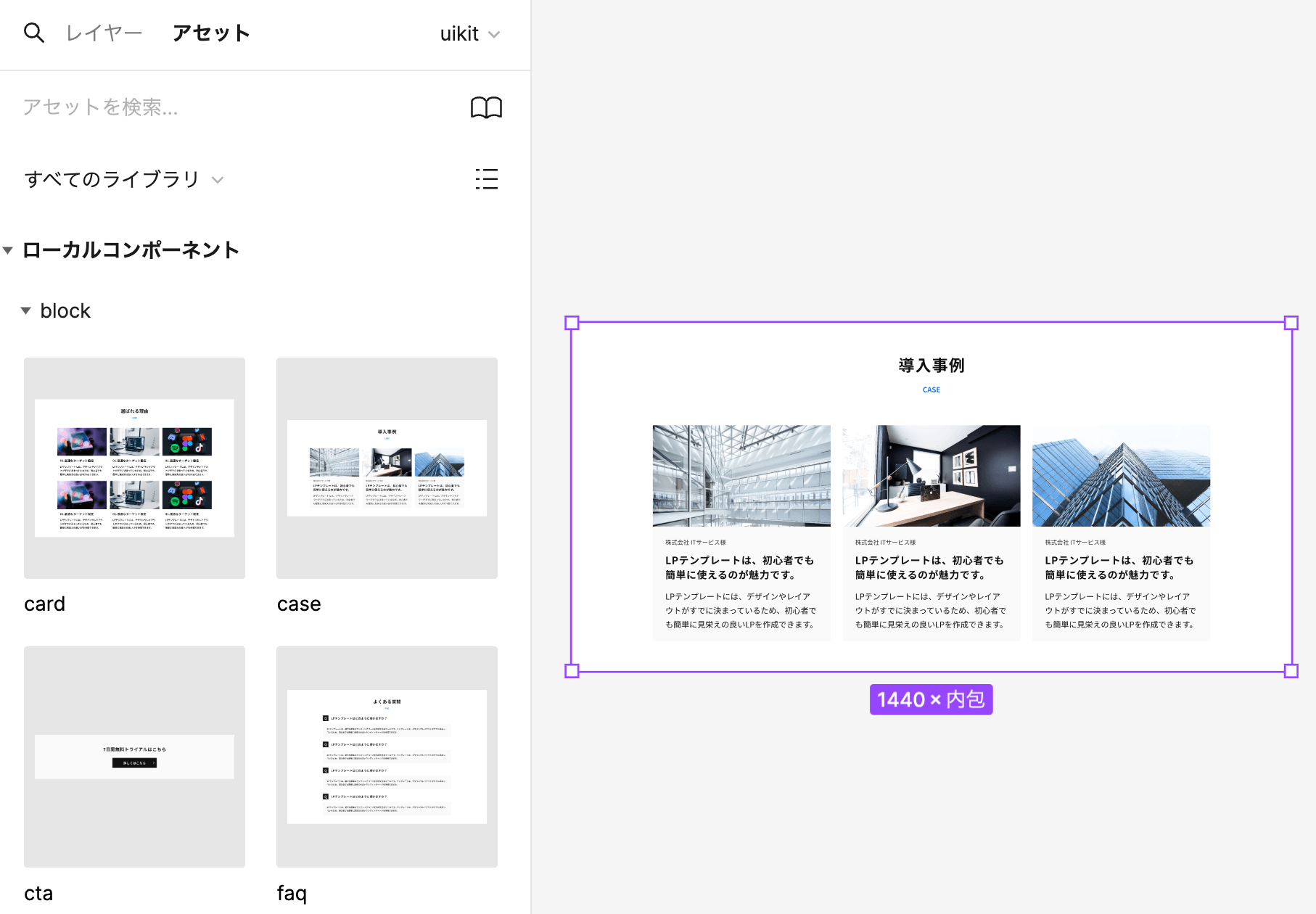
LP-UIKITではコンポーネント単体だけでなく、見出しとコンポーネントを組み合わせたブロックを使うことができます。
このページではブロック内のコンポーネントを変更・追加する方法を解説します。
ブロック内のコンポーネントを変更する方法
LP-UIKITのブロックを使うことでコンポーネントを1つ1つ組み合わせるのではなく左パネルからブロックをドラッグ&ドロップするだけで簡単にレイアウトを作れるようになります。

ブロック内のコンポーネントはその場でタイプの変更やコンポーネント自体のカスタマイズを行うことができます。
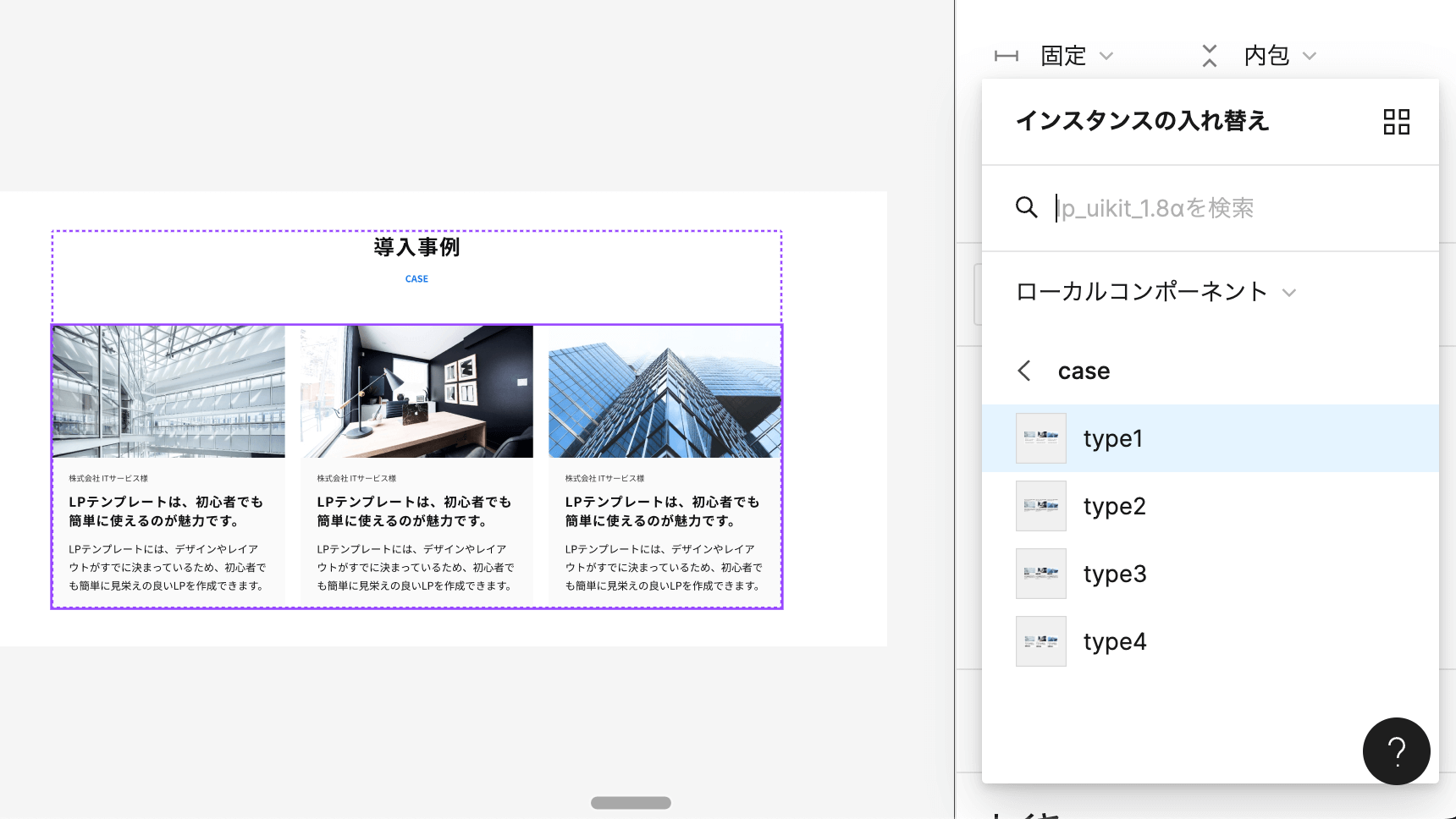
