
これで解決!CSSでz-indexが効かない原因と解決方法
背景画像の上にテキストを表示したり、コンテンツを重ねるときに、CSSのだけだとどうしてもうまくいかない場合があります。 直感的にはz-indexでレイヤーの順序を変えてるので問題なく動きそうですが、…
2024 / 12 / 10
HTMLとCSSは、WebサイトやWebサービスを作成するために必要な技術です。このカテゴリでは、改行のやり方からカレンダーの作り方、画像の表示方法までHTMLとCSSの基本から応用を、わかりやすく丁寧に解説しています。

背景画像の上にテキストを表示したり、コンテンツを重ねるときに、CSSのだけだとどうしてもうまくいかない場合があります。 直感的にはz-indexでレイヤーの順序を変えてるので問題なく動きそうですが、…
2024 / 12 / 10

この記事ではHTMLで画像の上にテキストを表示する方法を解説します。 imgタグを使った場合はCSSで背景画像を入れた場合などサンプルコード付きで解説します。 HTMLで画像の上にテキストを表示する…
2024 / 11 / 12

このページではHTMLでスライドショーを作る方法を解説します。HTMLとCSSのみで画像を切り替えたり、ボタンで画像を切り替えたり、横スライドさせる方法を紹介します。 HTMLでスライドショーを作る…
2024 / 11 / 07

このページではHTMLを非表示にする方法を解説します。やり方によってはレイアウトに影響したり、SEOにも影響することがあるので合わせて解説します。 HTMLで非表示にするには? コメントアウトで非表…
2024 / 11 / 05

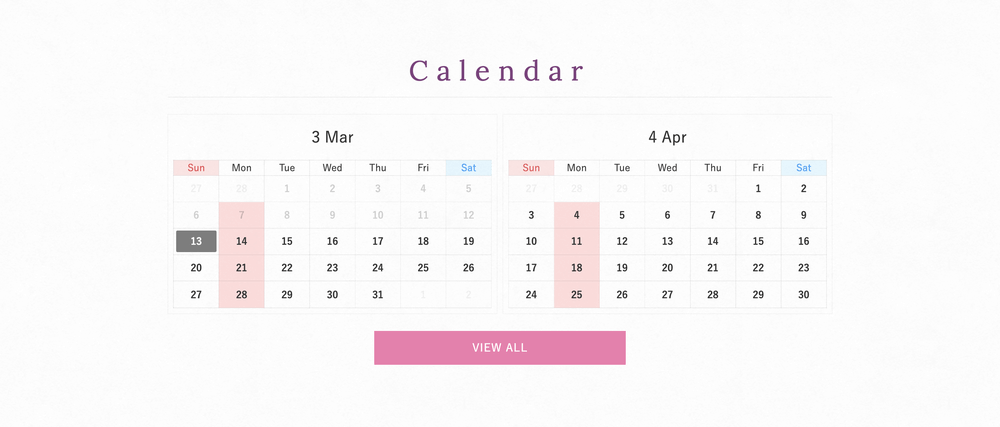
この記事ではHTMLとJavascriptでホームページにカレンダーを設置する方法をテンプレート付きで紹介します。 レスポンシブに対応した自動更新機能付きのカレンダーテンプレートなのでコピペして使っ…
2023 / 07 / 25

HTMLでファイルをダウンロードする方法と効かない場合の原因と対策について紹介します。 Webサイト上でPDFファイルやZIPファイルをダウンロードしてもらうときは簡単な方法でリンクを作成してファイ…
2023 / 07 / 24

