifyもWordpressのようにテーマを作成してアップロードできるので、HTMLのLPテンプレートをShopifyテーマで表示できるようにカスタマイズすることでShopifyでもLPの表示ができます。
BASEと違って下層ページ(Wordpressの固定ページ)を複数作れるので商品ごとにLPを作ることもできます。

まとめ
このページではHTMLで作られたLPテンプレートをCMS化する方法を紹介しました。まとめるとこちらのようになります。
- CMS化することでテンプレートを再利用しやすくなる
- HTMLのテンプレートには実装できない機能を追加することもできる
- WordpressのようなWebサイト向けだけでなくBASEのようなECサイトでもLPを作成できる
CMSでゼロからLPを作るよりこちらのようなHTMLのLPテンプレートをカスタマイズしてCMS化する方が効率よくLP制作できます。