
Bootstrap4でグリッドレイアウトとレスポンシブの作り方
Bootstrap4を使ったレスポンシブレイアウトの使い方を解説。 Bootstrap4のようなCSSフレームワークに搭載されているレイアウトクラス。正しく使えるようになれば簡単にレスポンシブデザイ…
2018 / 10 / 02
コーディング方法

Bootstrap4を使ったレスポンシブレイアウトの使い方を解説。 Bootstrap4のようなCSSフレームワークに搭載されているレイアウトクラス。正しく使えるようになれば簡単にレスポンシブデザイ…
2018 / 10 / 02

Bootstrap4初心者のための、Bootstrap4のはじめ方をわかりやすく解説。 CSSフレームワークの中でも最も人気の高いBootstrap4ですが、レスポンシブやコンポーネントの使い方など…
2018 / 10 / 01

Bootstrap4 初心者入門編。 Bootstrap4のはじめ方からテーマカスタマイズ、便利なリソースまで、Bootstrap4の使い方をまとめていきます。 初心者のためのBootstrap4の…
2018 / 10 / 01

Webでレスポンシブデザインをやるなら必ず使用されるようになったCSSフレームワーク。これまでは新しいものが出ては消えてを繰り返していましたが、2018年現在はかなり洗練されてきた感じがしますね。 …
2018 / 09 / 17

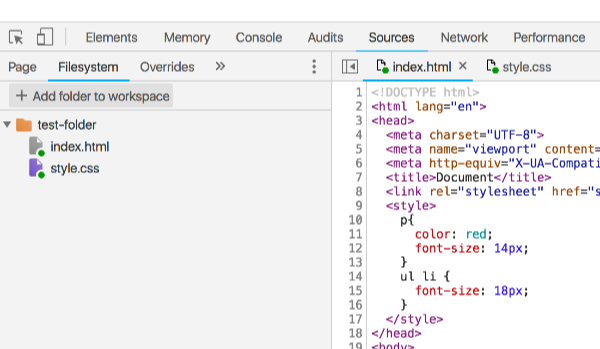
Chromeのデベロッパーツール(Devtools)でHTMLやCSSファイルを編集し、保存する方法を紹介します。 Devtoolsは開発者ツールとも呼ばれておりソースコードを見ることができるのはよ…
2018 / 08 / 21

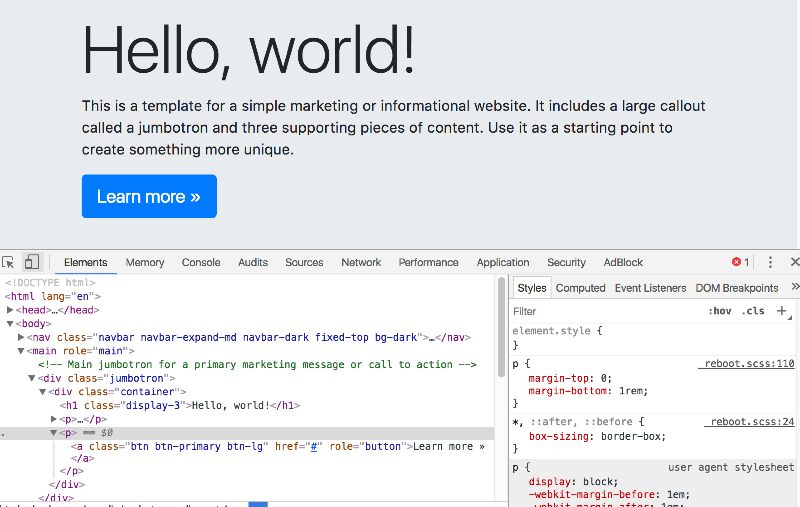
Devtoolsの使い方とホームページを編集する場合に便利な機能まとめ。 Devtoolsを使えば**「ホームページの画面を見ながら編集できればいいのに!」を実現できるようになります。** 他にもS…
2018 / 08 / 20

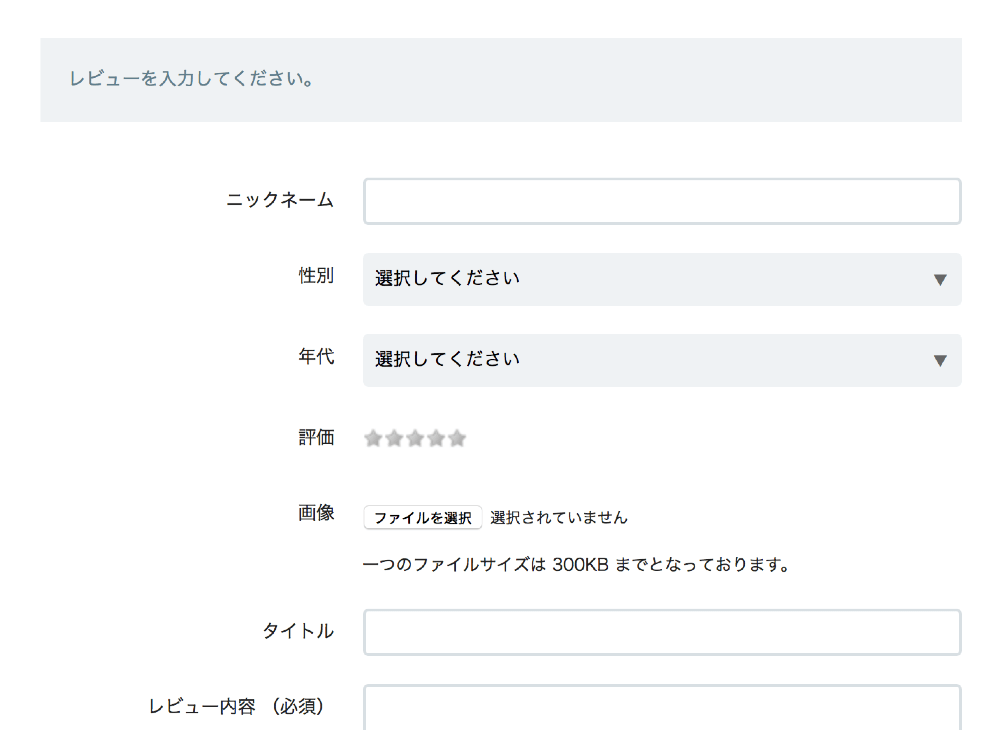
カラーミーショップでレビューの投稿ボタンとレビュー内容を表示する方法。 カラーミーショップのレビュー機能は、投稿や閲覧ページやが別に用意されているのでリンクを貼るだけでも使用できますが、独自タグを使…
2018 / 08 / 17