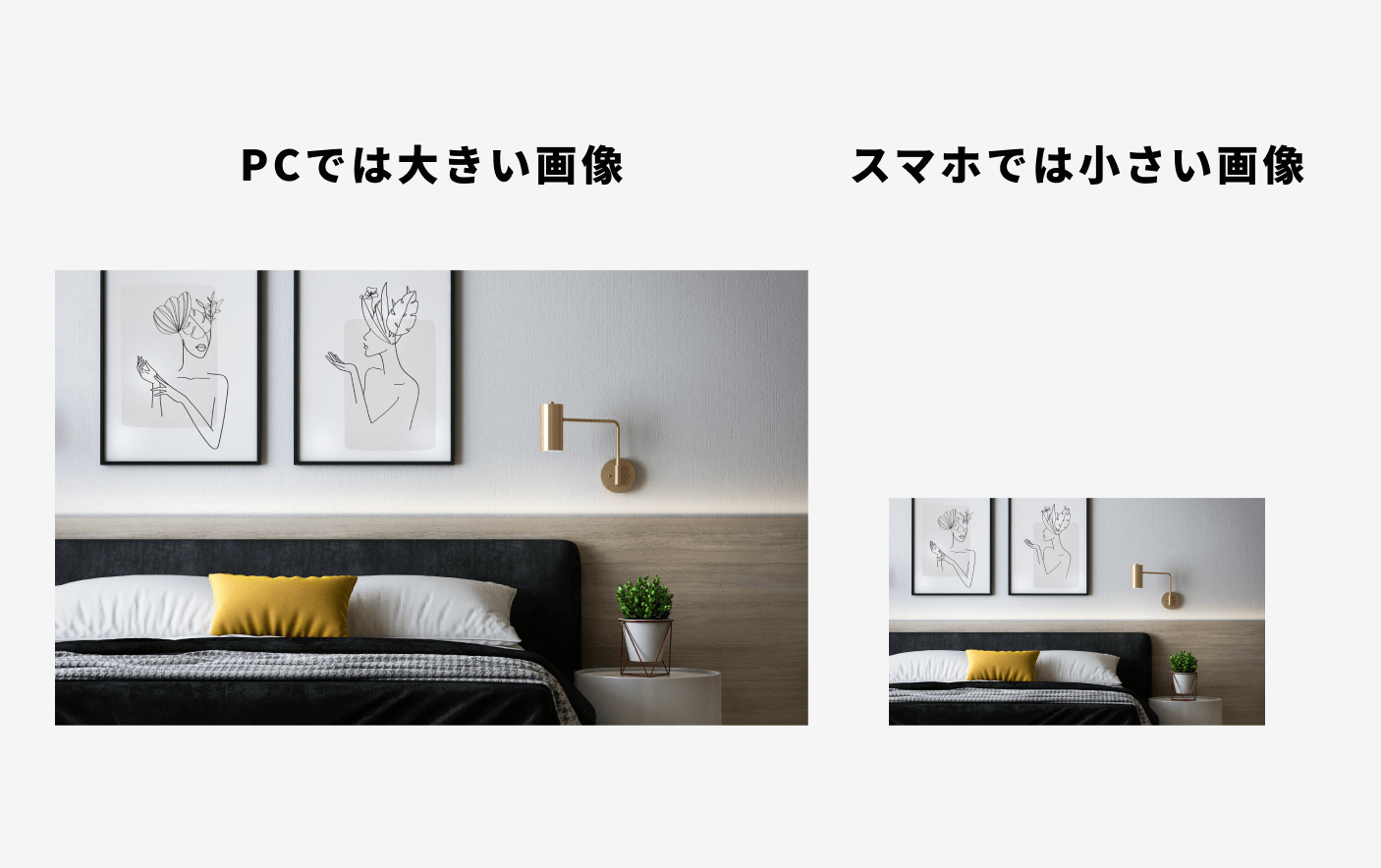
このページではHTMLのpictureタグの書き方やimgタグとの違い、表示されない原因などについて解説します。 HTMLのpictureタグって何? pictureタグの基本的な使い方 pictu…
2023 / 07 / 18

HTMLのページ内リンクを作る方法を基本から詳しく解説します。 基本的にはIDを使う必要があるのですが、Javascriptを使うことでclassでもページ内リンクを作ることができるので、そのサンプ…
2023 / 07 / 17

HTMLのfigureタグを使って画像だけでなくpタグやdivタグを使ったレイアウト方法を解説します。 figureタグはあまり使用例がないので使い方がわかりにくいタグでもあるので、基本的な使い方と…
2023 / 07 / 11

HTMLで行間を詰めたり、Pタグで改行したり、CSSを使わずに行間を調整する方法を解説します。 HTMLコードで行間を詰めるには、を調整することができます。 指定した場所で改行したい場合や、CSSを…
2023 / 07 / 10

HTMLで作ったサイトやCSSに文字化けが発生したときの原因と対策方法を解説します。 文字化けにはいくつか原因があり、その対策方法もあるのですぐに治すことができます。 このページではWebサイトで発…
2023 / 07 / 04