コンポーネントのタイプを変更する
コンポーネントのタイプを変更することで同じ種類のコンテンツ(例えばよくある質問やお客様の声など)でレイアウトの違うコンポーネントに置き換えることができます。
変更するには、ブロック内のコンポーネントを選択した状態で、右パネルのコンポーネントタイプを選択します。

同じ種類のコンポーネントの中から登録されているものが一覧表示されるのでその中から選ぶだけで変更することができます。
コンポーネントをカスタマイズする
ブロックのコンポーネント内の要素やレイアウトをカスタマイズすることもできます。
要素の変更やレイアウトのカスタマイズは一旦option+command+Bでコンポーネントを解除してから行なってください。
コンポーネントのカスタマイズについてはこちらのページも参考にしてみてください。
- [Figma] 3列のコンポーネントを2列や4列に変更する方法
- [Figma] コンポーネントをグリッドレイアウトに配置する
- [Figma] コンポーネントの画像サイズを変更する方法
- [Figma] コンポーネント内の要素を横並びにする方法
ブロック内のコンポーネントを追加する方法
ブロックには同じコンポーネントを複数追加したり、別のコンポーネントを追加することもできます。
例えばボタンを追加して別ページにリンクさせたり、よくある質問の項目を追加するような場合にコンポーネントを追加します。
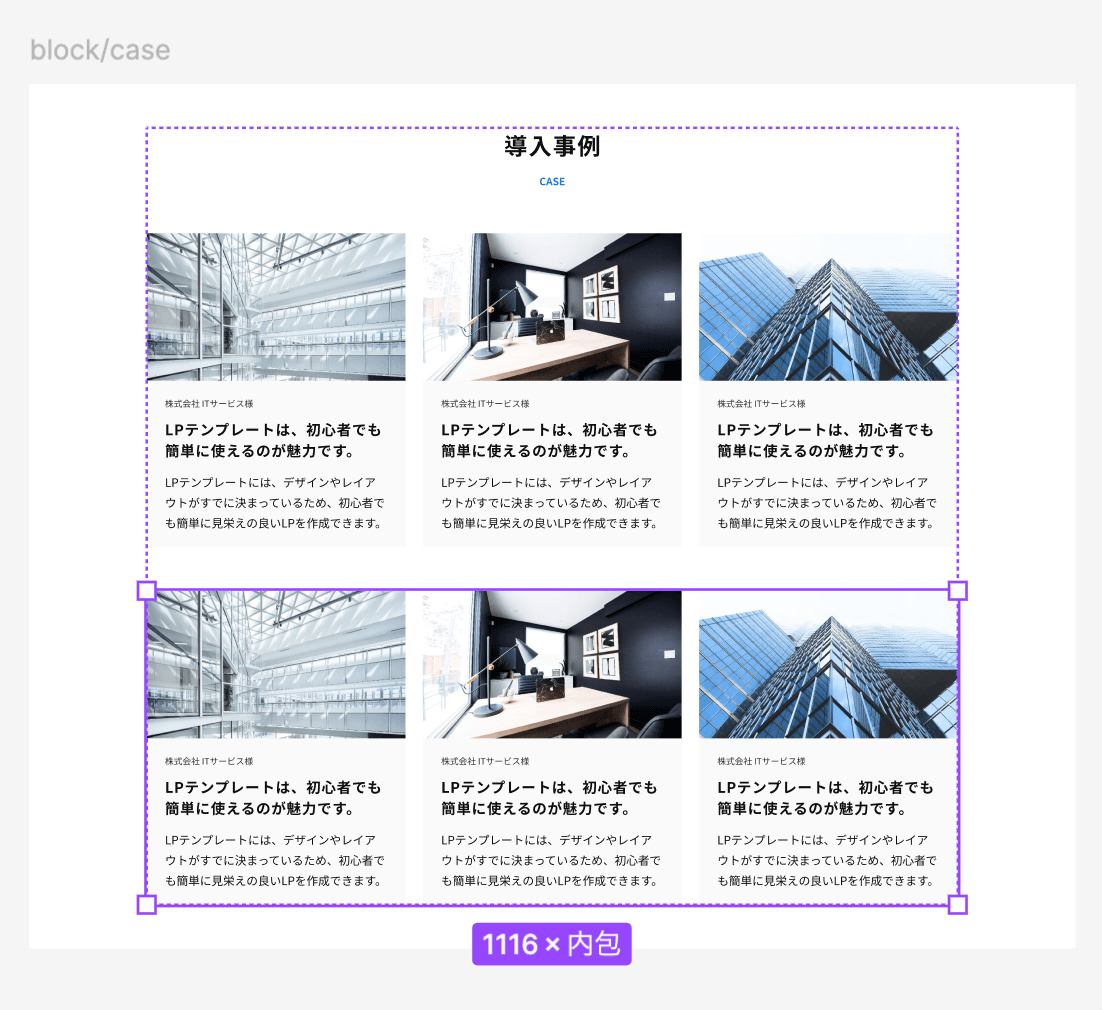
同じコンポーネントを追加する
