
Bootstrap5 サイドメニューの実装方法 折りたたみや開閉機能なども解説
Bootstrap5のサイドメニューの実装方法を解説します。 基本的なOffcanvasコンポーネントの使い方から、メニュー折りたたみなどをサンプルコード付きで紹介していきます。 Bootstrap…
2024 / 05 / 31
コーディング方法

Bootstrap5のサイドメニューの実装方法を解説します。 基本的なOffcanvasコンポーネントの使い方から、メニュー折りたたみなどをサンプルコード付きで紹介していきます。 Bootstrap…
2024 / 05 / 31

Bootstrap5ではブレークポイントを使ったレスポンシブレイアウトを簡単に作ることができます。 この記事ではBootstrap5のブレークポイントの仕組みや設定方法について解説します。 Boot…
2024 / 05 / 28

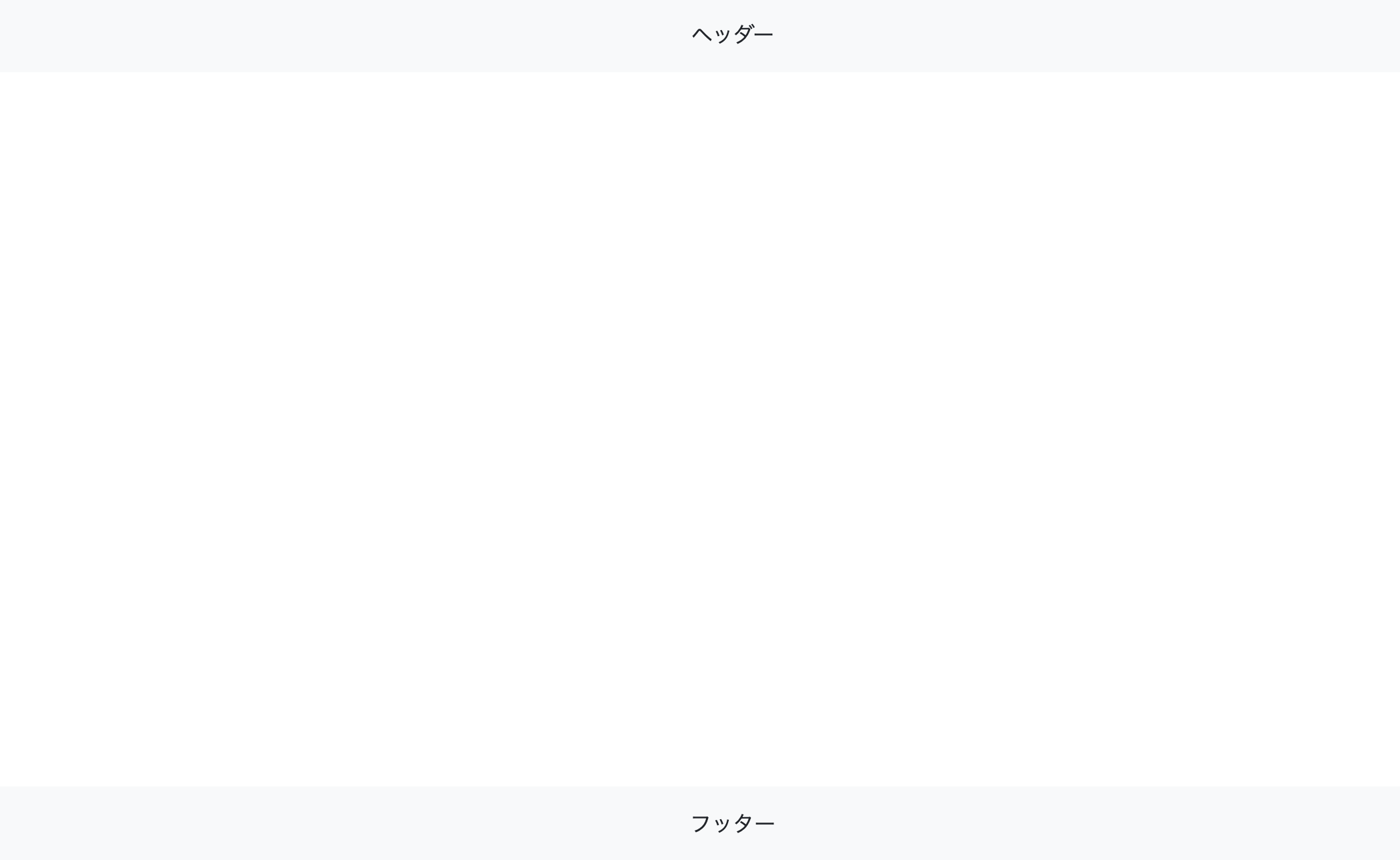
Bootstrap5でヘッダーやフッ�ターを固定する方法をサンプルコード付きで詳しく解説します。 Navbarコンポーネントを常に表示したり、フッターメニューを画面下に固定するなど応用例もいくつか紹介…
2024 / 05 / 25

Bootstrap5を使って簡単に実装できる「トップに戻るボタン」の作り方を解説します。 基本的なHTMLコードと、デザインのカスタマイズ、JavaScriptを使った表示タイミングの変更方法につい…
2024 / 05 / 23