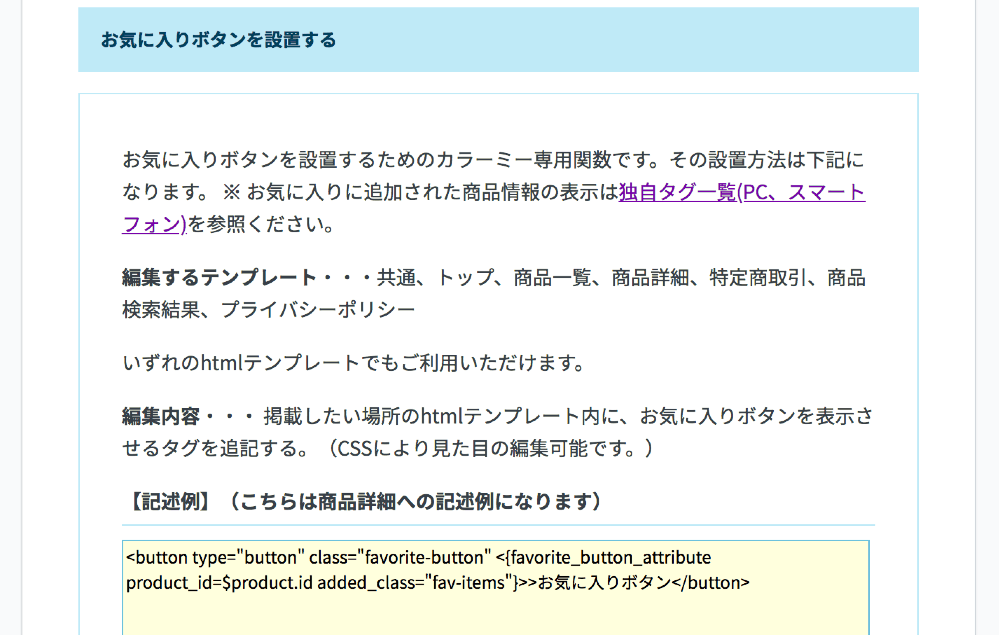
カラーミーショップでお気に入り商品に追加するボタンの作成方法とお気に入り商品の表示方法を紹介します。 カラーミーショップでは商品ページにお気に入り登録ボタンを設置でき、Amazonにあるウィッシュリ…
2018 / 08 / 16

カラーミーショップにBootstrap4を入れてレスポンシブサイトを作る方法。 カラーミーショップではPC用テンプレートをスマホでも表示することができるので、Bootstrap4を入れると簡単にレス…
2018 / 08 / 15

カラーミーショップの独自タグの使い方をわかりやすく解説していきます。 カラーミーショップの独自タグは変数として使えるもの、ループの中で使えるものがありますが、ドキュメントではあまり詳細に解説されてい…
2018 / 08 / 14

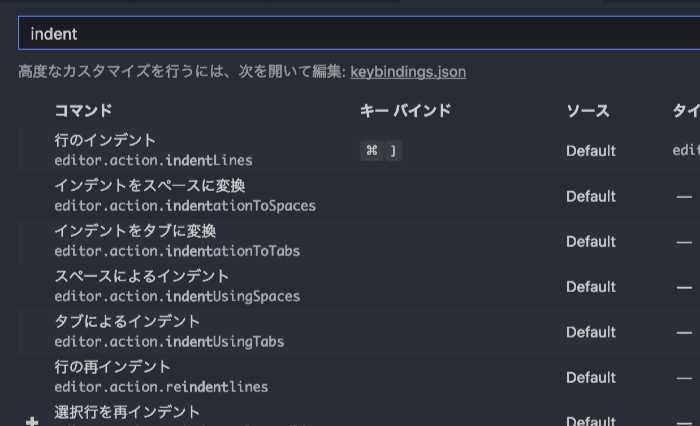
VSCodeを使い始めた人向けに、VSCodeの便利な機能をまとめて紹介。 VSCodeはプログラマーだけでなく、Webデザイナーさんにも人気なんです��が、機能が豊富でどんなことができるかわかりにくい…
2018 / 08 / 13

たくさんあるコードエディターの中からWeb制作におすすめのエディターを紹介。 コードエディターって無料から有料のものまでたくさんあってどれがいいのか迷いますよね。 これまで数々のエディターを使ってき…
2018 / 08 / 12

カラーミーショップでできるSEO対策についてやり方をまとめました。 カラーミーショップはSEO対策の設定が可能。商品ごとやカテゴリごとに細かく設定できます。 ショップを開設したら忘れず設定しておくこ…
2018 / 06 / 12

カラーミーショップに登録してお店をはじめるまでをわかりやすく解説。 カラーミーショップは初心者でも簡単にはじめられる手軽さと、本格的なカスタマイズ性を兼ね備えたネットショップサービス。 ここではカラ…
2018 / 06 / 11