ブロックに同じコンポーネントを追加(複製)するには、一度ブロックのコンポーネントを解除したあと、複製したいコンポーネントを選択して、コピー&ペーストしてください。

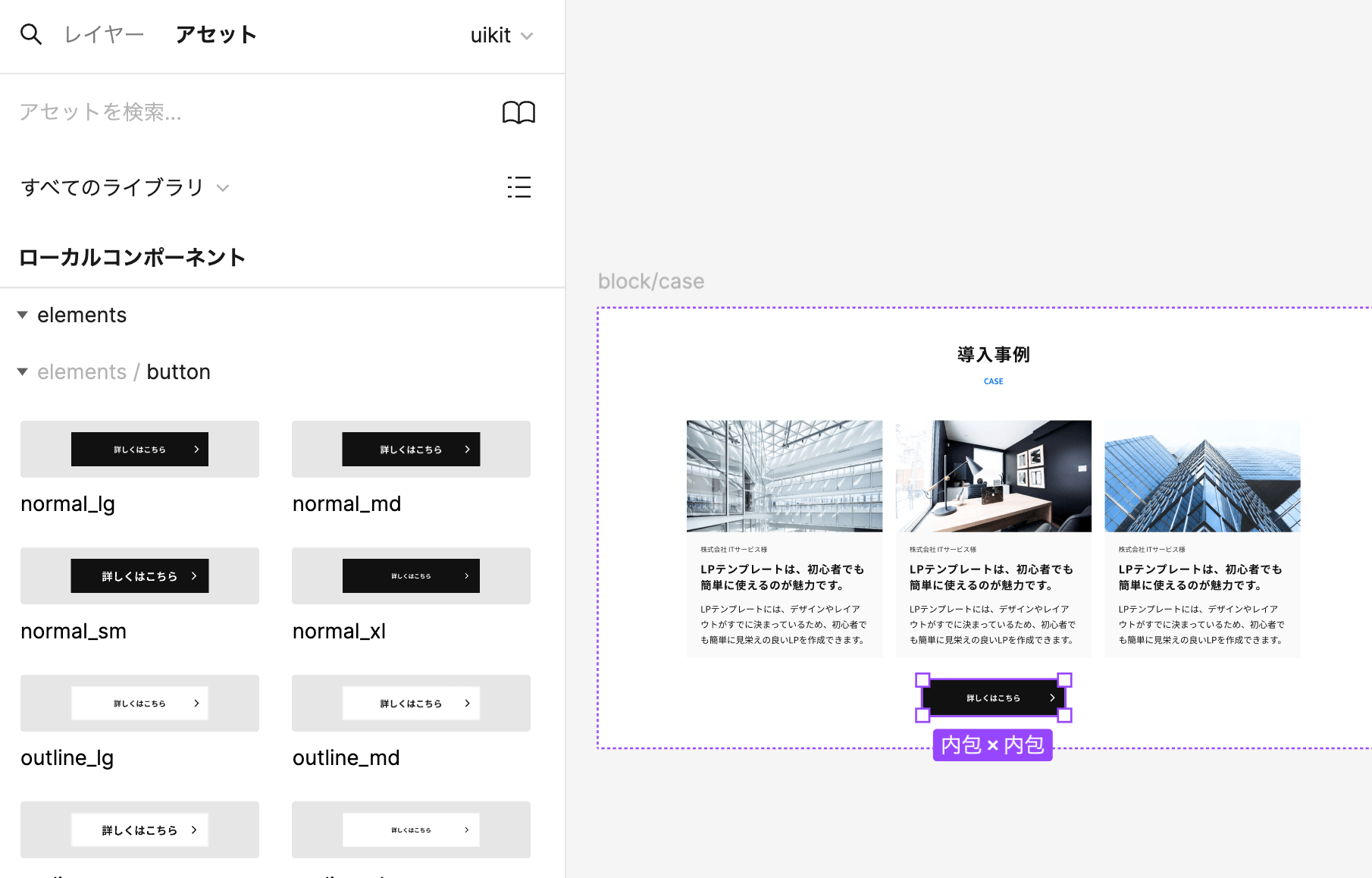
別のコンポーネントを追加する
ブロックに別のコンポーネントを追加する場合も、ブロックのコンポーネントを解除したあと、左のアセットパネルや「uikit」ページにあるコンポーネントをコピーしてブロックに追加してください。

まとめ
コンポーネントの追加や変更を行うことで登録されていないレイアウトパターンを追加したり、ブロックをカスタマイズすることができます。
うまく使いこなせばUIKITを使ってどんなサイトでも作成できるようになります。