この記事ではBootstrap5のflexboxやgrid、positionといったレイアウト機能を使って、ボタン、メニュー、コンテンツ、画像、表など、様々な要素を中央寄せ・均等配列する方法をサンプ…
2024 / 05 / 21

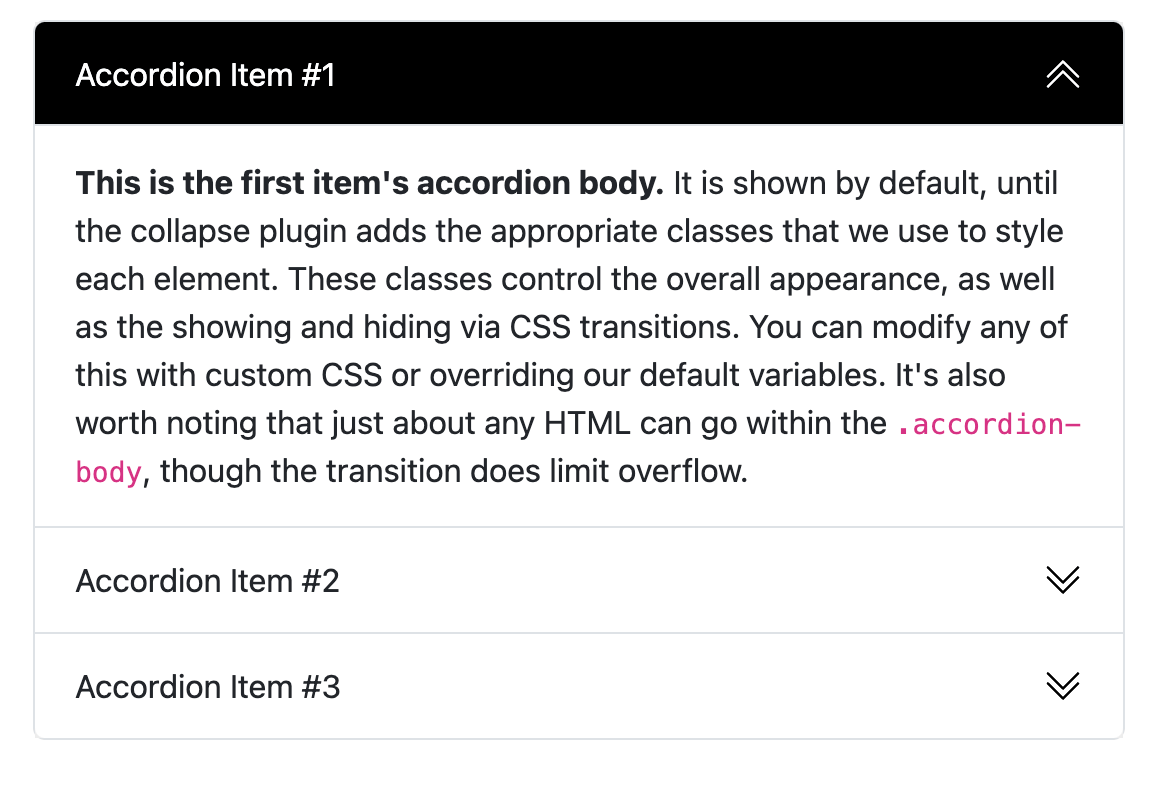
Bootstrap5にはFAQや設定画面でよく使われるアコーディオンパネルのコンポーネントを実装することができます。 このページではアコーディオンパネルの基本的な実装方法からデザインのカスタマイズ方…
2024 / 05 / 18