HTMLにCSSを直接書き込む方法とデメリットについて紹介します。 CSSスタイルを直書きすることで簡単にスタイルを反映させることができ、レスポンシブレイアウトの作成も可能。 でも注意しないと後から…
2023 / 07 / 03

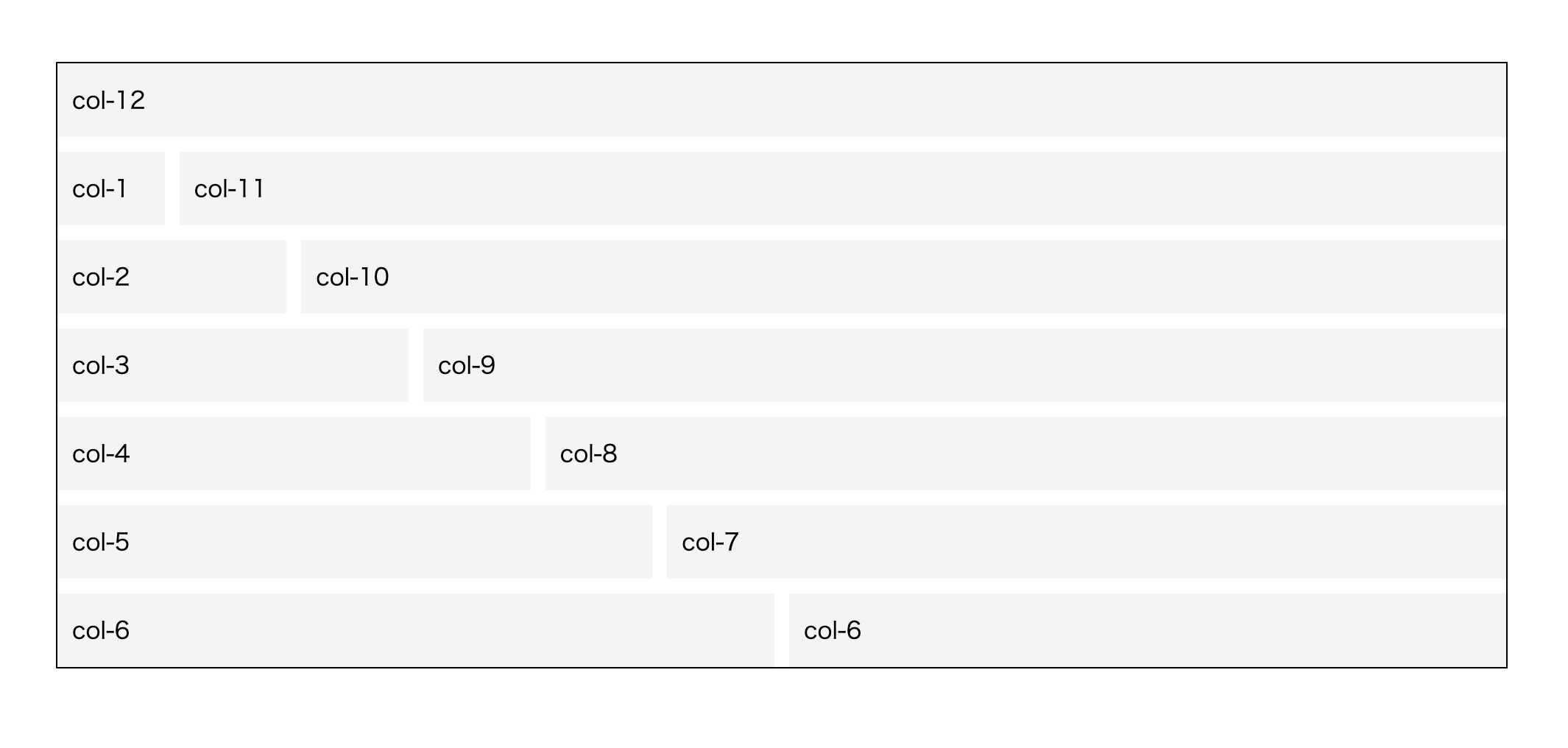
CSSグリッドは縦と横の線で分割して要素を配置することができる便利なプロパティ。 Bootstrap5のような12カラムのレイアウトを作れるのでページレイアウトを作成する場合に使えます。 このページ…
2023 / 05 / 05