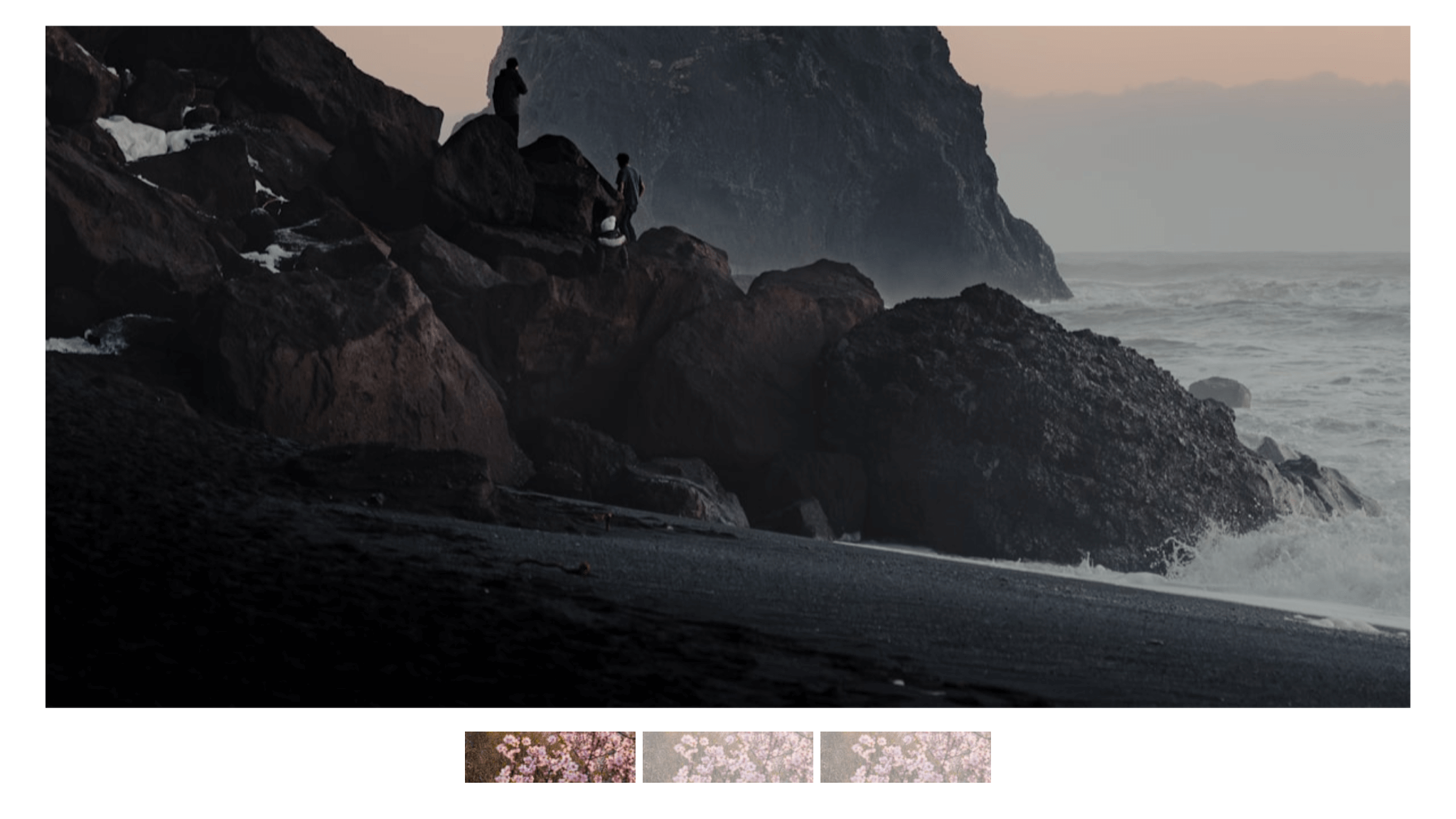
Bootstrap5カルーセルの作り方から、一度に複数画像表示する方法、フルスクリーン表示、インジケーターカスタマイズ、レスポンシブデザインなどのカスタマイズ方法を詳しく解説します。 また、よくある…
2024 / 05 / 16

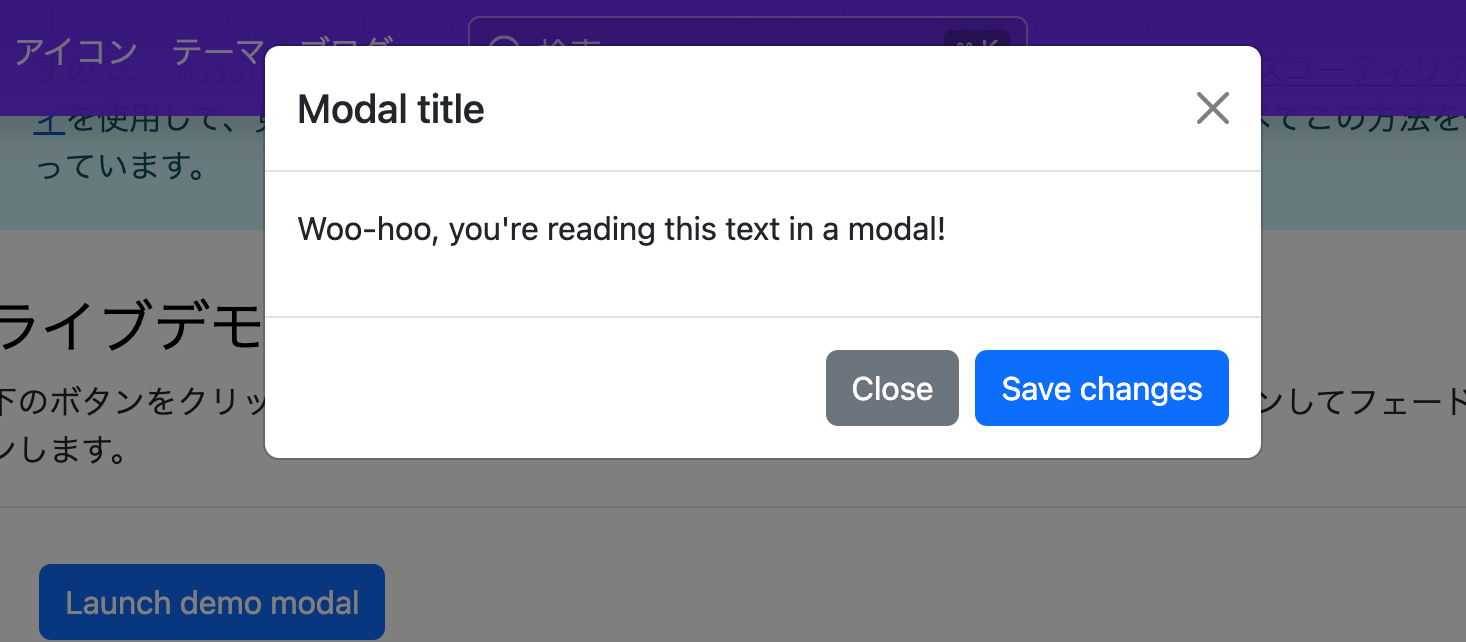
Bootstrap5を使えば簡単にモーダル(ポップアップ)を作ることができます。 この記事では、Bootstrap5で使えるモーダルの基本的な実装方法から、表示内容や表示タイミングのカスタマイズ、よ…
2024 / 05 / 14
Bootstrap5は最も人気のあるCSSフレームワークの一つ。そのBootstrap5には高品質で使いやすいアイコンが2,000種類以上も用意されており、簡単に導入することができます。 この記事で…
2024 / 05 / 12

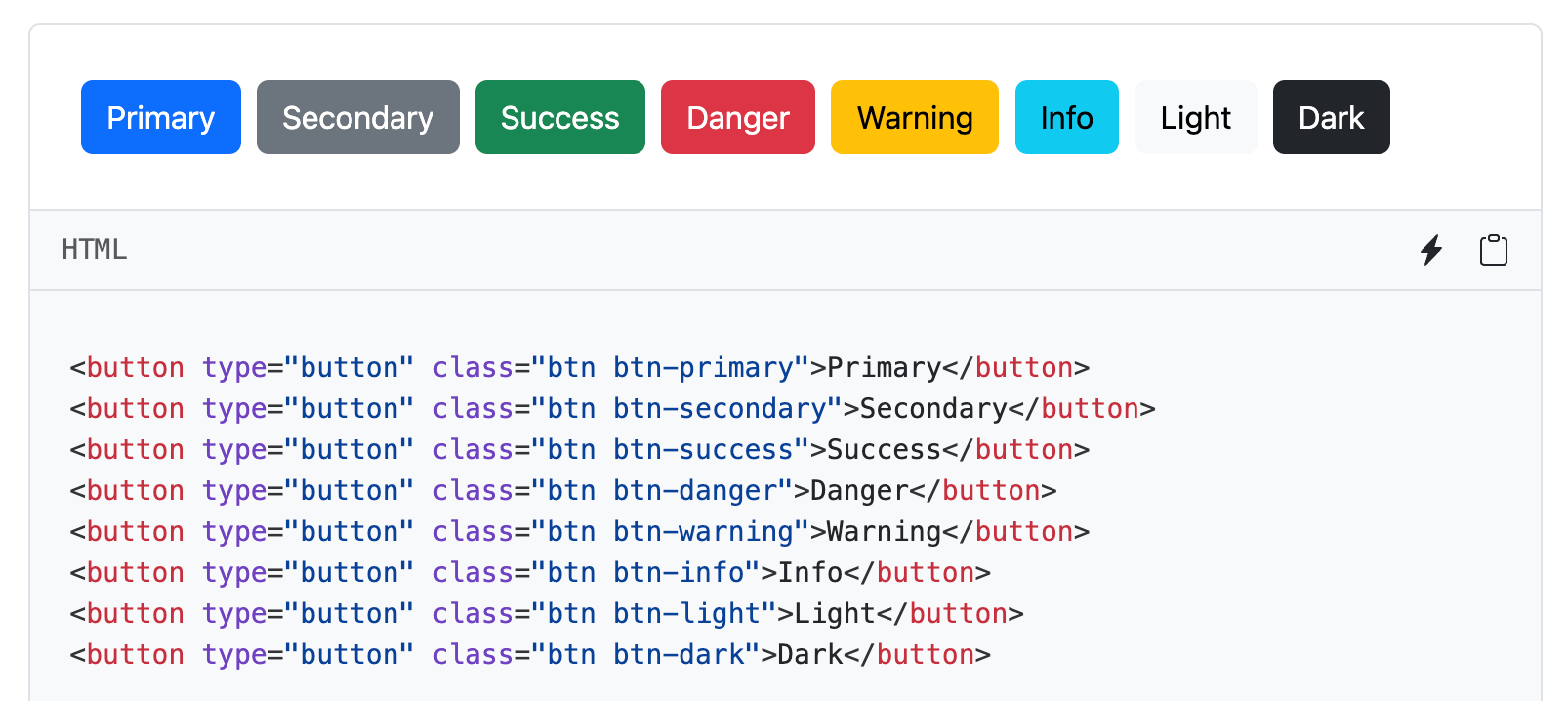
Bootstrap5のボタンの作り方やデザインのカスタマイズ方法について紹介します。 Bootstrap5のボタンはデフォルトのままだとダサいのですが簡単におしゃれなデザインにカスタマイズすることが…
2024 / 05 / 10

昔先輩に教えられたことですが、HTMLコーディングを効率化するにはとにかくコードを書きまくってHTMLタグを覚えろと言われました。 確かに何度も書いて練習するのも重要ですが、書くこと以外にも効率化で…
2023 / 12 / 22

Bootstrap5はCSSフレームワークで簡単にレスポンシブなWebサイトを作成できるフレームワークです。 通常はBootstrap5のCSSやJSファイルを読み込むだけですが、SCSSを使うこと…
2023 / 12 / 21