CSSのbox-shadowの使い方からよくある実装パターン、box-shadowを簡単に作れるCSSジェネレーターも合わせて紹介します。 box-shadowとは box-shadowの基本的な使…
2023 / 05 / 04

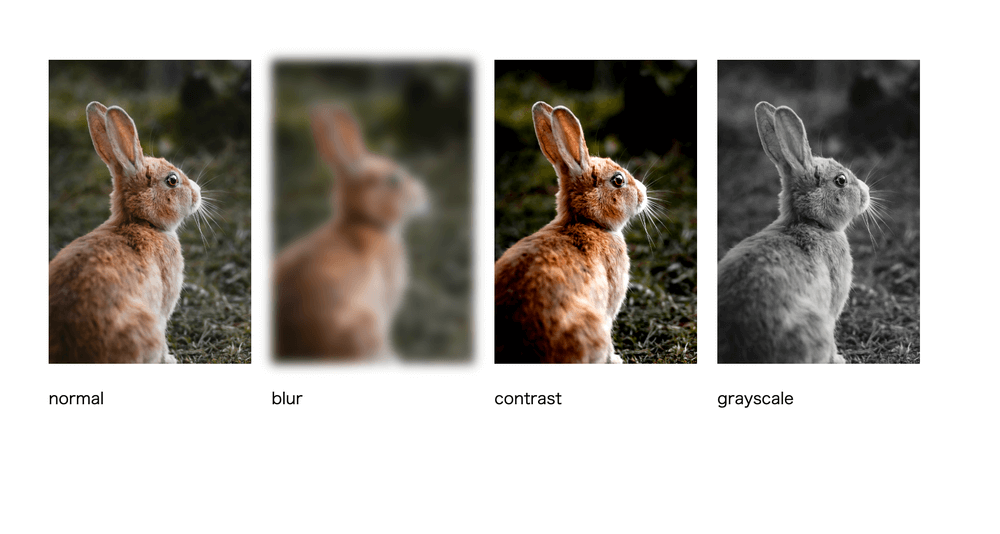
この記事では、色調整からブラウザ対応まで、フィルターを活用したさまざまなエフェクトの作り方をわかりやすく解説していきます。 CSSフィルターで使える効果とその違いやよく使われるおすすめCSSフィルタ…
2023 / 05 / 03

この記事では、スクロールバーのデザインや表示方法をカスタマイズする方法を解説します! ブラウザの標準デザインだといまいちなスクロールバーもCSSを使うことでおしゃれにデザインすることができます。 ク…
2023 / 05 / 02

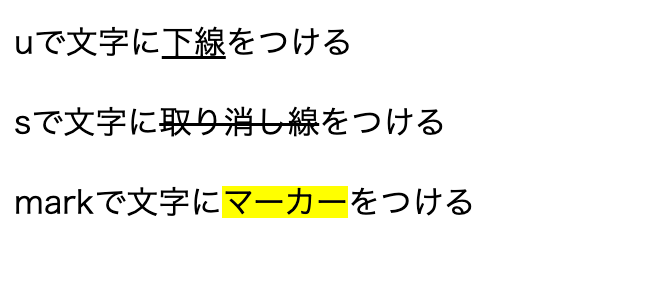
この記事では文字の下にシンプルな下線を引いたり、下線の位置や長さ、色、太さなどをカスタマイズする方法まで詳しく解説します。 おしゃれなマーカー風のアンダーラインや点線などを作る方法も紹介します。色々…
2023 / 04 / 27

この記事ではやなどのCSSプロパティを使って様々な要素を横並びにする方法を紹介します。 単に横並びにするだけでなく、均等に配置したい場合や横並びにしたコンテンツを中央に配置する方法もサンプルコード付…
2023 / 04 / 26

Webデザインで要素の移動や回転、拡大縮小をさせるときに使うtransformの使い方を解説! 基本的な使い方か�らCSSが効かないときの対処方法、transformを使ったアニメーション効果の事例と…
2023 / 04 / 25

Web制作でCSSのtransitionプロパティを使うことでスムーズなアニメーション効果を作ることができます。 この記事ではtransitionの基本的な使い方や、実際によくある実装方法をサンプル…
2023 / 04 / 24