Jekyllでページを作る方法を紹介します。 Jekyllにはテンプレート機能があるので、別の場所(_includes)で作成したHTMLファイルをテンプレートに挿入したり、用意したデータを取得して…
2023 / 12 / 20

JekyllはHTMLコーディングを効率よくできるようになる静的サイトジェネレーターの1つ。 ヘッダーやフッターのようなページ間で共通のパーツを1つのコードで再利用できるようになる便利なツールです。…
2023 / 12 / 19

HTMLコーディングを効率化する方法はいろいろあります。VSCodeの拡張機能使ったり、Emmet使ったり、スニペット登録したり、ChatGPTに書いてもらったり。 上に書いたものはどれも部分的な効…
2023 / 12 / 18

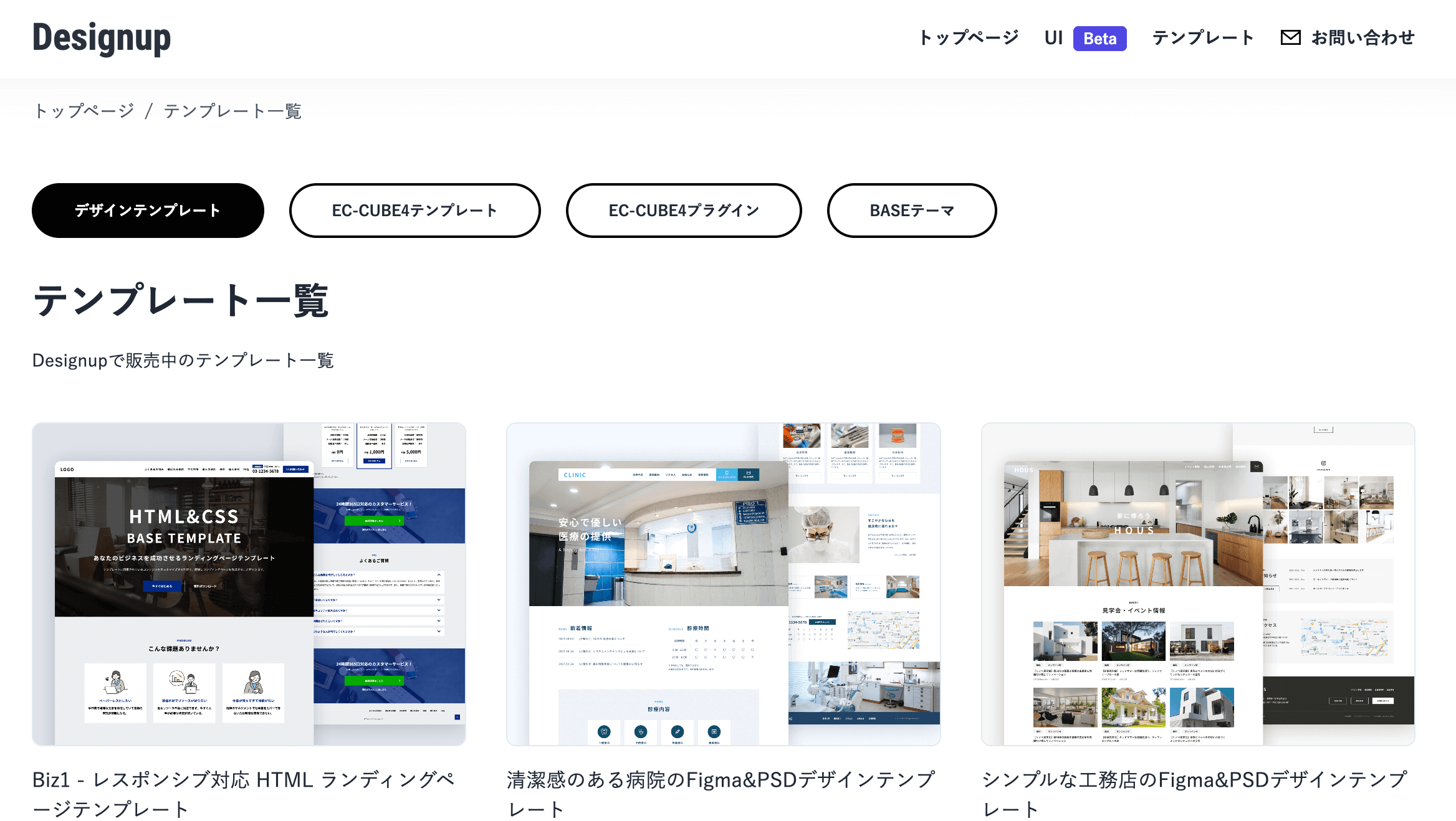
HTMLで作られたLPテンプレートをWordpressやBASEのようなCMSで表示(移植)する方法を紹介します。 CMSでゼロからLPを作らなくてもHTMLで作ったものを移植することで効率よくLP…
2023 / 08 / 15

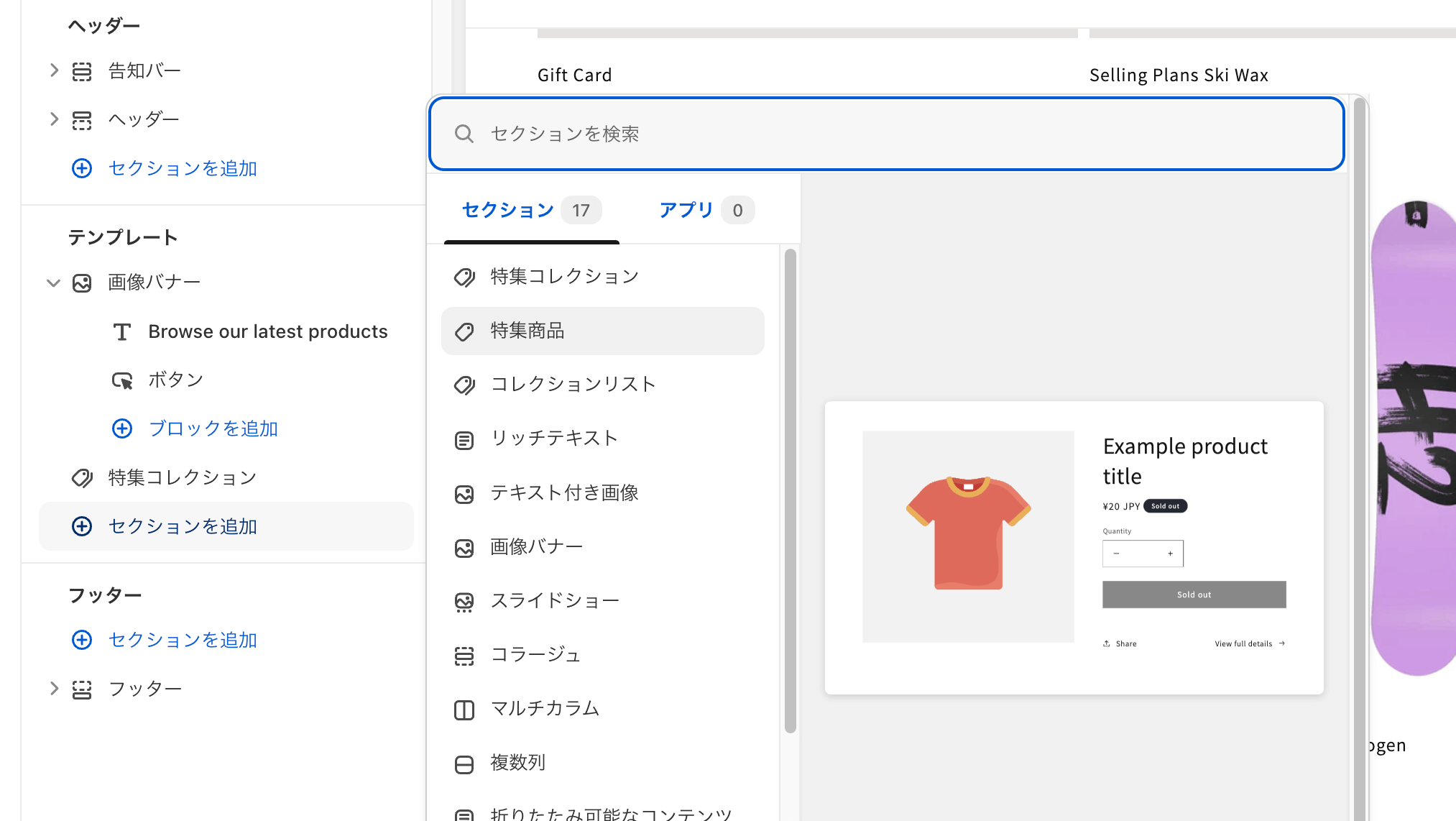
Shopifyでノーコードでレイアウトの組み立てだけでLPを作れる方法とHTMLのLPテンプレートをShopifyに移植する方法を紹介します。 ShopifyではすでにあるページにLPを作ったり、新…
2023 / 08 / 01

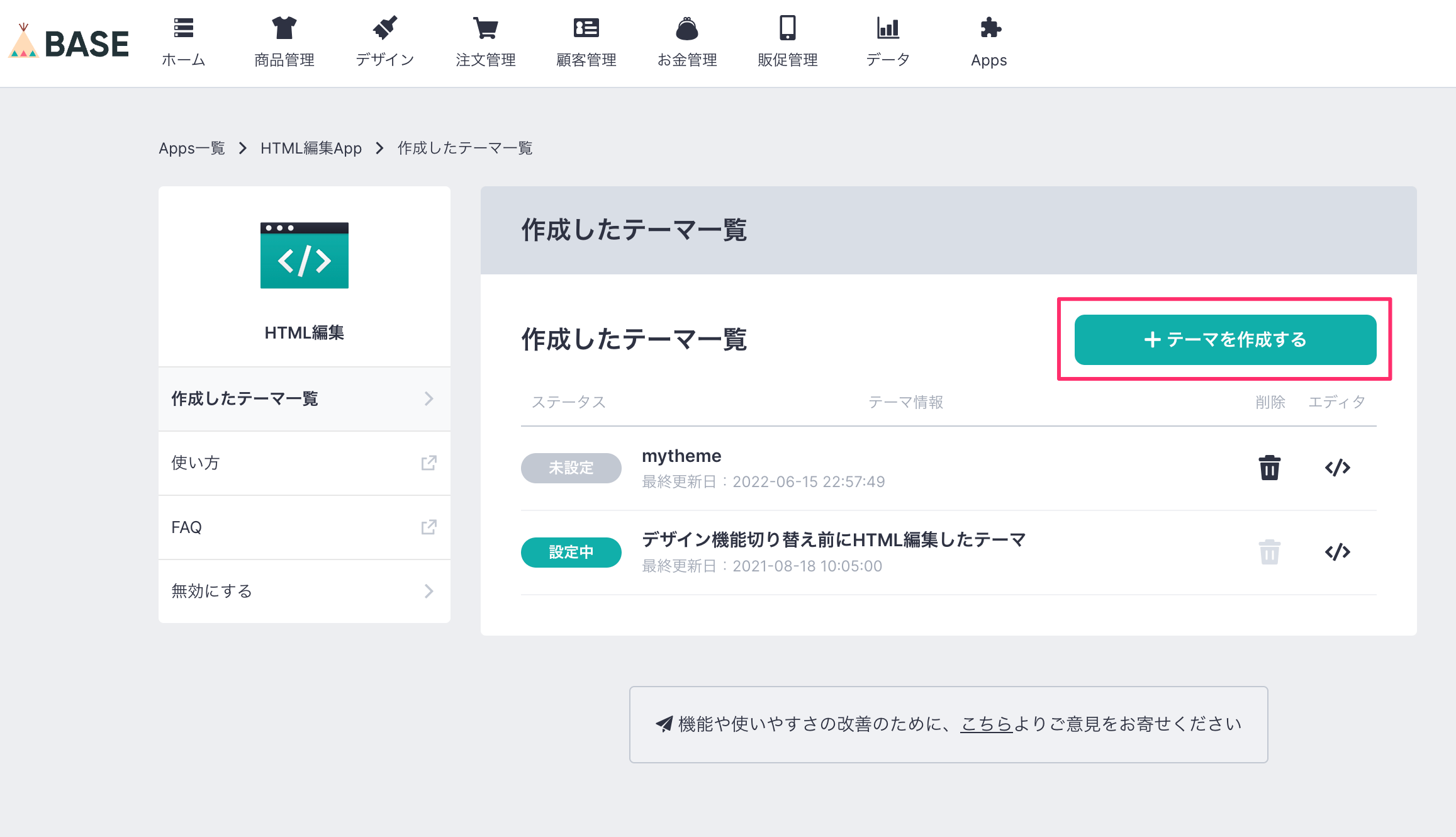
BASEにHTMLのLPテンプレートを移植してトップページをLPにする方法を紹介します。 移植の際に必須タグや強制的に表示されるBASEメニューの対応が必要なのでそちらも合わせて解説します。 BAS…
2023 / 07 / 28

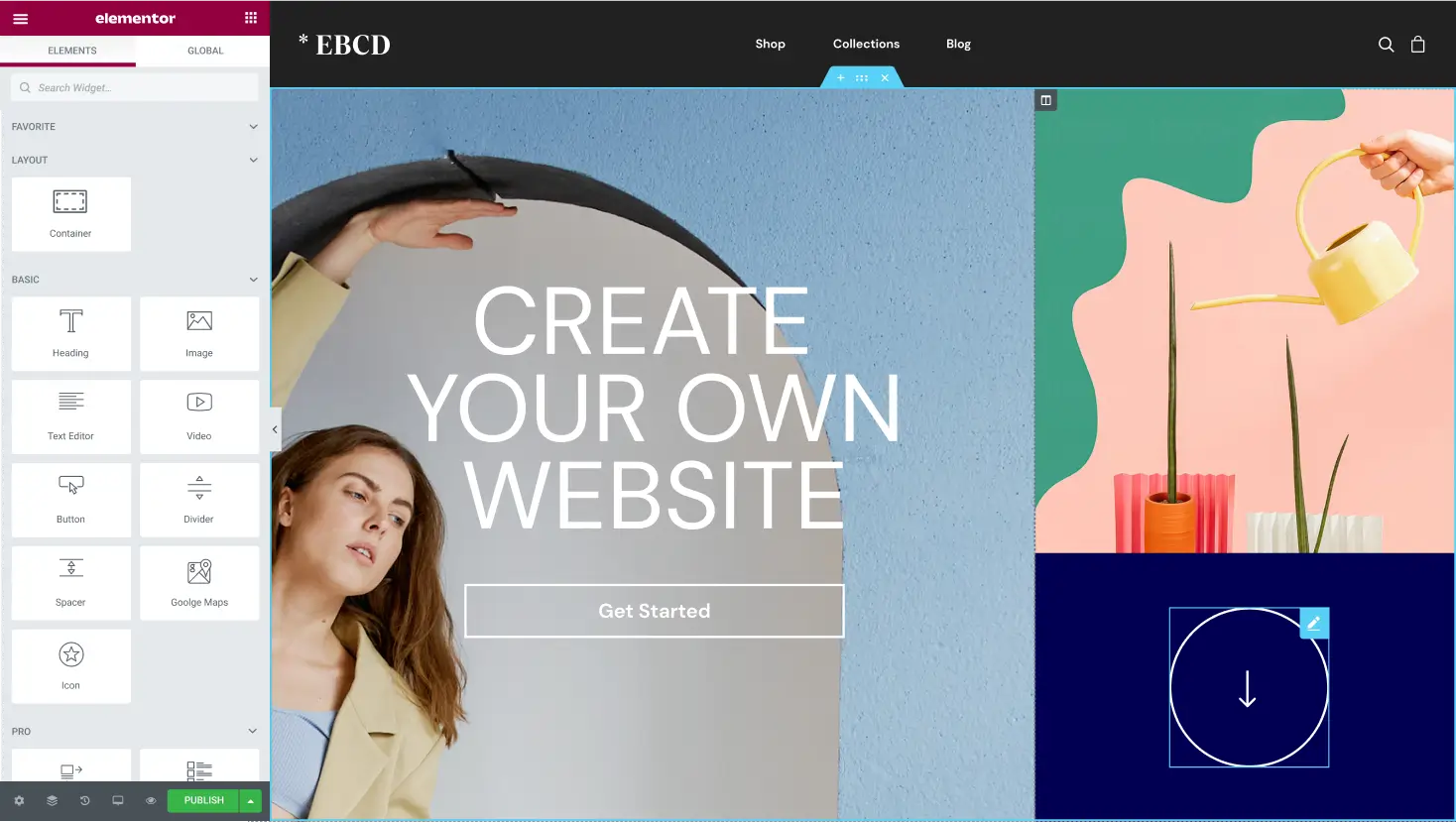
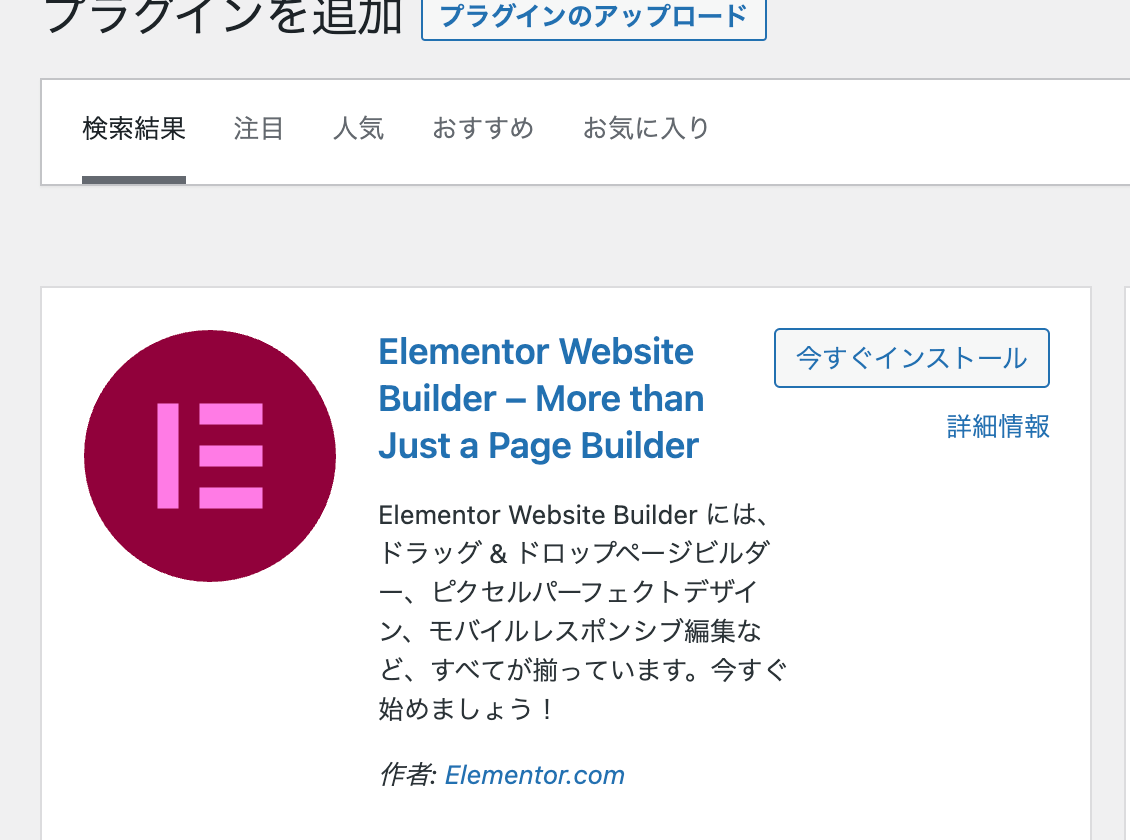
HTMLで作られたLPテンプレートをElementor化する手順を初心者の方にもわかりやすく解説します。 HTMLテンプレートをWordpress化する場合はテーマファイルを作成する必要がありますが…
2023 / 07 / 23

HTMLで作られたLPテンプレートをWordpress化する手順を初心者の方にもわかりやすく解説します。 HTMLコードを分割してテンプレートファイルに分けたり、Wordpressにテーマフォルダを…
2023 / 07 / 20